隐藏 Web 中的元素方法及优缺点教程详解
这篇文章主要介绍了隐藏 Web 中的元素方法及优缺点教程,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
事例源码:
https://codepen.io/shadeed/pen/03caf6b36727accb692eecbc38f95d39?editors=1100
5. 可访问性对visibility: hidden的影响
该元素被隐藏,其后代将从可访问性树中删除,并且屏幕阅读器不会渲染该元素。
(1) Positioning
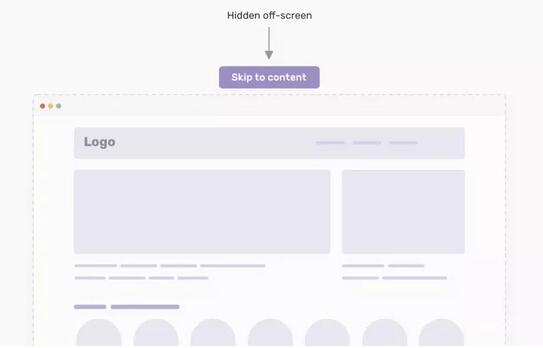
要隐藏带有position属性的元素,我们应该将它移到屏幕外,并将其大小设置为0(宽度和高度)。个例子就是跳转导航链接。考虑下面的图:

要将链接放置在屏幕之外,我们应该添加以下内容
.skip-link {
position: absolute;
top: -100%;
}
值-100%将推动元素100%的视口高度。结果,它将被完全隐藏。一旦它聚焦在键盘上,它就会像这样显示出来
.skip-link:focus {
position: absolute;
top: 0;
}
事例源码:
https://codepen.io/shadeed/pen/707992e7c98ea633fc6606e576ef8a04?editors=0100
6. 可访问性对position: absolute | fixed的影响
屏幕阅读器可访问该元素,并且键盘可聚焦。它只是从视口中隐藏起来。
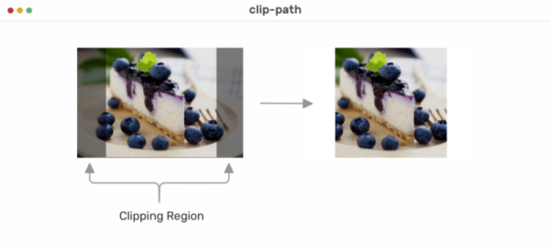
Clip Path当在元素上使用clip-path时,它创建一个裁剪区域,该区域定义应该显示和隐藏哪些部分。

在上面的例子中,透明的黑色区域有clip-path。当clip-path应用于元素时,透明黑色区域下的任何内容都不会显示。
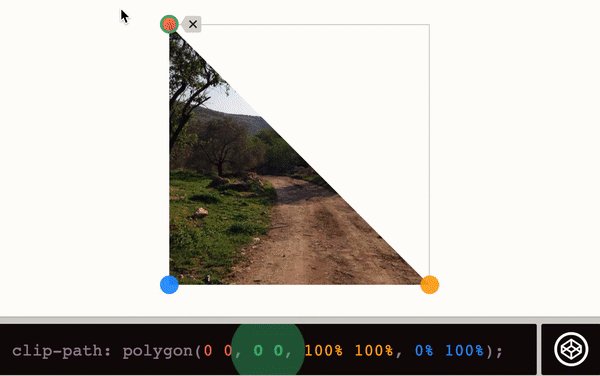
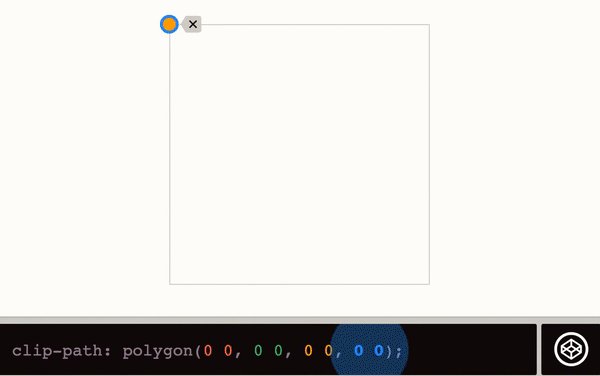
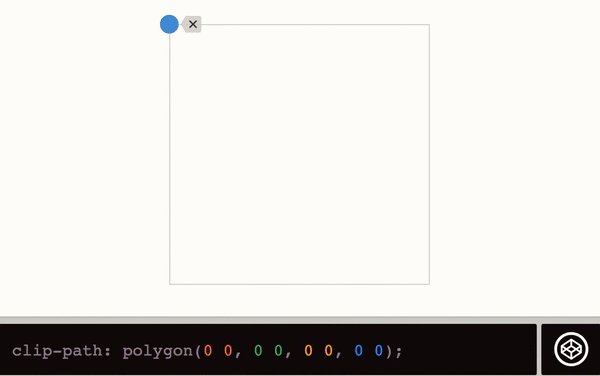
为了更直观地演示以上内容,我将使用clippy工具。在下面的GIF中,我有如下的clip-path:

