微交互—用户效率
前言: 大家在使用产品时是否有过这样的感受,产品中一个不经意的小细节、小功能点突然让你对产品好感倍增,比如一个温馨的提示、一个便捷的操作,或一个有趣的反馈等等。这些能让用户产生共鸣的“微交互“设计,给用户带来了小确幸,也让产品显得更有人情味。同时也是设计所坚持的初心,对用户的关怀,以及设计师匠心态度的体现。
本文将对微交互“用户效率”相关的案例进行归纳说明。
操作效率是产品好不好用的重要指标之一,主要透过用户操作任务的准确性、完成度和时间指标来衡量,我们可以理解为:高效率即意味着用户通过更少的操作,花费更少的时间完成操作任务,达到目标。在微交互中要如何体现效率,让用户有“哇哦”的感觉呢?本文尝试从缩短操作路径、减少重复操作、善用载体优势和预判用户动作等面向,来探讨运用一个不经意的小功能点,提升用户效率。
1.缩短操作路径
结合当下的使用场景,为用户多想一步,直达快捷的操作入口,提供最短的操作路径完成需求,降低用户操作的成本与时间。
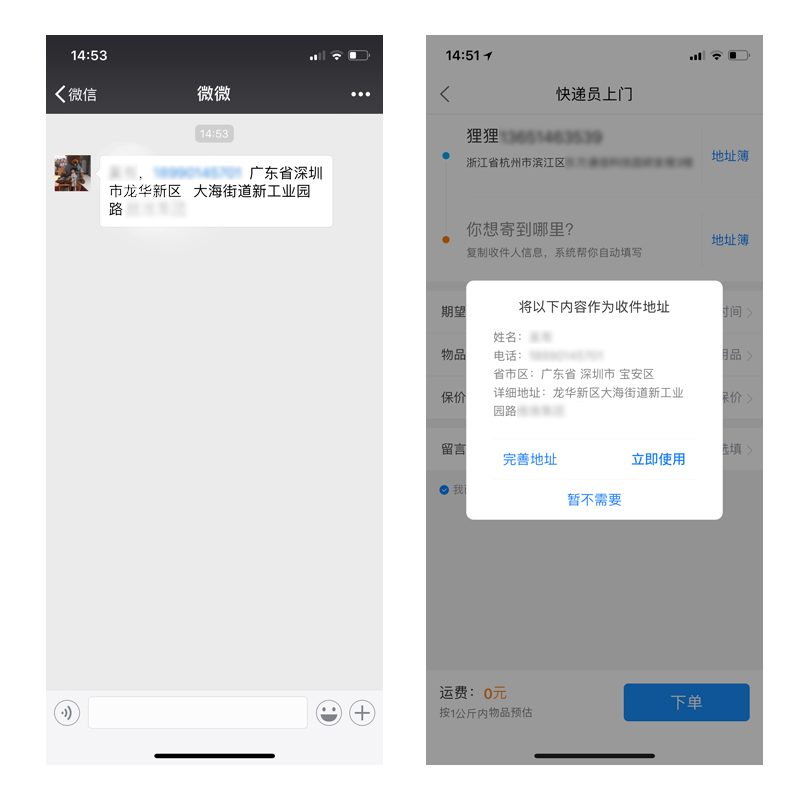
案例一:复制收件人信息内容,打开菜鸟裹裹APP,系统能自动识别剪贴版上内容,自动跳转页面进入寄件页,将信息拆解为收件人姓名、电话、地址等默认填入,可补全信息或直接提交寄件需求,无需手动录入或一栏一栏的填写内容。这是将用户在进入APP前的行为做保留解析,当打开APP时,为用户预先多想一步,直接提供可能所需的功能,让用户减去层层点击进入功能页面的步骤,高效完成目的性。

案例二:当在飞猪APP截图时,截图完成后会出现问题反馈与好友分享的功能入口。这是考虑到用户截图的场景,常见的目的是为了反馈问题,或是跟其他人分享内容才会做的动作,因此在用户做完截图的动作,随即提供所需的功能入口,大大缩短需要回到首页>我的>问题反馈>上传照片>输入反馈问题的路径。

