如何设计网页模板(网页设计教程)
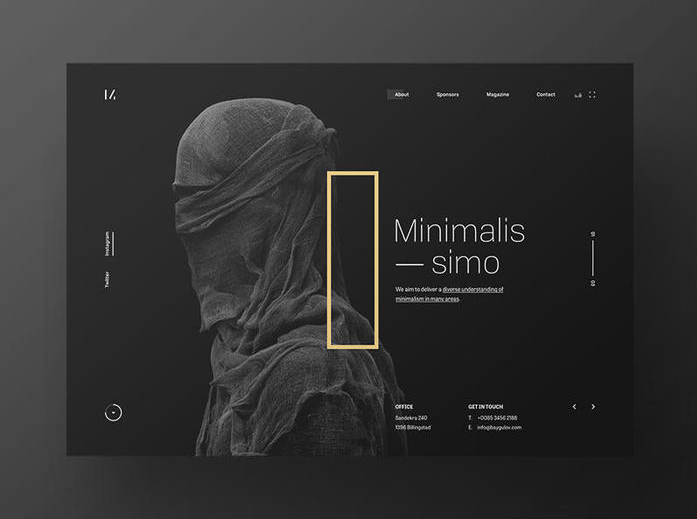
1.视觉放首位
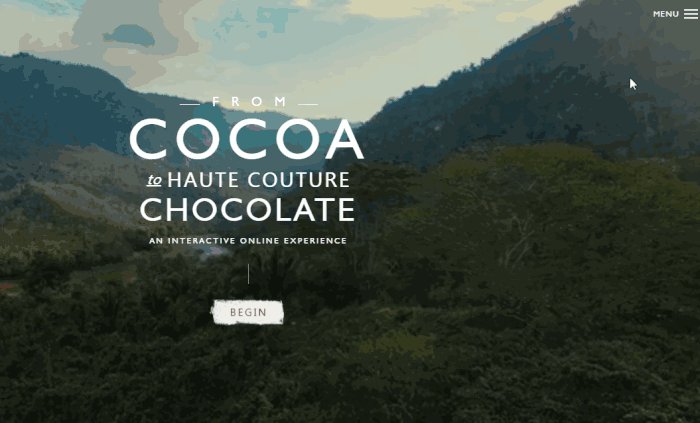
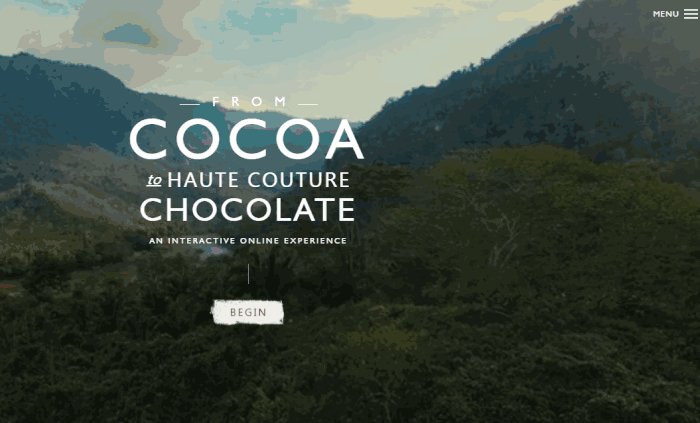
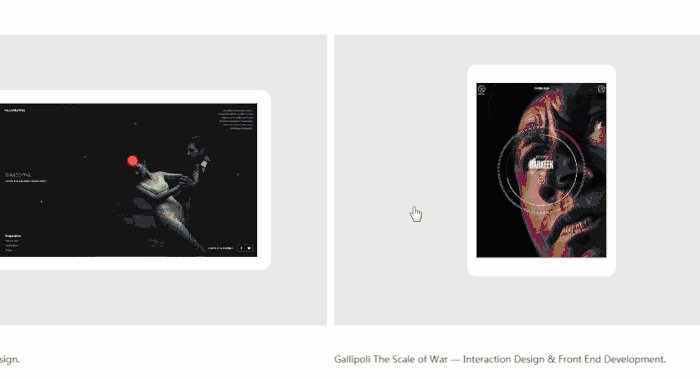
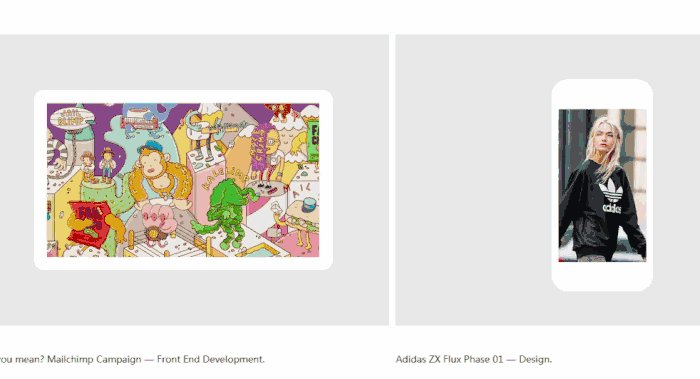
相比复杂的文字内容,一张简单的图片可以向用户传递更多有价值的信息。我们往往能够敏锐感知视觉传达的信息,其中大脑所接收的信息中90%都是可视的。图片拥有跨越语言障碍的魅力,用户对视觉图片的感知往往比文字深。
技巧:
图片与产品目标一致
在首页显示主图片
使用没有失真的高质量图片
使产品图片足够突出
改善产品的视觉界面设计
将图片融入到设计中
不要单纯为网页设计找一些好看却无用的图片,用户往往会忽略。相反,选择那些能表明产品用途的图片。用亮眼的视觉设计来抓住用户的心。 2.手机端友好—自适应设计
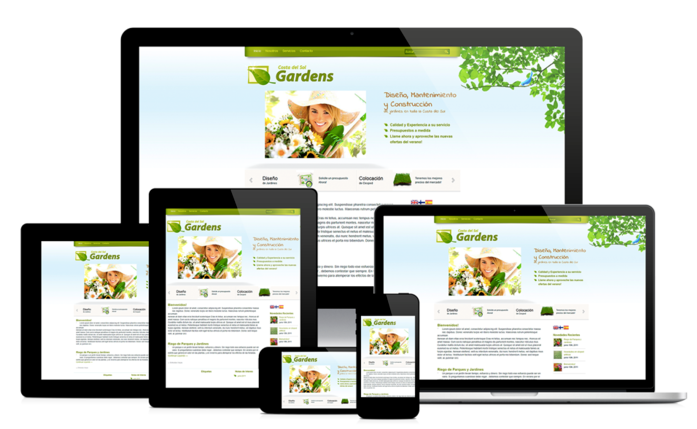
2.手机端友好—自适应设计
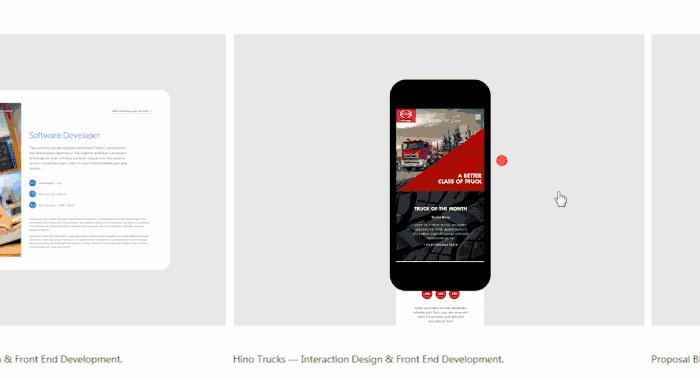