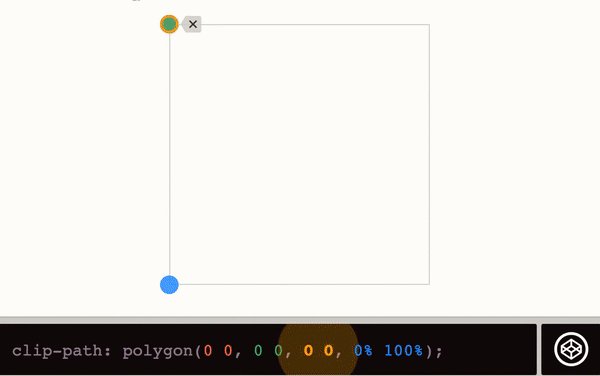
将每个方向的多边形值设置为0 0,则裁剪区域的大小将调整为0。结果,图像将不会显示。同样,这也可以用一个圆来代替多边形:
img {
clip-path: circle(0 at 50% 50%);
}

7. 可访问性对clip-path的影响
元素仅在视觉上隐藏, 屏幕阅读器和键盘焦点仍然可以使用它。
事例源码:
https://codepen.io/shadeed/pen/9fdbd7be9fd9dac17a614c96ba7f64b1?editors=0100
三、控制颜色和字体大小
虽然这两种技术不像我们前面讨论的那样常见,但它们可能对某些用例有用。
1. 颜色透明
通过使文本的颜色透明,它将隐藏在视觉上。这对于只有图标的按钮非常有用。
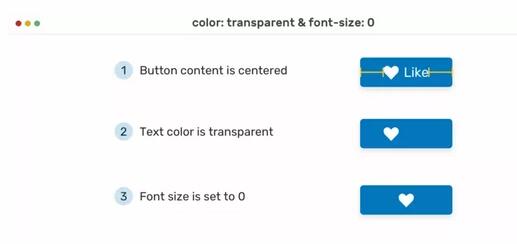
2. 字体大小
此外,将字体大小设置为0也很有用,因为这会在视觉上隐藏文本。考虑下面的示例,其中有一个具有以下结构的按钮:
Like
我们的目标是以可访问的方式隐藏文本。为此,我添加了以下CSS
.button span {
color: transparent;
font-size: 0;
}
这样,文本就被隐藏了。它甚至可以在不更改颜色的情况下工作,但是我出于解释目的添加了它。

