网站设计制作详细步骤(网站建设公司排行榜)
许多开发人员认为擅长设计是一种天生的能力,而创造力是与生俱来的。但是设计是一项可以像其他任何东西一样学习的技能。你不必天生就可以创建一个漂亮的网站的艺术家,这需要实践。在身边的小伙伴的博客,自己的网站来看,很多人都是用了开源后台的网站模板,熟不知局限太大,自己想要的内容板式也要跟着模板走,越往后看着自己的站点越不顺眼,没有一点成就感。
本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 为什么要自己设计?当您可以使用Bootstrap之类的UI库或预制模板时,为什么要自己设计?以下是设计网站的一些好处。
为什么要自己设计?当您可以使用Bootstrap之类的UI库或预制模板时,为什么要自己设计?以下是设计网站的一些好处。
●①在人群中脱颖而出。许多开发人员博客都使用类似的模板,很容易看出它不是自己设计的。如果个人网站的目的是展示你的能力,那么使用模板可能会降低别人对你的肯定,自己设计的独特风格,让你站点在众多的站点中脱颖而出。
●②练习技巧。设计它会帮助你练习设计原则,工具,HTML和CSS。你将更容易开发用户界面并将其引入网络。设计出独特且符合现代潮流的个人站点。
以前接私活的时候,不会设计页面,搬运其它站点页面,导致自己修改图片和部分页面的时候,不会使用工具,设计出来的页面死板不灵活,客户不满意,自己看了也觉得很普通,没有给你心意的感觉。