2018年3月26号Google正式宣布,经过大量测试后,符合mobile-first index最佳实践(best practice)的网站开始向mobile-first index转移。未来PC端和移动端搜索都将以移动页面为基础了。
我们现在的生活完全离不开手机,当用户在手机上浏览你的网站时,希望看到的是和网页端是一致的,并且需要用户体验更好的设计。对于每一个网站来说,自适应设计是必须且必要的。 3.丰富的交互功能
3.丰富的交互功能
优秀的交互设计网站能给用户带来愉悦感,提高用户体验。Mockplus能够帮助你快速创建交互原型页面,让你的网站设计更加吸引用户。 技巧:
技巧:
要有对比度。 保持一致性
保持一致性
动效使用适当 避免弹窗设计
避免弹窗设计
优秀的表单设计
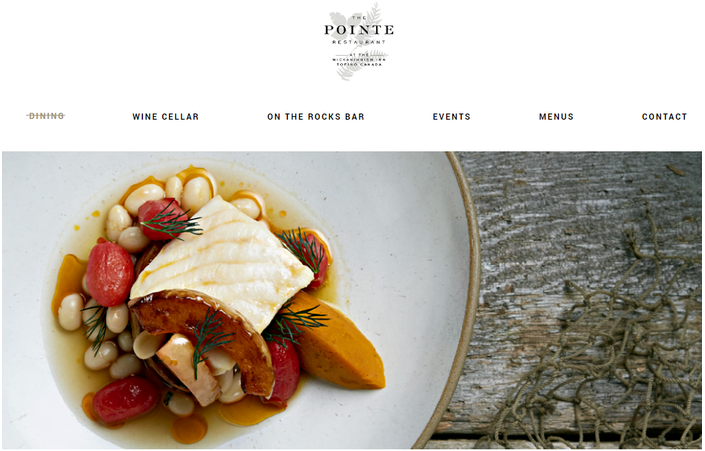
4.导航栏清晰
每个网站最重要的部分是其导航菜单。这是的访问者浏览你的网站的主要方式,因此确保它的易用性至关重要,它必须是简单并且直观的。
技巧:
使用友好的文案
我们既希望文案简单易懂,也希望它富有个性。但重要的是不要忘记向用户解释你的网站的用途和工作是什么。
不超过7个菜单项
拥有大量菜单项只会给访问者造成混淆,他们需要花费更多时间阅读所有可供他们点击的选项。