事例源码:
https://codepen.io/shadeed/pen/4eacdf50c3339fced7f787156c569372?editors=1100
3. Aria Hidden
当向元素添加aria-hidden属性时,它将从可访问性树中删除该元素,这可以增强屏幕阅读器用户的体验。注意,它并没有在视觉上隐藏元素,它只针对屏幕阅读器用户
Menu
在上面的例子中,我们有一个带有标签和图标的菜单按钮。为了向屏幕阅读器隐藏图标,添加了aria-hidden。
根据Mozilla Developer Network (MDN),下面是属性的用例
隐藏装饰性的内容,如图标、图像。
隐藏复制文本。
隐藏屏幕外或折叠的内容。
4. 可访问性对aria-hidden="true"的影响
是为屏幕阅读器设计的,因为它只对屏幕阅读器隐藏内容。然而,内容对于有视力的用户仍然是可见的,并且键盘是可聚焦的。
(1) 动画与互动
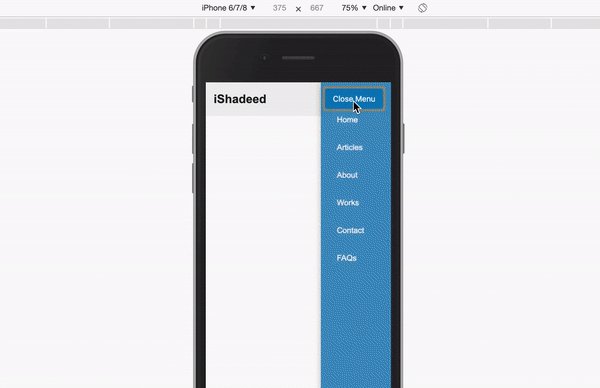
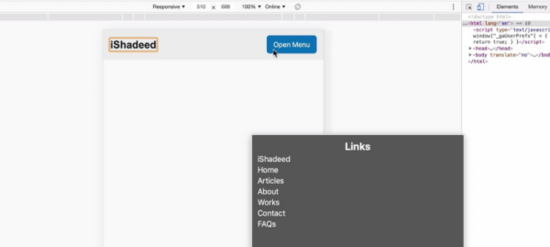
当我们想让一个隐藏的元素动起来时,例如,显示隐藏的移动导航,它需要以一种可访问的方式来完成。为了获得一种可访问的体验,我们将探索一些值得学习的好例子,以及一些不好的例子,以避免犯可能会给屏幕阅读器用户带来不好体验的错误。
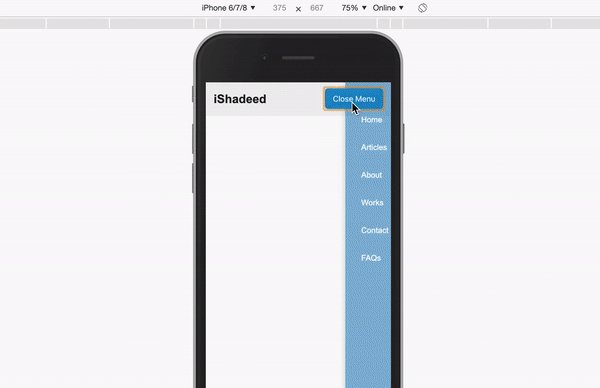
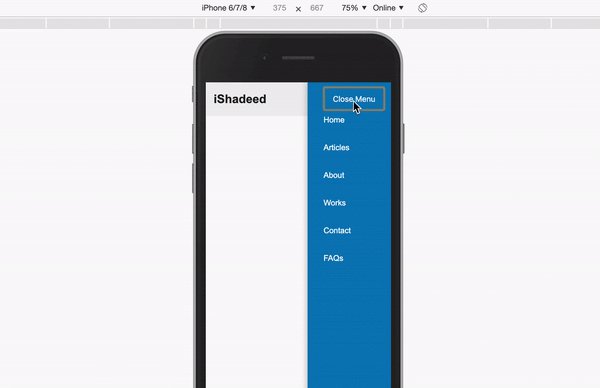
菜单动画-不好的例子
我们有一个菜单,在展开时需要有滑动动画。最简单的方法是在菜单中添加以下内容:
ul {
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
opacity: 1;
transform: translateX(0);
}
有了上述内容,菜单将根据.active类展开和折叠,该类将通过 JavaScript 如下添加:
menuToggle.addEventListener('click', function(e){
e.preventDefault();
navMenu.classList.toggle('active');
});