2.减少重复操作
在操作行为中,往往隐藏着需要不断重复操作的情况,但往往很容易被忽视,比如在定机票时,在结帐的那一刻告诉你所选的时间已经没有票了,这时页面直接刷新回到了官网首页,这时又需要重新选择人数、出发日期等内容,重新进行查询,这其实是没有必要的行为,可以在提示没票的同时,提供在该时段附近的其他时间选项供选择,可能会比跳回首页来的更好,因此如果能有效避免用户重新操作,将能为用户节省时间提升效率。
案例一:钉钉消息打错可以直接撤回,会出现重新编辑的入口,点击后在输入框会显示撤回前的内容,可直接针对原有信息进行重新修改编辑,即可重新发送,无需全部重打内容,因为撤回有时候可能只是局部的信息错误需要修改,这样可以缩短重新录入的时间。

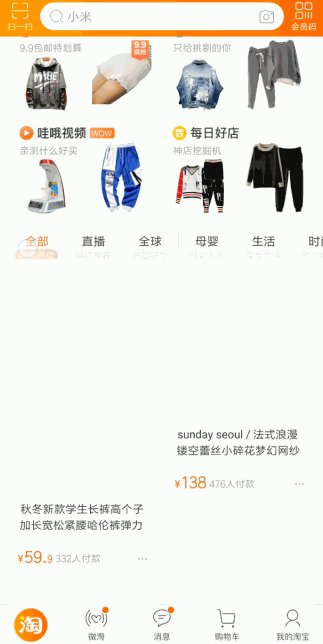
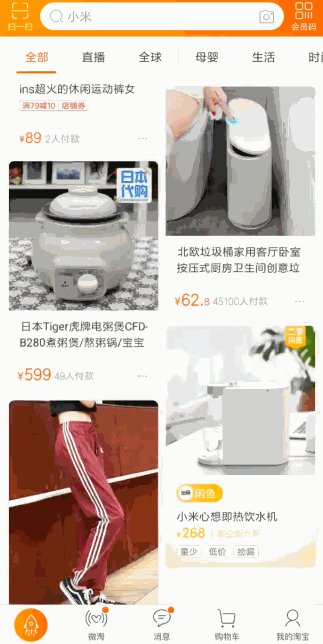
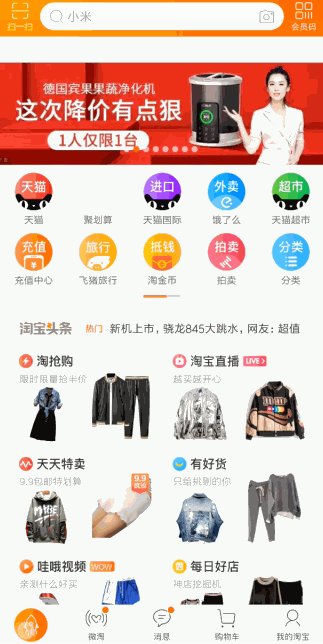
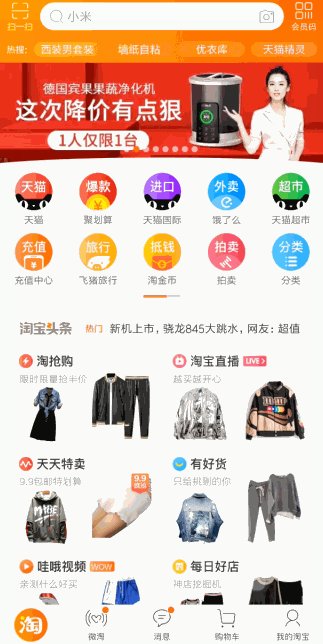
案例二:淘宝APP在浏览商品不断滑动页面至底部时,首页的图标会变为火箭的样式,点击后可直接快速回到页面顶部,无需再从下方不断往下滑动回到顶部,透过图标的变换增加趣味性,同时也赋予了同个按钮不同的功能用途,在首页的当前页点击回顶部,在其他分页下点击回首页。

