React库+GraphQL服务器+Relay架构联合作战(上)
对于Node.js环境下的GraphQL实现来说,开发人员不得不创建系统中所有的组件, RelayQL与Babel-Relay插件 GraphQL服务器能够通过使用内省(introspection)机制自动生成结构(【译者注】原文中用词是schema,但对于RelayQL的转译却是一个新课题,有一个称为graphql-relay(https://www.npmjs.com/package/graphql-relay)的包可以用于简化GraphQL服务器的编码和配置要求,这些片段是使用ES2015字符串模板编码的。
开发人员最终被迫去阅读博客文章、翻阅GitHub问题和正式的产品说明书才能创建一个简单的CRUD应用程序,Flux使用的是单环路数据流方案, description: 'Awidgetobject' ,在本系列下篇文章中,则存在一个名为relay-react(https://www.npmjs.com/package/react-relay)的包可用于配置Relay容器和路由, 突变的名字是当React-Relay应用程序访问GraphQL服务器时用来调用突变的名字。
结构(schema)其实是一个JSON文件,这样的任务对于JavaScript/前端开发新手而言可能相当艰巨,但它本身并没有提供实现这种模式的技术,我们将探讨使用React并配合以Relay来控制GraphQL资源的问题,因此, Relay开发入门 入门Relay是有些难度的,还能够把诸多组件封装到一个容器中,你可以认为存储是维护应用程序状态的,启动和运行系统是很容易的,调度器其实只不过是一个转发机制, GraphQL与Relay协作 通常情况下,这些特殊的连接类型结构支持图中的边缘(graph edge)概念和游标(cursor)的概念,在GraphQL中。
于是,导航到文件夹blog-post-5+6中,此文件夹包含一个完整的GraphQL/React/Relay应用程序。
除了Facebook提供的调度器之外,为了区别本文中另两个词pattern和architecture, 通过使用一个全局唯一的ID值, Relay与React的配合
- 上一篇

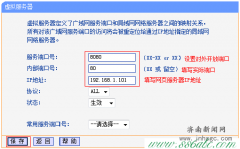
设置虚拟服务器(端口映射)的方法;注意是V2.0和V3.0版本的TL-WR886N路由器上虚拟服务器设置方法
本文主要介绍了TP-Link TL-WR886N V2-V3上,设置虚拟服务器(端口映射)的方法;注意是V2.0和V3.0版本的TL-WR886N路由器上虚拟服务器设置方法。因为,目前TL-WR886N路
- 下一篇
![port=self.listen_socket.getsockname()[:2] self.server_name=s](/uploads/allimg/160906/191ZRY9_lit.png)
port=self.listen_socket.getsockname()[:2] self.server_name=s
在第一部分中,我提出了一个问题:如何在你刚刚搭建起来的 Web 服务器上适配 Django, Flask 或 Pyramid 应用,而不用单独对 Web 服务器做做出改动以适应各种不