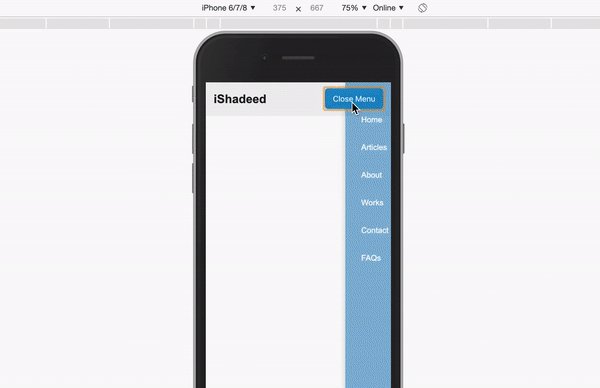
结果可能看起来不错,但它有一个很大的错误。使用opacity: 0不会隐藏可访问性树的导航。即使导航在视觉上是隐藏的,它仍然可以通过键盘聚焦,并且可以被屏幕阅读器访问。必须将其隐藏以避免混淆用户。
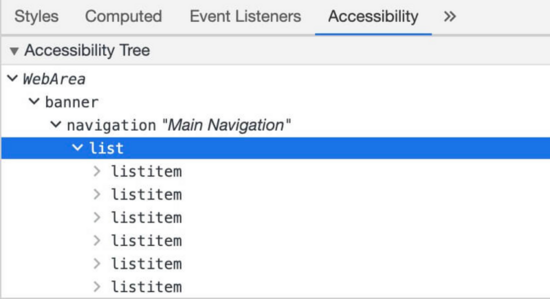
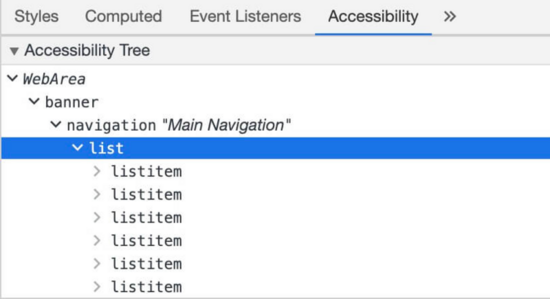
下面是来自Chrome开发工具的 accessibility tree 的截图:

简而言之,accessibility tree是屏幕阅读器用户可以访问的所有内容的列表。在我们的例子中,导航列表在那里,而它在视觉上是隐藏的。我们需要解决两个问题:
菜单隐藏时避免用键盘聚焦
当导航隐藏时,避免通过屏幕阅读器告知导航
下面的屏幕截图显示了Mac OS上的VoiceOver转子是如何看到页面的。导航列表在那里,而它是隐藏的

