如何优化网页转化率?(上篇):站内转化率优化
时间:2016-08-24 02:17:13
作者:采集侠
来源:网络整理
Facebook、Twitter 及Quora 用户增长团队的产品大牛Andy Johns倾情奉献纯干货 提要:千万不要将所有建议照单全收,做出一个四不像网站。你应该将此看作测试网站的技巧工具箱,了解对你的产品与用户而言使用这些技巧的优点与缺点何在,以及如何使它们符合你
第一大类,站内优化。包括网页设计/文案/布局等。这是个值得深入探讨的话题,这也是后面一类方法的基础。
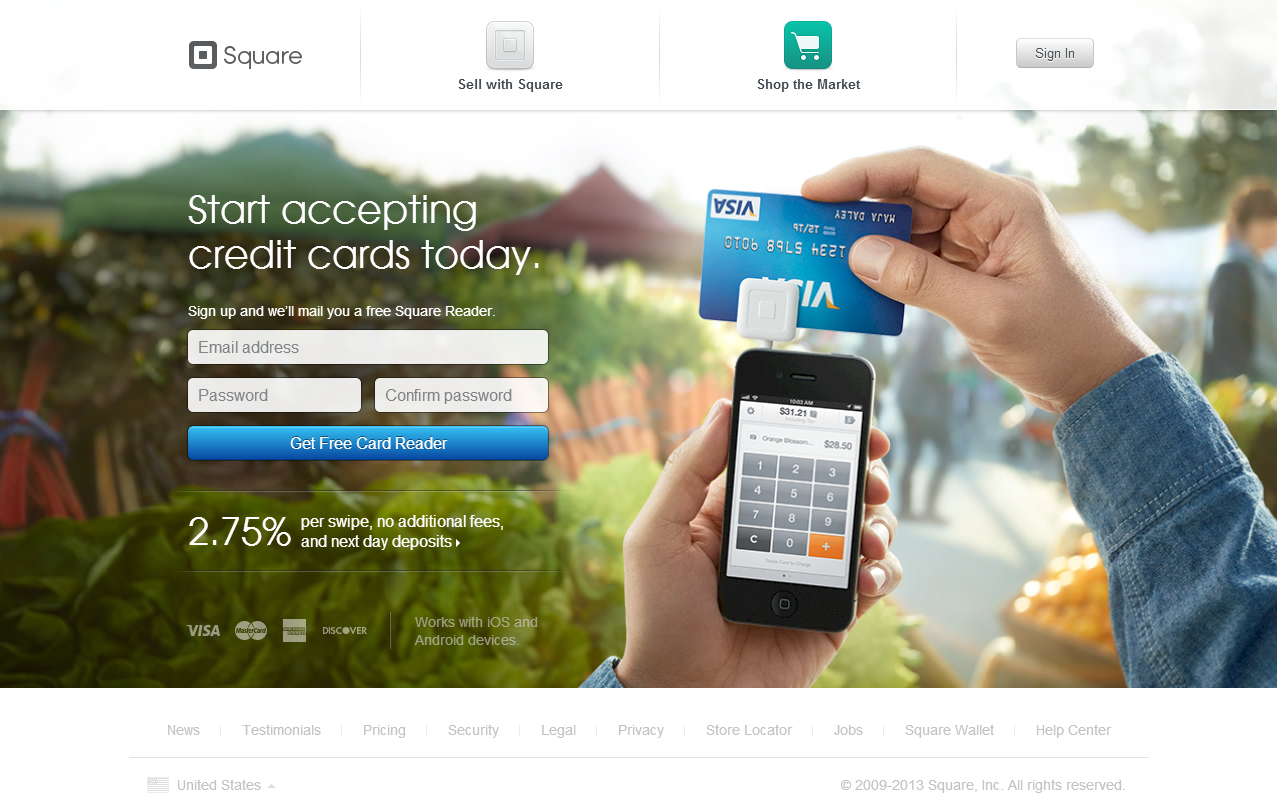
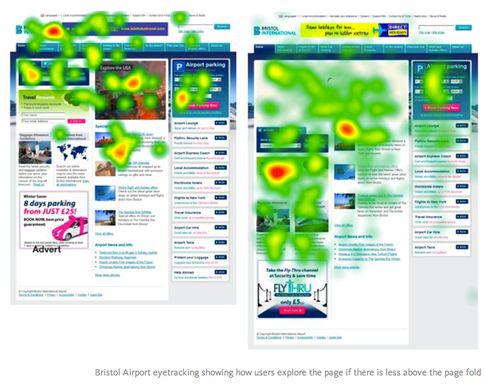
第一屏的位置优于其他位置。例如,Chitika 做了一个对比广告在第一屏与下面位置的CTR的研究,发现广告在首屏时能达到36%的CTR增长。同样的道理适用于任何首屏的可点击动作。一些市场研究者也做了个有趣的研究,在首屏呈现较少的信息,鼓励用户翻页去发现更多内容,并产生转化点击的效果。他们的发现是:你完全可以鼓励用户去翻页,并点击首屏之下的内容。
来源:
谢谢unbounce.com提供上述网站速度分析工具。().
8. 提供案例/证词


SEO(搜索引擎优化)
5. 标题,子标题,正文文案

10. 匹配落地页的意图与内容
23. 市场环境

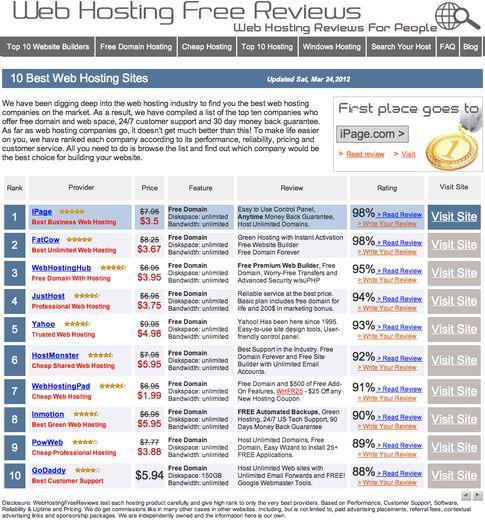
但另外一个广告让我看到了下面的落地页。我的第一反应就是想马上离开,因为这看起来太复杂了!当我看到扑面而来都是文字,或者看不到数据、图表、要点列表等有价值信息的博客或邮件的时候,都会有同样的想法。这个网页对比用得很烂。“访谈网站”的关键动作链接不如上面网站“14天免费试用”的黄色动作按钮明显:
原文地址:

(下篇)
16. 纯文本vs.HTML
1. 按钮vs. 文字链接
看看这个布里斯托尔机场网站的眼动热点图。这张图表明,首屏只展现少量内容可以引导更多用户往下浏览及点击。
绿色:新鲜,环保
如果你想看看更多行为呼唤的样式与类型,请戳这里


