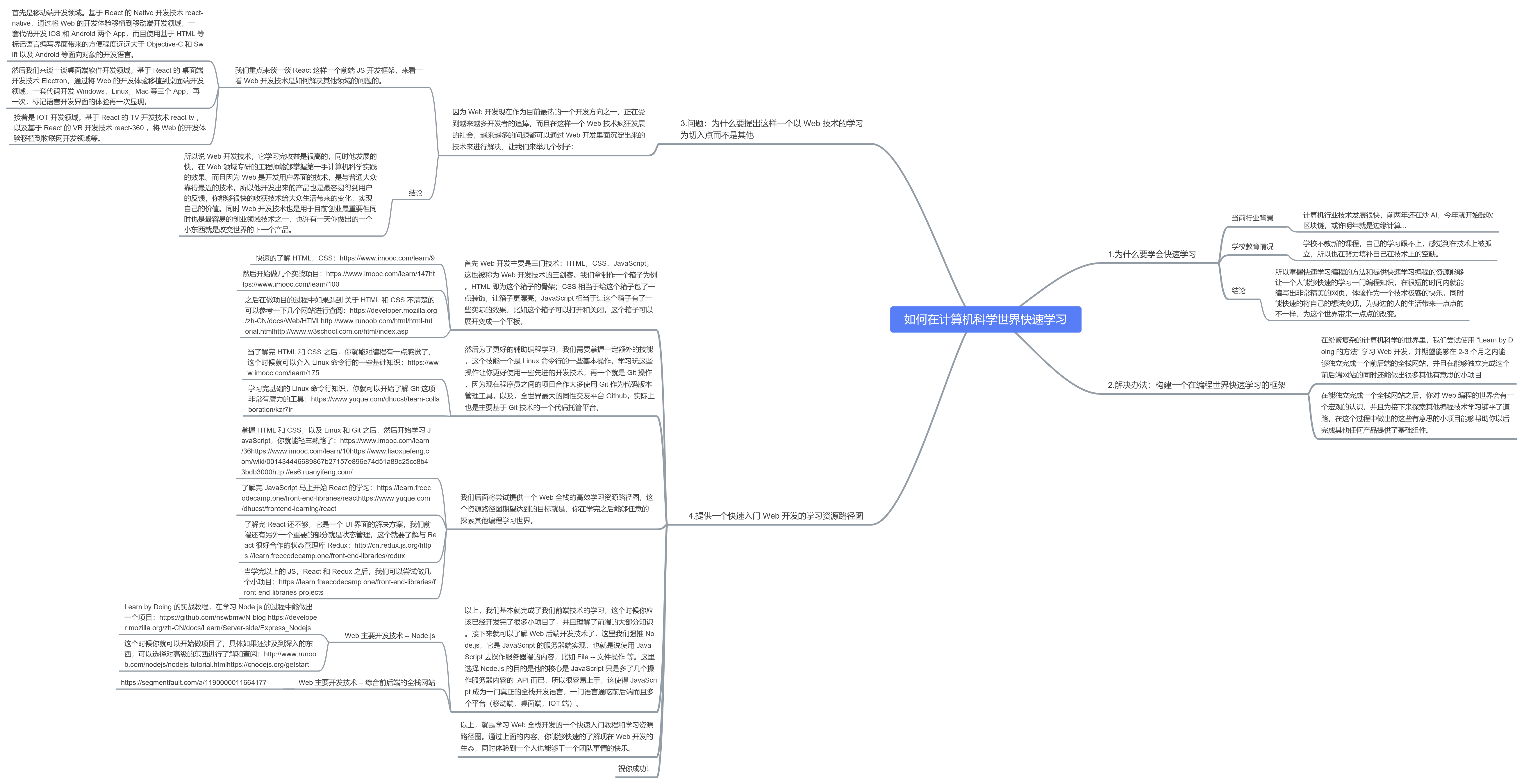
如何在计算机科学世界快速学习?