事例源码:
https://codepen.io/shadeed/pen/e94f377dae6104fe45a71c80d59bb58d?editors=0100
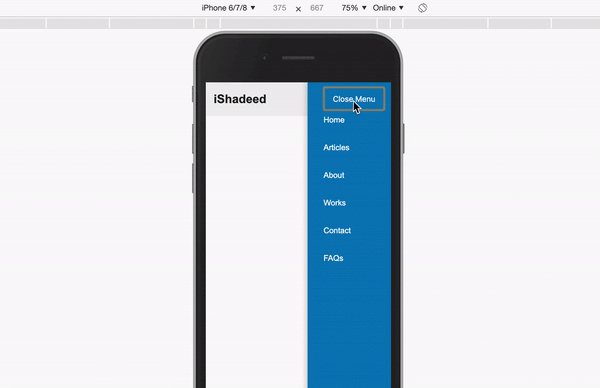
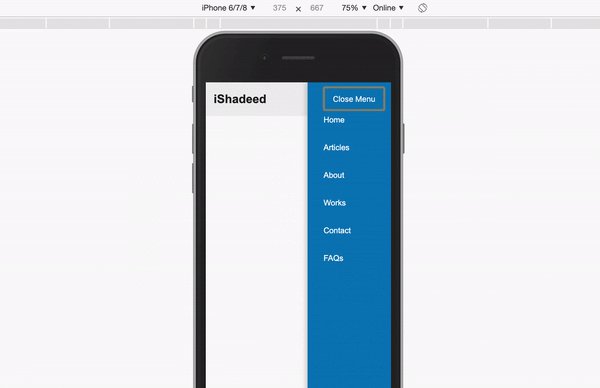
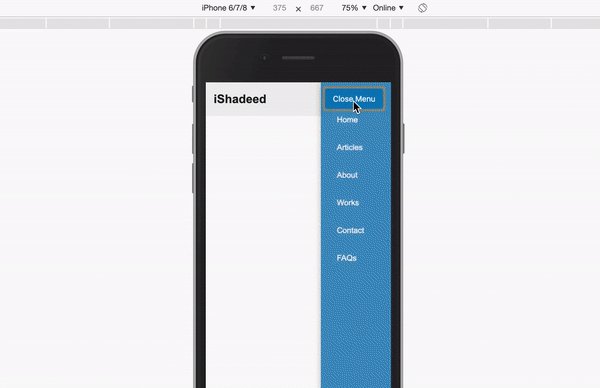
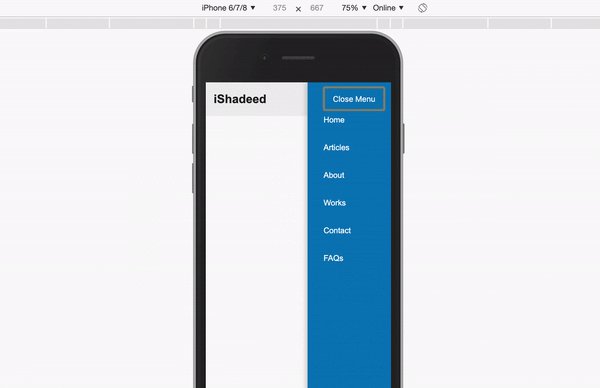
菜单动画-好的例子
为了修正这个错误,我们需要使用visibility: hidden作为导航菜单。这将确保菜单是隐藏的视觉和屏幕阅读器。
「css」
ul {
visibility: hidden;
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
visibility: visible;
opacity: 1;
transform: translateX(0);
}
添加后,菜单将从屏幕阅读器中隐藏。让我们再次测试,看看VoiceOver将显示什么:

事例源码:
https://codepen.io/shadeed/pen/e94f377dae6104fe45a71c80d59bb58d?editors=0110
5. 自定义复选框
默认的复选框设计很难自定义,因此,我们需要为复选框创建自定义设计。让我们看看基本的 HTML:
Custom checkbox
要自定义复选框,我们需要以一种可访问的方式隐藏输入。为此,应该使用position和其他属性。有一个常见的CSS类,称为sr-only或visual -hidden,它只在视觉上隐藏一个元素,并让键盘和屏幕阅读器用户可以访问它。
.sr-only {
border: 0;
clip: rect(0 0 0 0);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}
事例源码:https://codepen.io/shadeed/pen/b722aa72dbe3574617f6506d14e5ac03?editors=1100
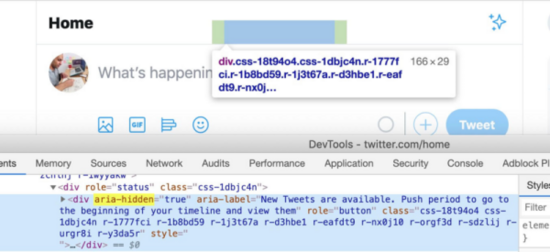
隐藏按钮

在Twitter上,有一个名为“查看新推文”(See New Tweets)的按钮,对于带有aria-hidden内容的屏幕阅读器来说是隐藏的,只有在有新推文可用时才会显示出来。
总结
到此这篇关于隐藏 Web 中的元素方法及优缺点教程详解的文章就介绍到这了,更多相关隐藏 Web 中的元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
如您对本文有所疑义或者有任何需求,请点击访问脚本社区,百万网友为您解惑!

