浅谈金融产品中的基础导航栏设计
小米金服用户体验牋
在产品设计中,导航栏有很多种,我们这里主要聊一聊常用且基础的导航栏设计。当对一个事情认真研究之后,会有意想不到的收获,并且能广泛运用到任何应用(APP)里。文章内的所有间距和参数、样式等,都可以以个人的设计经验和审美来定,可以在具体场景的项目里去发挥,这里只是聊一聊在梳理组件规范时需要考虑哪些点。
在界面设计里,顶部导航栏是界面设计中的基础控件也是界面的重要组成部分,往往看上去简单的,越容易忽略对它的使用。目前很多应用(APP)开始模糊客户端和H5的边界,也是目前的一种设计趋势。
什么是基础导航栏
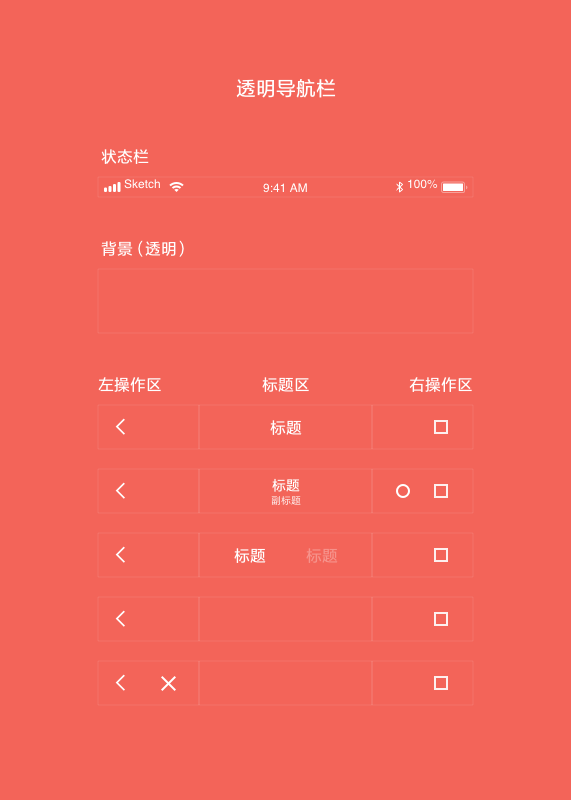
导航栏是界面设计中的不可缺少的组成部分,它引导用户抵达目标,发现内容。虽然有的用户并不喜欢这个一直占据屏幕空间的小控件,但它确实提供了无与伦比的便捷性。首先了解一下基础导航栏的样式,它的组成和绘制方法。导航栏主要由5个部分组成:状态栏、背景、左操作区、标题区、右操作区。

为什么要重新定义导航栏
目前的导航栏已经不能满足金融产品的设计了,为了提升用户对产品的专业认可,让用户感受到产品和服务的背后是一系列严谨的体验,降低因人为干预而产生的影响。因此对产品的二级页面设计,开始有需求进行视觉体验优化了。比如下图所示:

导航栏和内容背景断开、标题显示不全

导航栏标题和运营内容标题重复,浪费头部位置
怎么做?
一般对组件定制规范需要先梳理要解决什么问题?目标是什么?如何解决返回和关闭的交互问题?右操作区的图标如何定义使用规则?标题栏可以支持多少种样式,各自的使用规则是什么?在不同颜色背景下是能全部满足,体验是否一致?等等都是我们需要去考虑解决的问题。
弱化H5的感知让其视觉体验与客户端一致;不区分平台;归纳常用的样式布局和使用规则;规范视觉样式的拓展性,支持更多的场景等等都是我们对顶部导航栏规范化的目标。
我们可以对金融产品的导航栏定义为以下2种形式:白色导航栏(默认)和透明导航栏,它基本能满足金融产品的所有场景的使用。一般情况下,绘制导航栏,它的高度是固定不变的,定好高度后,首先要定义好左右操作区域的左右间距;再定义标题区域的大小和字数、间距;然后对左操作区、标题区、右操作区做了更详细的样式补充。

图形和文字为深色

图形和文字为白色
他们看似很好绘制,但实际上是有规则与逻辑的,由于2种样式的体验和逻辑一样,我就以白色导航栏为例,为大家讲解吧。
左右操作区
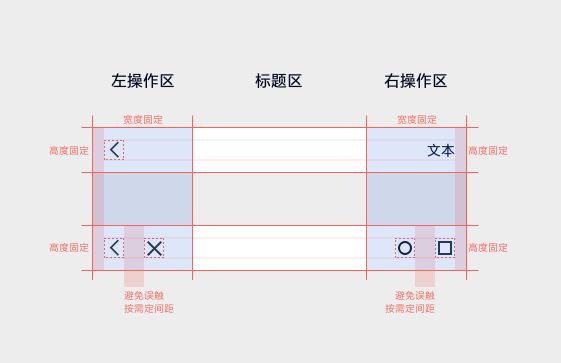
绘制图标时要定义好高度和宽度,以及距离左右的边距,另一个重要的就是图标的绘制了,这里就不细讲如何绘制图标,它需要根据APP的设计调性和品牌定位来设计,所以这里我们还是主要讲左右操作区的使用规则。左操作区:图标个数最多显示2个;右操作区:图标个数最多显示2个;文本与图标不能同时存在,且只有一个文本(文本字数有限制),可按需求场景指定颜色;

如果右操作区超过2个图标则使用“更多”,“更多”的下拉菜单延伸出了新的菜单,这也属于导航栏体系下需要考虑的样式规范,从视觉体验上综合考虑,也结合产品的品牌调性以及设计师个人时审美去设计。
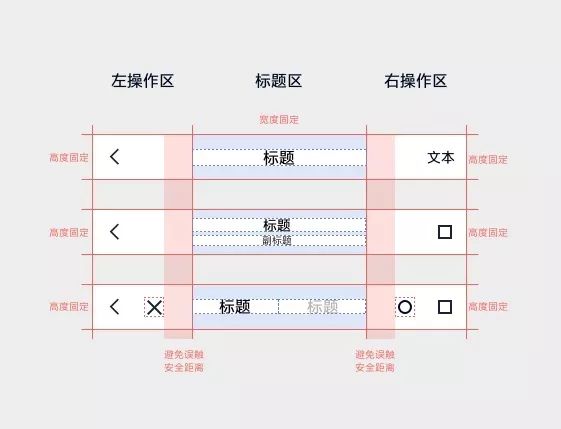
标题区
定好左右的操作区域的范围后,剩下的就是标题区域了。大部分用户都是“扫描”式阅读,不会一个字一个字去阅读,所以标题区的文字首要考虑的是可读性,要让用户在短时间内就可以获取这些信息,必要的时候可以加粗字体。单行标题:不会超过9个字,超过9个字不易理解和阅读。

固定顶部导航栏
这种交互模式可以很好的提升顶部导航栏的易用性,但是这是建立在牺牲一部分页面空间的基础上换来的,所以我们在定义时需要严谨,使用时需要谨慎。规则:它的呈现方式有很多种,无论用户进行何种操作,顶部导航栏对用户来说都是可见的。
设计师的工作不应该仅限于视觉呈现,还应该考虑交互原则,注重产品的用户体验,一款产品的功能性和美观性是相辅相成的。