●③更好的应用程序性能。你的网站将是轻量级的,并且使用自定义CSS会具有更好的性能。如果要包括UI库或模板,则它可能包含大量代码,以涵盖您未使用的各种可能的自定义。如果未使用的代码发送给用户,则会对你网站的性能产生负面影响。加载慢,打开网页慢,被很多人不接受。
●④发展职业技能。在Web开发角色中,你可能不必从头开始实现完整的网站设计,但是你应该能够制作与现代设计一致的外观精美的界面。成为“全栈开发人员”通常意味着精通后端语言或前端JavaScript框架,同时能够熟悉设计,产品方面的知识。全栈开发人员应具有一些基本的设计知识,并能够为用户提供一致的体验。当然从中学习到很多的技能知识,这是毋庸置疑的。
●⑤可能会很有趣。创造出令自己感到骄傲的东西是一种有趣的经历。如果您花一些时间练习它,琢磨它,打造出属于自己的页面,岂不是更好,生活中发现美是一件很美好的事,但我觉得创造美更让人觉得骄傲。 开始设计你的网站,不要直接写页面,从代码里设计页面。很难从代码编辑器中可视化设计,我建议先使用可视化设计工具,然后将结果转换为代码。现在有一些快速的代码生成模板,我觉得小项目可以用一下,就比如说我们的个人站点,大型项目追求性能,就不合适了。
开始设计你的网站,不要直接写页面,从代码里设计页面。很难从代码编辑器中可视化设计,我建议先使用可视化设计工具,然后将结果转换为代码。现在有一些快速的代码生成模板,我觉得小项目可以用一下,就比如说我们的个人站点,大型项目追求性能,就不合适了。
