电商产品设计中的色彩
人们接触到一个新鲜事物时,色彩是最容易被记住的信息,色彩的吸引力往往高于其造型所产生的印象。所以人们说,色彩是第一视觉语音。
所以,用对了色彩,可以增强画面感染力,抓住用户眼球,引起用户的共鸣,帮用户建立对产品的认知,提升其对产品的印象和感觉,甚至影响购买决定。
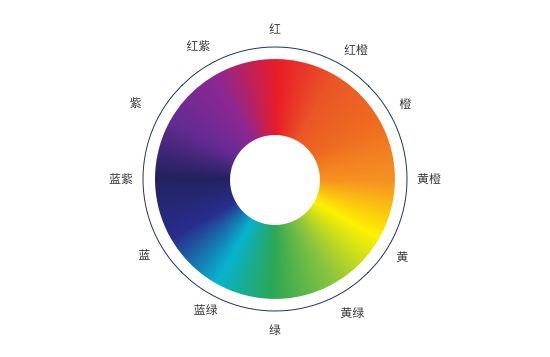
不同的色相会给用户不同的心理感受,例如红色让人感受到热情、活力,黄色让人感受到温暖、明亮等,各种色相的感受大致如下。

要讲基础配色,应该先知道色彩的三要素:色相、纯度、明度。
色相:红色、黄色,这些色调的称呼。

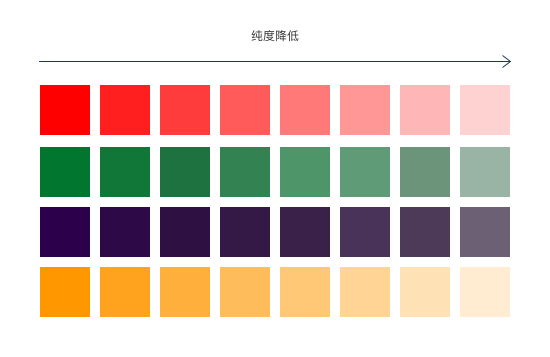
纯度:色相的鲜明程度。

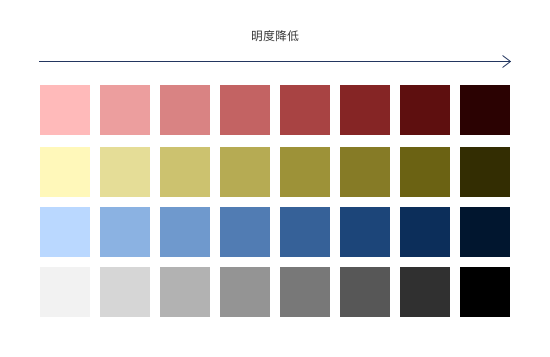
明度:色相的明亮程度。

色彩之间的搭配大体上可以分为两种:取得协调的配色和强调设计的配色。
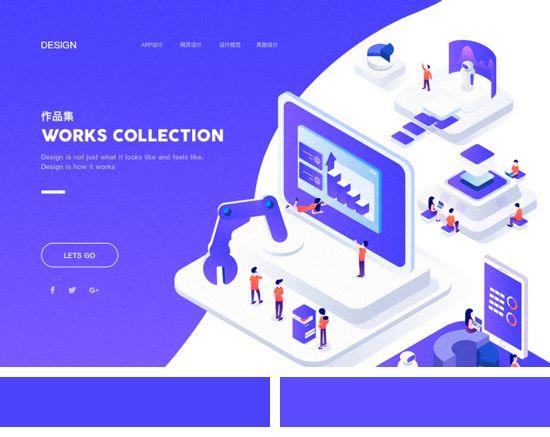
取得协调的配色:通过同一或类似的色相搭配,形成稳定、和谐的印象。
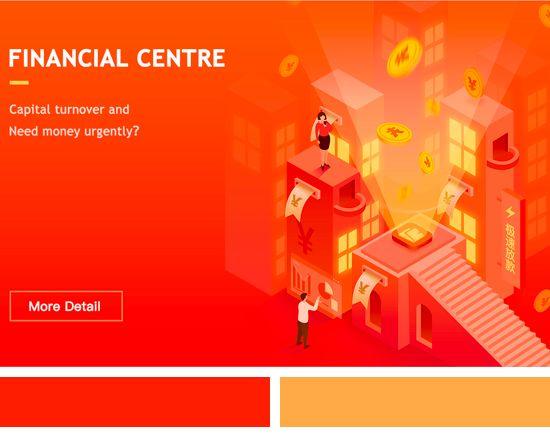
强调设计的配色:通过不同色相之间的相互碰撞,强调色相差异,从而形成某种色彩的印象。
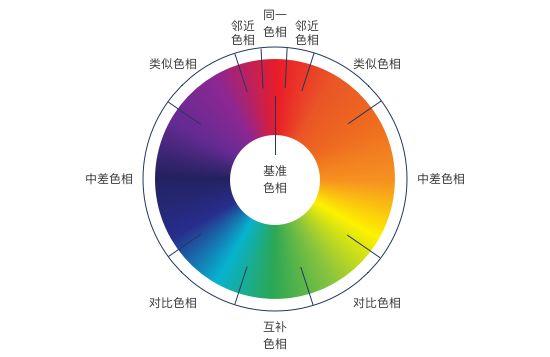
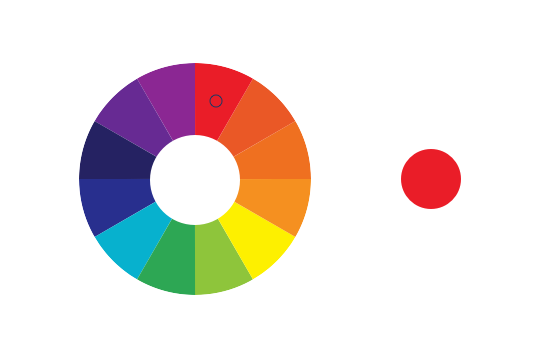
在色相环中,我们把色彩划分为12种基本色相,选取其中某一种色相做为基准色相,这样就会产生包括同一色相、邻近色相、类似色相、中差色相、对比色相、互补色相在内的六种色相之间的关系。