3.善用载体优势
手机为一种硬件载体,拥有触屏、摄像头、传感器等设备,因此在操作行为上与电脑有所不同,可透过手势操作或摇一摇等动作,带来不同的体验效果,有效的运用载体的优势,除了能让体验变得更加有趣外,也可以增加操作效率。
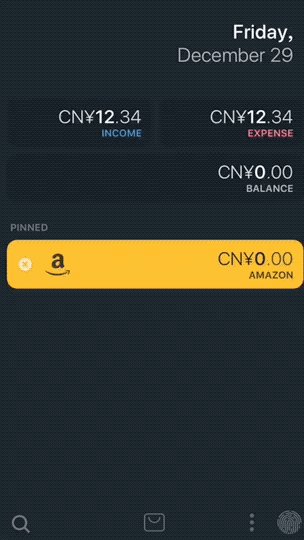
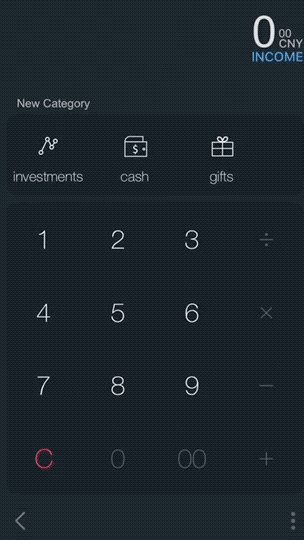
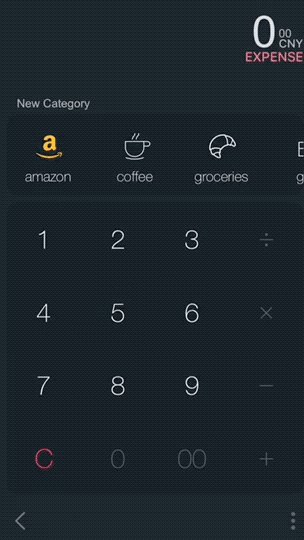
案例一:Coyn是一款记帐收支管理的APP,运用收入将钱放进来,以及支出将钱拿出去的普遍认知习惯,在首页可透过手势下滑,直接进入收入的纪录页,透过手势上滑,进入支出的记录页,无需点击任何操作,即可快速完成记帐的目的。

案例二:知乎日报APP,可通过手机摇一摇,直接呼出用户反馈的功能,方便用户在任何页面都可以简单快速的进入问题反馈页面。但使用这样的操作方式,同时也需要考虑到此操作功能会过于隐蔽,用户可能较难以发现,因此设计上不能将其作为功能的唯一入口,可作为快捷入口的操作方式之一。