▲制作界面原型的软件,我最喜欢的是 Balsamiq Mockups,一个手绘风格的、轻量级的小软件。我喜欢它的理由是:快——它能让我以最快的速度把界面原型画出来。手绘风格——用它画出来的界面是不折不扣手绘风格,很酷。都是现成的——它已经内置了常用的控件和图标,基本够用了。开始你的表演●①创建线框
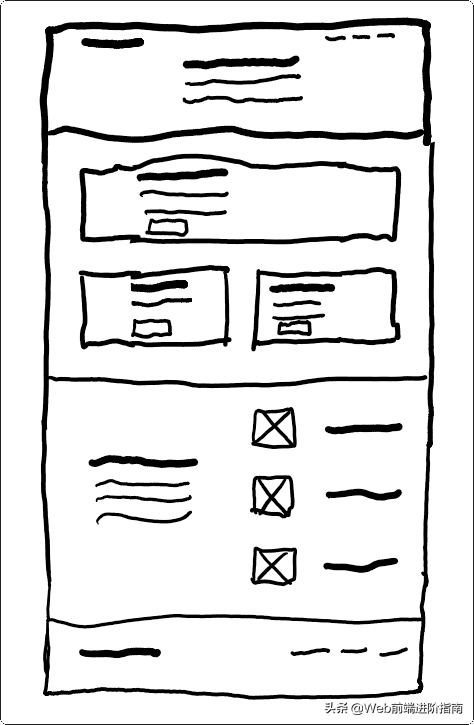
第一步是创建站点的低保真线框。创建线框有助于在添加视觉设计和内容之前建立页面的结构。线框不必很漂亮,它应该专注于内容的布局。您可以手工绘制它,也可以使用设计工具的基本功能。
为了创建线框,我喜欢将设计视为一系列矩形。网页上的元素是从上到下流动的矩形块。从矩形开始不需要任何艺术才能。 ●②网站结构
●②网站结构
放置在线框中的元素由您决定。您可以考虑添加导航栏,页眉,博客文章和页脚。您可能不需要所有的这些内容,可以将其保留为基本内容,以后再添加。确定要包括的内容并将这些部分合并到线框中。如果你在布局这块遇到问题,可以查看一个类似的网站,模仿网站内容的结构,然后对其进行修改以适合你的需求。 线框不一定是完美的。在拥有合适位置的网站结构之后,就可以转向视觉设计。
线框不一定是完美的。在拥有合适位置的网站结构之后,就可以转向视觉设计。
●③应用视觉设计
要将低保真线框转换为设计,可以使用免费的设计工具,例如 Figma(下一代的设计神器)。如果你从未使用过设计程序,你也可以用ps来实现,不过会有点慢,但在国内我还没有找到类似 Figma 这么好用的工具。 ●④实施布局
