如何运用文字和几何进行网页设计?
如果你在创作时没有灵感,不妨停止努力思考,可以一张纸和一支笔乱涂乱画,并勾画出一些布局。或者倾斜的线条,或者不规则的图形,改变一下角度,也许你会找到一些灵感的突破。或者一遍又一遍地看一些好作品。在连续的幻灯片式的预览过程中,可能会有瞬间的视觉冲击戳到你的灵感。
为了使自己设计的页面具有鲜明的艺术特色,在众多的页面中脱颖而出,着重介绍以下两点。
一、文字设计的巧妙运用
在网页设计中,文字在整个界面中起着主要作用,是传达信息的主要元素。字体大小、颜色、字体样式甚至间距都会直接影响页面的视觉传达效果。
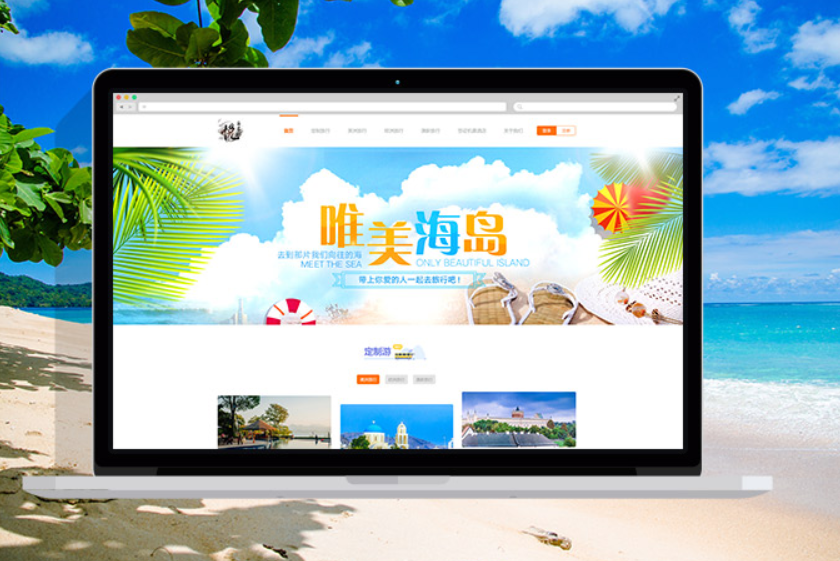
整个页面要趋于简洁,但是文本和图形的巧妙结合使得整个页面简单而不空洞。同时,整个文本大小的比较也使页面更有层次感。
合理分散字体,进行灵活的艺术处理,使它们图形化,不仅呈现信息,而且使整体看起来更适合设计主题,更具美感和艺术性。
尽管页面上的信息量很大,但由于在间距和大小比较上的合理处理,整个页面看起来是满的而不是凌乱的,并且很容易一目了然地找到信息点。
 北京设计公司
北京设计公司
二、使用几何图形进行设计
网页通常由不同大小的列和表格组成。它们基本上是非常方正的表达式。恰当地使用一些几何图形,如三角形、菱形或圆形,会使整个画面更加生动,起到打破规则的作用。
提取LOGO颜色,用不同的几何图形形成固定的背景图案,使整个页面更加形象化。
LOGO是用几何图形来表示的,而导航巧妙地使用了轮盘的表示方式,使得原来只有很少信息的正方形页面看起来生动而完整。
几何形状直接用作列,内容以悬停状态直接呈现,从而丰富了简单的图片。
以人为本,周围大面积空白,突出中心内容区,虽然信息量不大,但简单明了,直观的表达了网站的主要内容。
原本电子产品页面信息量大,通过精简内容和空白设计,内容不多,但突出了主要功能点,使产品看起来更简洁,更有质量。
以图形为中心的个人网站由于信息量少,大胆采用大面积空白设计。巧妙之处在于在空白空间的基础上,将图形作为网站的主要特征和主题,透明、生动、严谨。