4.预判用户行为
用户在处理和操作的流程中步骤越多,对理解力和决策的要求就会越高,同时耗时也会相应增加,因此在理解用户操作行为的层面上,透过顺应用户行为的预判能够减少冗余步骤,简化操作流程。
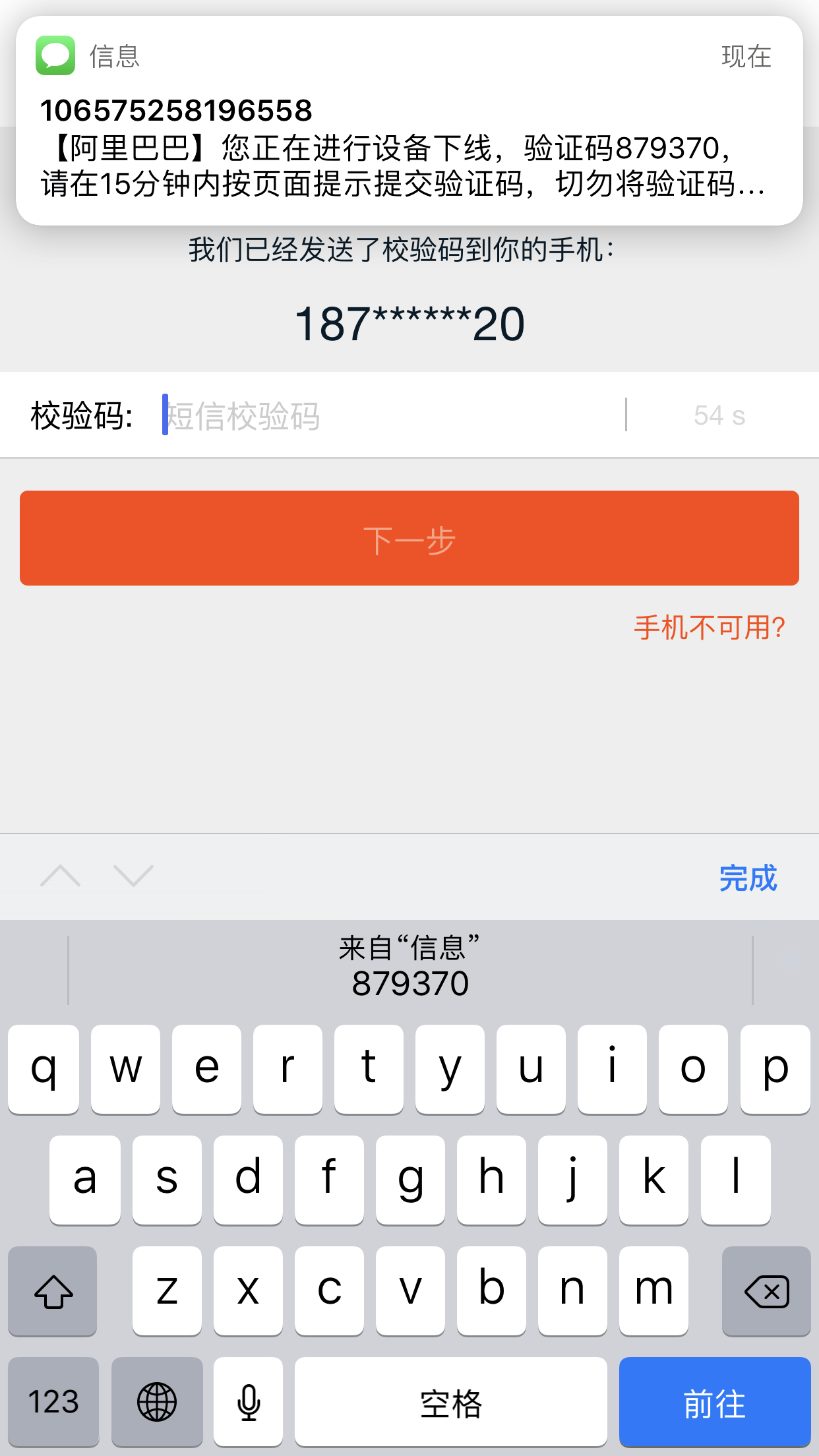
案例一:苹果手机的iOS12系统,当收到带有验证码的短信时,系统会自动识别验证号码,直接显示在输入法的键盘当中,方便用户在进行输入时,无需切换到短信查看,可直接点击进行快速输入。

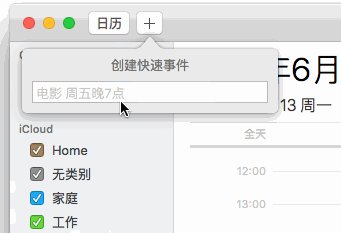
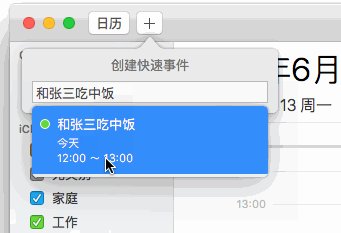
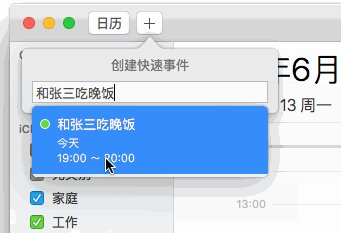
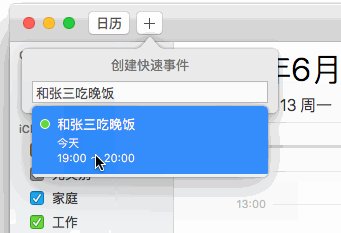
案例二:苹果电脑系统的日历功能,在添加事件内容时,信息中包含中饭或晚饭的词汇时,系统会自动识别内容,默认设定任务开始到结束的时间,如中饭为12点到13点,晚饭为19:00到20:00,为普遍吃饭的时间,让用户在进行信息录入时,无需填写复杂的表单,可快速创建好日程。