●④实施布局
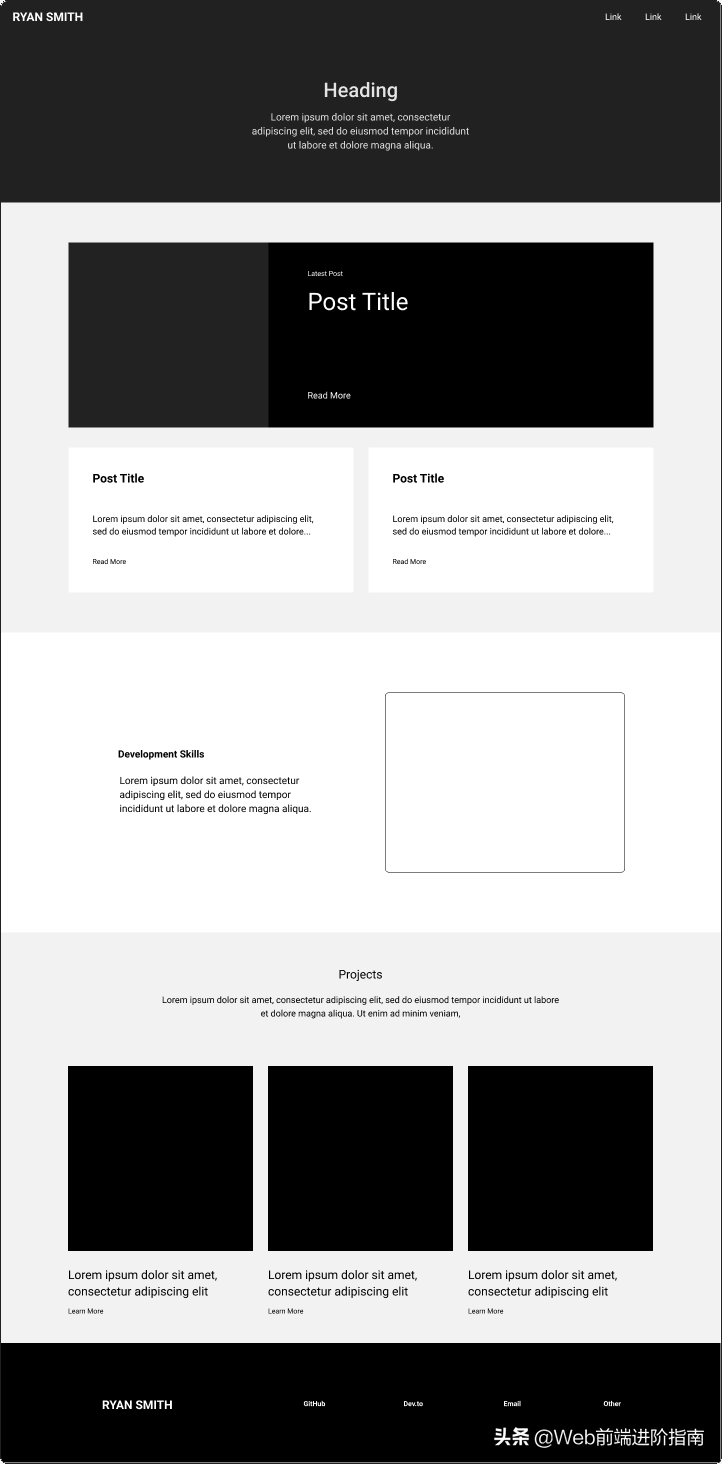
首先,创建一个空白画布以代表空白浏览器页面。通过为内容创建容器,在设计工具中实现线框。我建议先从黑白开始,以便你可以专注于布局。
优化您的布局,以使元素大小适当,对齐并在它们之间留出空间。 ●⑤添加部分和占位符内容
●⑤添加部分和占位符内容
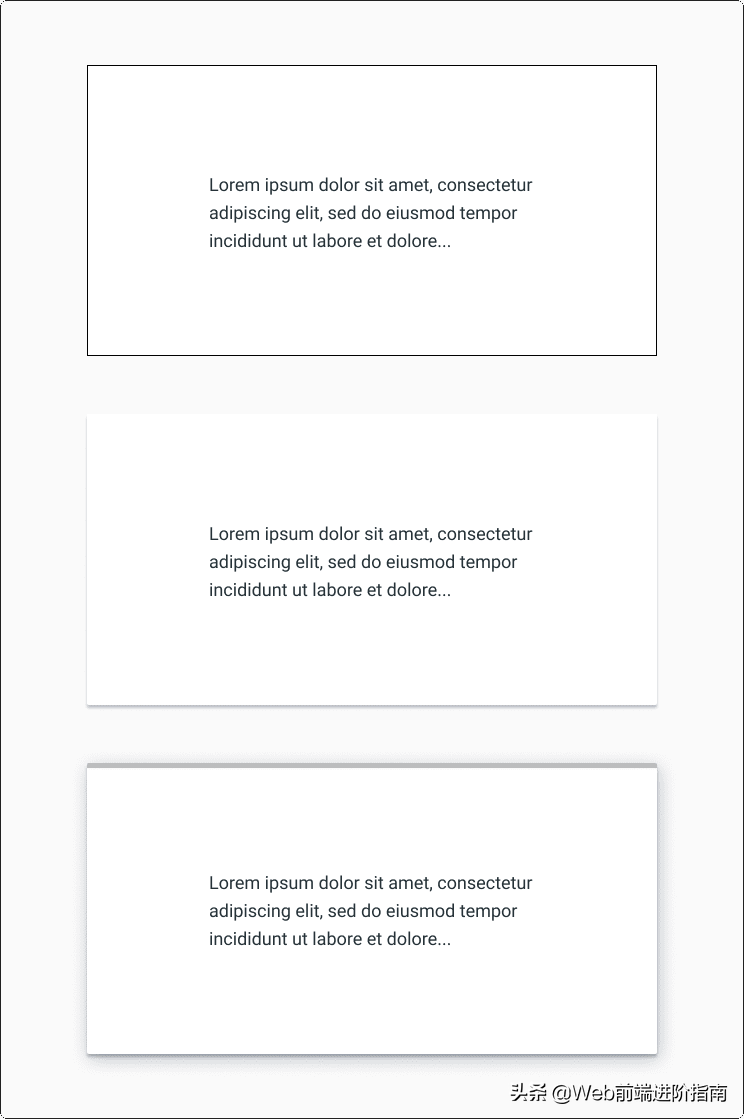
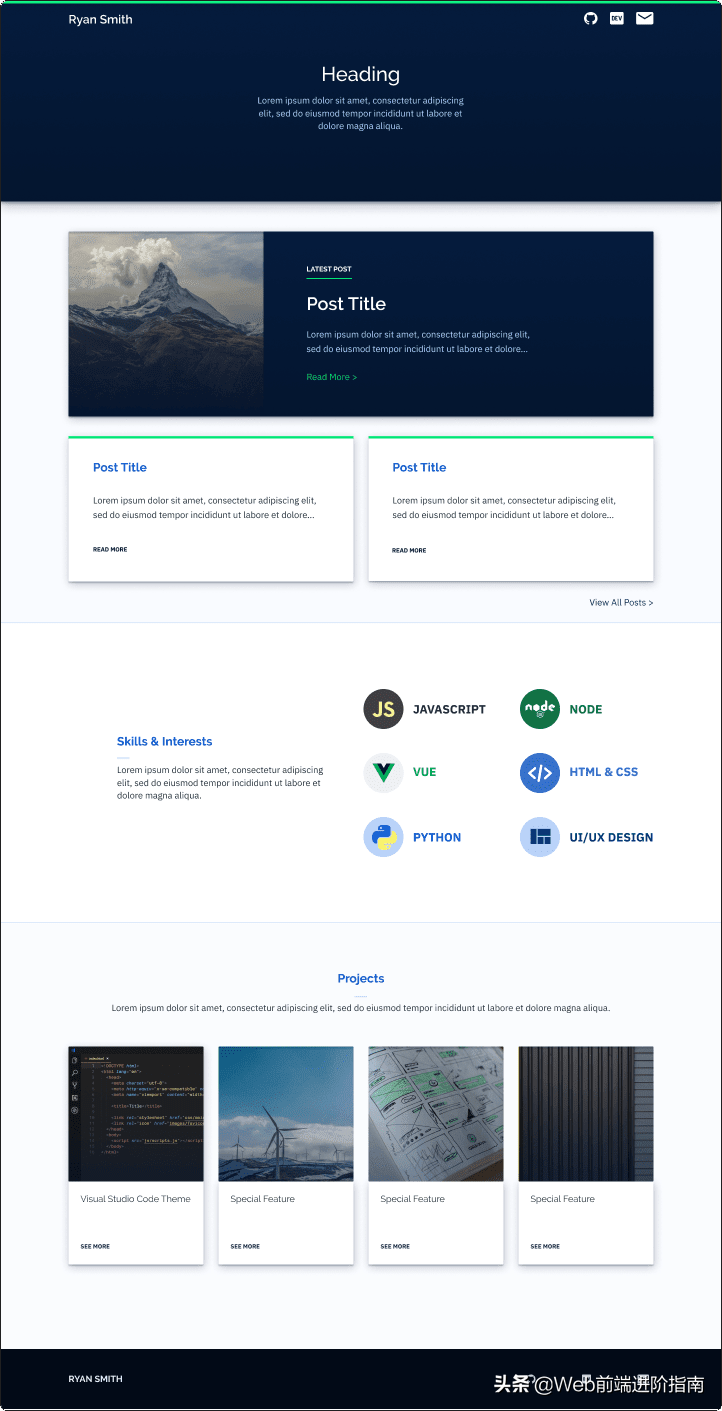
在看起来像一个网站之后,使其看起来更漂亮。通过弄清楚是什么使布局看起来有吸引力,可以模仿其他网站的逼格样式来添加到自己的网站。
在此阶段,请考虑形状,大小,边界和阴影。用你喜欢的样式逐渐升级基本矩形。 ●⑥更新版式
●⑥更新版式
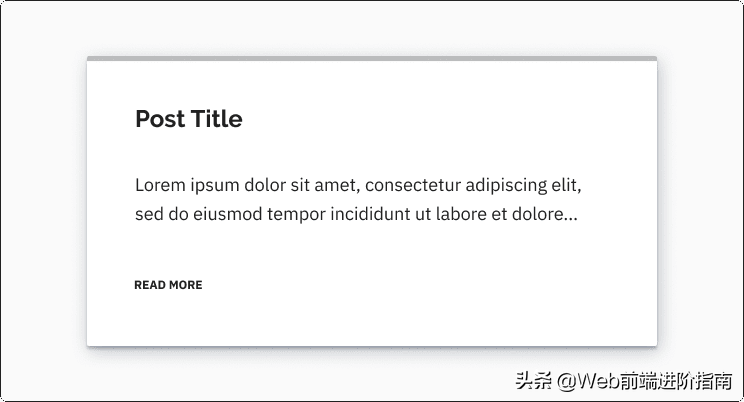
字体和间距的设计对美观大有帮助。如果排版得当,即使是简单的设计也可以是高质量的。同样,你可以模仿另一个网站或搜索字体和字体资源,以将其纳入你的设计中。但是一定要注意版权。
记得有家企业,不管字体版权问题,在自家网站使用方正字体,被告侵权,这是需要赔偿的。 ●⑦给它上色
●⑦给它上色
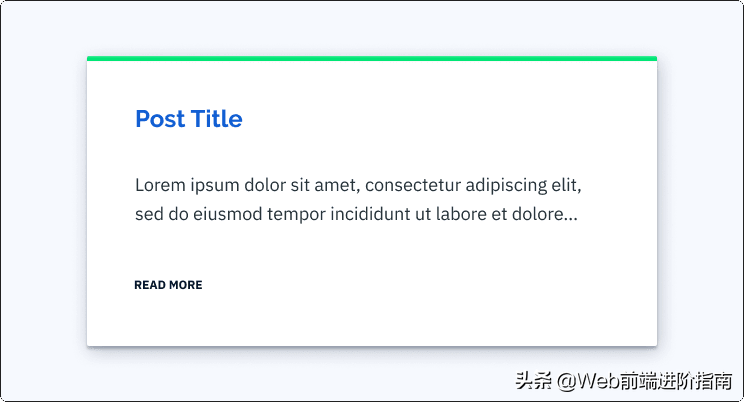
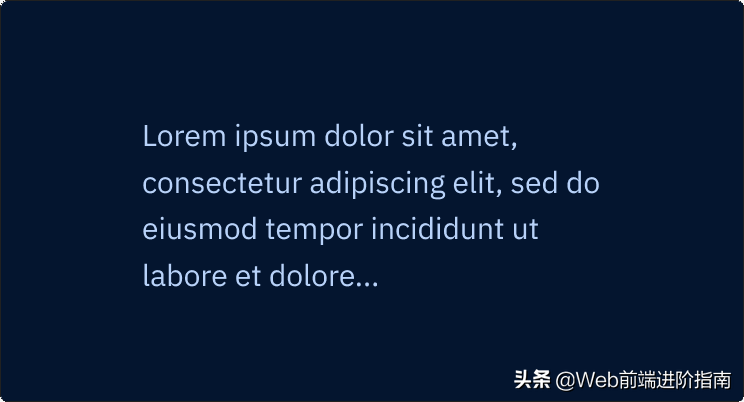