主色和辅色都在同一色相上。

这种配色可以体现整体画面的统一性,同时也容易形成单调的感觉,所以在明度、纯度和面积上应有所调整,使画面更均衡。

主色和辅色在相邻的色环上。

因为色相上存在微妙的差异,所以配色效果比同色系配色稍微丰富,柔和过渡的色相使得页面看起来更加和谐。

主色和辅色相隔一个色环。

类似色色相上含有共通成分,配色也可以体现出和谐、协调的印象,也具有适度的变化和动感,可以体现画面色彩的张弛效果。

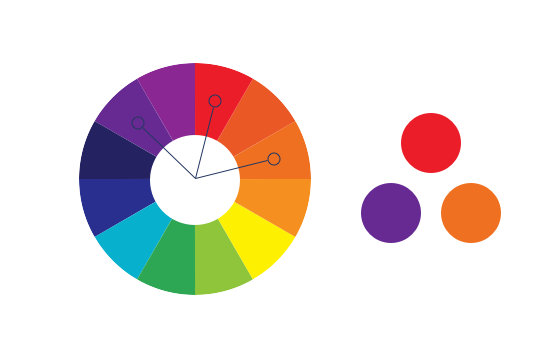
主色和辅色在色环上相差90度。

中差色色相上基本没有共通性,搭配出一种暧昧的印象,表现出舒适感和适度的刺激效果。

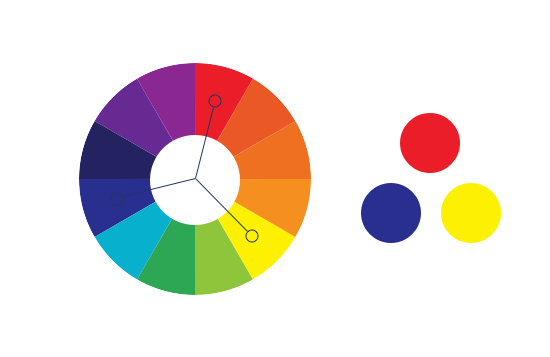
主色和辅色在色环上相隔120度。

对比色配色也叫相反色配色,色彩对比效果十分强烈。色彩之间互相衬托,形成明快、鲜明的印象,适合于表现活力四射,朝气蓬勃的画面。

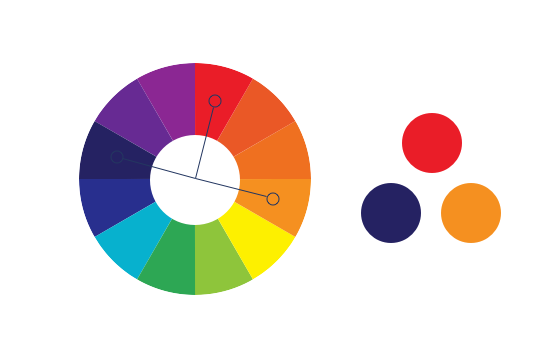
主色和辅色在色环上相隔150至180度。

互补色在色相环的相对位置,色相差较大,配色体现出十分强烈的视觉冲击效果。同时也容易形成廉价、劣质的印象。

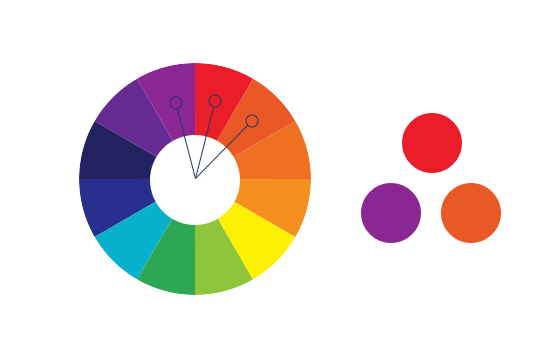
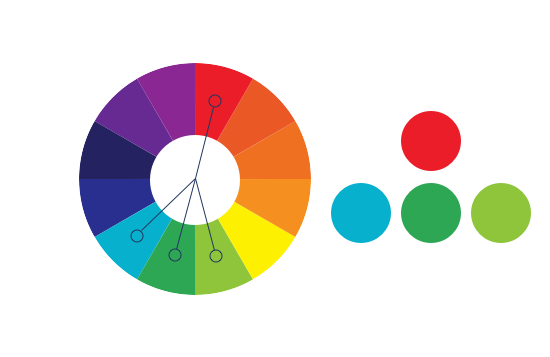
同一画面中,最好不要超过四种色相,除了单色和双色的搭配,业界还有三种、四种颜色的搭配方法,例如:三邻色搭配、三角形配色、正三角形配色、四边形配色、正四边形配色等,就不展开说明了。
整个网易系列都以一抹鲜艳的红色在用户脑海中留下了深刻的印象,这里说一说我最喜欢的网易云音乐。
网易云音乐的logo和启动页都以高纯度的红色为主色调,如下图。
 牋牋牋
牋牋牋