永远不要超过三层
可用性设计的最基本规则之一是在距离主页三次点击之后获得所有信息。
你的品牌标志应始终导航至主页
你的品牌标志不仅仅是为了美观摆放的,用户更希望能通过点击你的品牌回到首页。
避免下拉菜单
为什么要避免下拉菜单:
搜索引擎在抓取下拉菜单可能有困难。
用户移动眼睛的速度比移动鼠标的速度快很多,当用户将鼠标移动到菜单栏决定点击时。你们给的选项太多,会造成用户反感和困惑。用户可能因此错过重要页面。 5.突出主要网站信息内容
5.突出主要网站信息内容
用户达到你的网站可能是通过某个和你产品相关的关键词,所以在用户浏览你网站时要给到用户你网站的主要信息内容,突出展示你网站的产品。确保用户一眼就能了解你网站卖点。
技巧:
产品信息文字加粗显示
以图片信息的形式能够更好的吸引用户 6.一定要“留白”
6.一定要“留白”
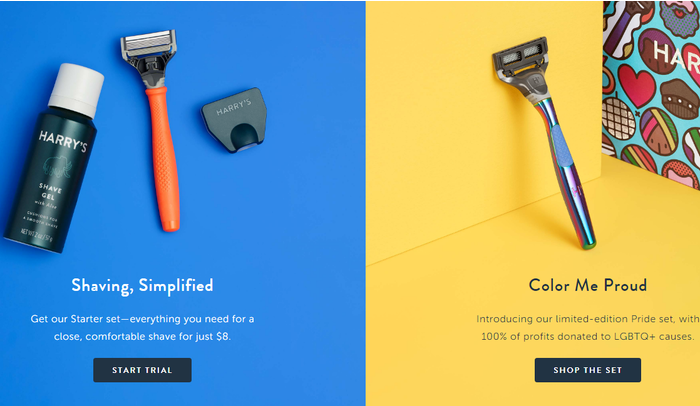
“留白”能够更平衡的布局,更清晰的呈现元素效果,更能吸引用户注意。
如果你在浏览网站,当布局太糟糕时,你会很费力的才能确定信息内容;太紧密的字间距、段间距;没有足够的留白空间,那么这个网站的用户体验肯定是很差的。
留白区域能够很好的指引用户,如果元素过多,那么用户的注意力会分散。留白能够让用户尽快的寻找到所需要的信息,提高用户体验。