接下来,为站点添加颜色。通过建立品牌来赋予网站特色。考虑一下你希望网站如何吸引读者。如果你希望它看起来干净且极少,请选择不太亮的颜色,渐变保持微妙,并选择易于阅读的字体。如果你希望它看起来有趣,请选择明亮的颜色,使用鲜艳的渐变,应用背景纹理,使用圆形元素,然后选择醒目的字体。 添加颜色似乎令人生畏,但你无需了解颜色原理即可。如果您的设计是从黑白开始的,则可以选择一种单色来强调元素,以赋予设计生命。如果你想超越此范围,建议您选择一种或两种您喜欢的颜色,然后使用该颜色的不同亮度变化。这有助于创建一个具有凝聚力的主题,而不必成为色彩专家。选择背景色和前景色时,请通过检查颜色对比来牢记可读性。
添加颜色似乎令人生畏,但你无需了解颜色原理即可。如果您的设计是从黑白开始的,则可以选择一种单色来强调元素,以赋予设计生命。如果你想超越此范围,建议您选择一种或两种您喜欢的颜色,然后使用该颜色的不同亮度变化。这有助于创建一个具有凝聚力的主题,而不必成为色彩专家。选择背景色和前景色时,请通过检查颜色对比来牢记可读性。
例如,将深蓝色设置为背景,然后将较浅的蓝色设置为文本。对于白色背景色,可以将蓝色的中等亮度用作标题。
 将颜色合并到设计中后,请继续检查总体设计感并进行调整。
将颜色合并到设计中后,请继续检查总体设计感并进行调整。
●⑧注意细节