【我们先尝试解释一下为什么要学会快速学习?】
一般就读于计算机学院的学生们应该知道,我们这个行业技术发展太快,前两年还在炒 AI,今年就开始鼓吹区块链,或许明年就是边缘计算... 而我们经常抱怨学校不教新的课程,自己的学习跟不上,感觉到在技术上被孤立,所以也在努力填补自己在技术上的空缺。
所以掌握快速学习编程的方法和提供快速学习编程的资源能够让一个人能够快速的学习一门编程知识,在很短的时间内就能编写出非常精美的网页,体验作为一个技术极客的快乐,同时能快速的将自己的想法变现,为身边的人的生活带来一点点的不一样,为这个世界带来一点点的改变。
【然后我们提出一个在编程世界快速学习的框架:】
既然我们提出要快速学习,那么肯定是有一套方法可寻的。这个方法就是在纷繁复杂的计算机科学的世界里,我们尝试使用 “Learn by Doing 的方法” 学习 Web 开发,并期望能够在 2-3 个月之内能够独立完成一个前后端的全栈网站,并且在能够独立完成这个前后端网站的同时还能做出很多其他有意思的小项目。
在能独立完成一个全栈网站之后,你对 Web 编程的世界会有一个宏观的认识,并且为接下来探索其他编程技术学习铺平了道路。在这个过程中做出的这些有意思的小项目能够帮助你以后完成其他任何产品提供了基础组件。
【那么为什么要提出这样一个以 Web 技术的学习为切入点?】
因为 Web 开发现在作为目前最热的一个开发方向之一,正在受到越来越多开发者的追捧,而且在这样一个 Web 技术疯狂发展的社会,越来越多的问题都可以通过 Web 开发里面沉淀出来的技术来进行解决,让我们来举几个例子:
我们重点来谈一谈 React 这样一个前端 JS 开发框架,来看一看 Web 开发技术是如何解决其他领域的问题的。
首先是移动端开发领域。基于 React 的 Native 开发技术 react-native,通过将 Web 的开发体验移植到移动端开发领域,一套代码开发 iOS 和 Android 两个 App,而且使用基于 HTML 等标记语言编写界面带来的方便程度远远大于 Objective-C 和 Swift 以及 Android 等面向对象的开发语言。
具体可以参考:[react-native]
然后我们来谈一谈桌面端软件开发领域。基于 React 的 桌面端开发技术 Electron,通过将 Web 的开发体验移植到桌面端开发领域,一套代码开发 Windows,Linux,Mac 等三个 App,再一次,标记语言开发界面的体验再一次显现。
具体可以参考:[Electron]
接着是 IOT 开发领域。基于 React 的 TV 开发技术 react-tv ,以及基于 React 的 VR 开发技术 react-360 ,将 Web 的开发体验移植到物联网开发领域等。
具体可以参考:[react-tv],[react-360]
所以说 Web 开发技术,它学习完收益是很高的,同时他发展的快,在 Web 领域专研的工程师能够掌握第一手计算机科学实践的效果。而且因为 Web 是开发用户界面的技术,是与普通大众靠得最近的技术,所以他开发出来的产品也是最容易得到用户的反馈,你能够很快的收获技术给大众生活带来的变化,实现自己的价值。同时 Web 开发技术也是用于目前创业最重要但同时也是最容易的创业领域技术之一,也许有一天你做出的一个小东西就是改变世界的下一个产品。
【现在我们已经看到了 Web 开发的魔力了,这里大家一定有点跃跃欲试了吧。接下来我们将提供给大家一个快速入门 Web 开发的学习资源路径图。】
首先 Web 开发主要是三门技术:HTML,CSS,JavaScript。这也被称为 Web 开发技术的三剑客。我们拿制作一个箱子为例。HTML 即为这个箱子的骨架;CSS 相当于给这个箱子包了一点装饰,让箱子更漂亮;JavaScript 相当于让这个箱子有了一些实际的效果,比如这个箱子可以打开和关闭,这个箱子可以展开变成一个平板。
然后为了更好的辅助编程学习,我们需要掌握一定额外的技能,这个技能一个是 Linux 命令行的一些基本操作,学习玩这些操作让你更好使用一些先进的开发技术,再一个就是 Git 操作,因为现在程序员之间的项目合作大多使用 Git 作为代码版本管理工具,以及,全世界最大的同性交友平台 Github,实际上也是主要基于 Git 技术的一个代码托管平台。
我们后面将尝试提供一个 Web 全栈的高效学习资源路径图,这个资源路径图期望达到的目标就是,你在学完之后能够任意的探索其他编程学习世界。
【Web 主要开发技术 -- HTML 和 CSS】
快速的了解 HTML,CSS:
https://www.imooc.com/learn/9
然后开始做几个实战项目:
https://www.imooc.com/learn/147
https://www.imooc.com/learn/100
之后在做项目的过程中如果遇到 关于 HTML 和 CSS 不清楚的可以参考一下几个网站进行查阅:
https://developer.mozilla.org/zh-CN/docs/Web/HTML
http://www.runoob.com/html/html-tutorial.html
http://www.w3school.com.cn/html/index.asp
【Linux 和 Git 知识】
当了解完 HTML 和 CSS 之后,你就能对编程有一点感觉了,这个时候就可以介入 Linux 命令行的一些基础知识:
https://www.imooc.com/learn/175
学习完基础的 Linux 命令行知识,你就可以开始了解 Git 这项非常有魔力的工具:
https://www.yuque.com/dhucst/team-collaboration/kzr7ir
【Web 主要开发技术 -- JavaScript】
掌握 HTML 和 CSS,以及 Linux 和 Git 之后,然后开始学习 JavaScript,你就能轻车熟路了:
https://www.imooc.com/learn/36
https://www.imooc.com/learn/10
https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000
http://es6.ruanyifeng.com/
了解完 JavaScript 马上开始 React 的学习:
https://learn.freecodecamp.one/front-end-libraries/react
https://www.yuque.com/dhucst/frontend-learning/react
了解完 React 还不够,它是一个 UI 界面的解决方案,我们前端还有另外一个重要的部分就是状态管理,这个就要了解与 React 很好合作的状态管理库 Redux:
http://cn.redux.js.org/
https://learn.freecodecamp.one/front-end-libraries/redux
或者,你可以尝试 Mobx,它也是一个状态管理库,但是上手会很容易:
https://cn.mobx.js.org/
当学完以上的 JS,React 和 Redux/Mobx之后,我们可以尝试做几个小项目:
https://learn.freecodecamp.one/front-end-libraries/front-end-libraries-projects
以上,我们基本就完成了我们前端技术的学习,这个时候你应该已经开发完了很多小项目了,并且理解了前端的大部分知识。接下来就可以了解 Web 后端开发技术了,这里我们强推 Node.js,它是 JavaScript 的服务器端实现,也就是说使用 JavaScript 去操作服务器端的内容,比如 File -- 文件操作 等。这里选择 Node.js 的目的是他的核心是 JavaScript 只是多了几个操作服务器内容的API 而已,所以很容易上手,这使得 JavaScript 成为一门真正的全栈开发语言,一门语言通吃前后端而且多个平台(移动端,桌面端,IOT 端)。
【Web 主要开发技术 -- Node.js】
Learn by Doing 的实战教程,在学习 Node.js 的过程中能做出一个项目:
https://github.com/nswbmw/N-blog
https://developer.mozilla.org/zh-CN/docs/Learn/Server-side/Express_Nodejs
这个时候你就可以开始做项目了,具体如果还涉及到深入的东西,可以选择对高级的东西进行了解和查阅:
http://www.runoob.com/nodejs/nodejs-tutorial.html
https://cnodejs.org/getstart
【Web 主要开发技术 -- 综合前后端的全栈网站】
https://segmentfault.com/a/1190000011664177
以上,就是学习 Web 全栈开发的一个快速入门教程和学习资源路径图。通过上面的内容,你能够快速的了解现在 Web 开发的生态,同时体验到一个人也能够干一个团队事情的快乐。
祝你成功!