在设计时,你应该退后一步来查看整个设计并进行完善。通过用简单的语言描述您所看到的内容来批判你的设计,然后将该陈述转换为需要解决的技术问题。看起来紧凑吗?增加填充和边距。文字难读?选择更清晰的字体或增加字体大小。增加背景和前景之间的颜色对比度。内容难识别?添加具有较高字体粗细的标题。在标题和段落之间添加更多间距。看起来草率或不一致?在水平和垂直的直线上对齐元素。在设计程序中设置指南可以帮助确保元素正确对齐。调整填充和边距,以保持垂直方向上一致的间距。通过建立标题和段落的字体和大小来使文本一致。避免文本变化太多。确保所有颜色都符合你的调色板。 完成设计后,就可以开始将其转换为代码●①创建HTML结构
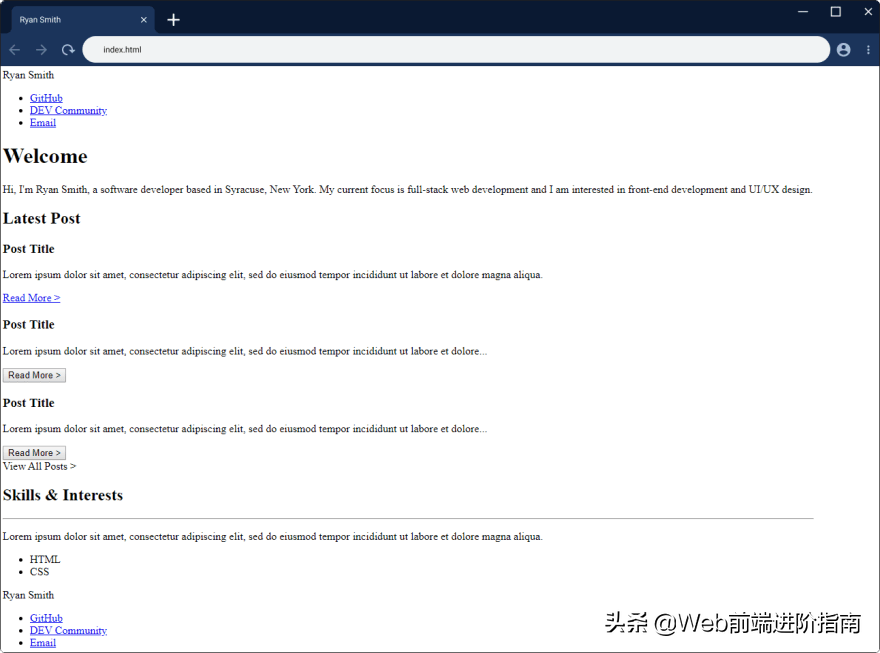
完成设计后,就可以开始将其转换为代码●①创建HTML结构
Github上有个项目是 pix2code ,它可以直接将页面生成HTML结构并附加CSS代码,已经开源了,感兴趣的可以去看看,确实很吊。
国内暂时还没有这样的项目,想搞拖拽开发的老板真是不少,但没见过谁家真正做出来了,做不出来肯定不是技术不能实现,拖拽的本质是在组件库基础上加了一层交互界面,所以组件化是拖拽开发的第一步,剩下的其实就是"layoutit"了,但要真正落地,就有很多限制。
可拖拽的组件应该是封装了控制层和视图层的,原则上耦合越低越好,内聚越高越好,自己浑然一体最好,只对外暴露配置项,也就是说将一个组件拖拽到界面上之后,得有一个动态生成配置面板的机制,"layoutit"也有一个简单的配置机制,但远远不是生产级别的,这里可以统一约定一个规则,让组件的配置项可以被读取,也可以按组件枚举,硬做到界面上,都可以,都有优缺点;
互相依赖的组件之间的数据交互会有问题,因为各组件的输入输出不可能完全一致,也就做不到依赖组件之间无缝接入,常规开发中开发者会手动做一些"适配"工作,比如将A组件的输出剪裁或修饰一下传给B组件,但现在是搞拖拽,这个数据修饰没法做了,可以修改组件做到可以互相适配,或者一步到位在拖拽系统上做一套数据修饰的中间功能,让操作者自己适配,都可以,都有很大的缺点。
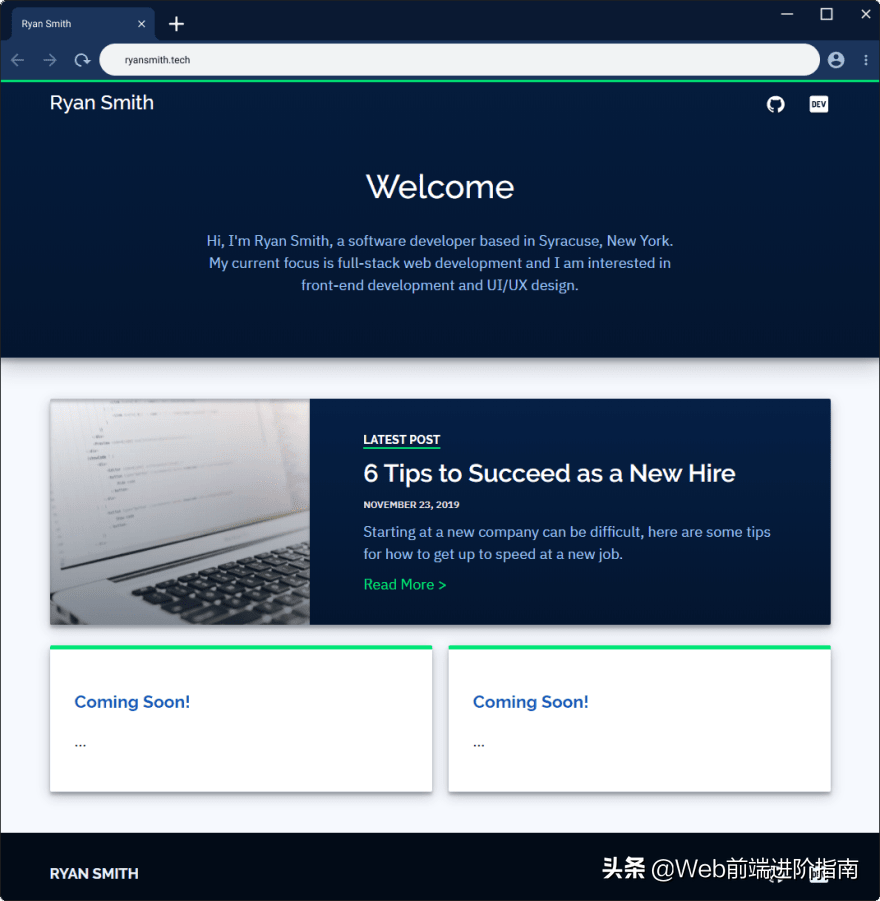
所以在这里我们也只好一步步的自己切页面了,尽可能是响应式的,同时按设计稿填充的内容在HTML结构填充元素。 ●②小技巧
●②小技巧
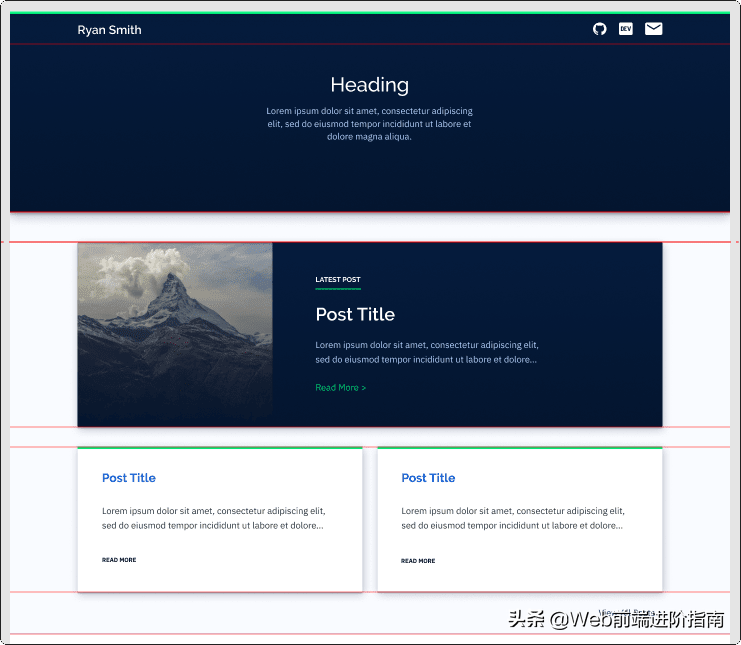
将布局变成完整的设计时,我喜欢考虑将设计从上到下划分为多个部分的水平线。顶部的导航栏可能是第一个切片。中间的可能是一个切片,底部的是一个切片,我会将他们用明显的线条区分开来,使用不用的颜色,美观而又清晰。
 一般在企业的工作的时候,都是设计师给设计稿,叮嘱效果,我们按照设计师的稿子从头到下附带交互效果直接切页面,
一般在企业的工作的时候,都是设计师给设计稿,叮嘱效果,我们按照设计师的稿子从头到下附带交互效果直接切页面,
●③后续步骤
页面设计完成并用代码制作了个人网站,接下来配置后台和网站在服务器的部署了,这里我们使用SiteServer CMS 内容管理系统来作为我们网站的后台。如何使用,点击阅读更多,既然是自己设计网站,我们就不理会它里面的免费模板了。
至于后期的网站速度优化,代码优化之前我也提过了,写过文章详细说明过,大家也可以看一下。
你不知道的「前端性能优化」知识,我都给你总结好了
网站打开速度慢,这些是关键,不要以为不重要 总结通过自己设计和代码编写,以及后期的上线,你将会学到这些。自己设计网站将帮助你练习设计技巧,并让你的网站脱颖而出创建线框以构造内容和功能使用设计工具将线框变成视觉设计。从您喜欢的设计中获取灵感对页面的HTML结构进行编码,以帮助了解需要使用哪些CSS来转换这些元素使用CSS设置页面样式以完善匹配你的设计通过部署,将其用作实践项目或继续改进设计,将其提升到一个新的水平有没有正在自己设计搭建站点的小伙伴啊?或者感觉自己公司的设计师无非就是模仿还是模仿,不管设计啥都千篇一律的?一起交流下。
总结通过自己设计和代码编写,以及后期的上线,你将会学到这些。自己设计网站将帮助你练习设计技巧,并让你的网站脱颖而出创建线框以构造内容和功能使用设计工具将线框变成视觉设计。从您喜欢的设计中获取灵感对页面的HTML结构进行编码,以帮助了解需要使用哪些CSS来转换这些元素使用CSS设置页面样式以完善匹配你的设计通过部署,将其用作实践项目或继续改进设计,将其提升到一个新的水平有没有正在自己设计搭建站点的小伙伴啊?或者感觉自己公司的设计师无非就是模仿还是模仿,不管设计啥都千篇一律的?一起交流下。

