淘宝2019设计升级,美白秘诀了解一下~
2019即将在轰轰烈烈热热闹闹恍恍惚惚中过去了,
不知道各位小伙伴,是否有真的实现心底的那个小目标~
在今天这特殊的时刻里,淘宝设计也想分享下,年初立下的那个小小小flag:
#让淘宝变成白白净净的小可爱 !

▲ 设计过程
更懂真实的生活,更懂不同的你,是我们去做改变的根本原因。我们的用户规模在快速增长,带来不同的习惯、喜好与生活状态。我们希望给用户带来最大的实惠,最丰富的乐趣,和简单的体验。
从聚焦核心与整体性,到关注精细分层的个体,我们希望更懂真实的生活,让人与内容与宝贝自然的连接,顺畅的流转。
2019的体验升级不是一个节点,是每个细节持续变化的过程。
▲ 设计理念
多样性与多元化,使我们面向每一个独特的个体时需考虑契合而有效的设计,使商业与用户两端能够准确匹配与连接。
内容形态持续多元化的趋势下,本质的表达尤为重要,我们需要深层的思考人与内容与场景的连接。在统一的框架下兼顾特性,达到共存与包容。
最终,伴随商业的不断更迭,设计体验提供更为系统化的解决方案。
体验不在于大小,在于细微之处
保持用户习惯是最好的体验延伸,从基础表达开始,我们寻找接近本质的设计语言与触角,简洁统一地解决问题。
▲ 基础设计语言
淘宝设计面向不断扩展的丰富与多元化,稳定与灵活是商业设计下需要关注的核心。
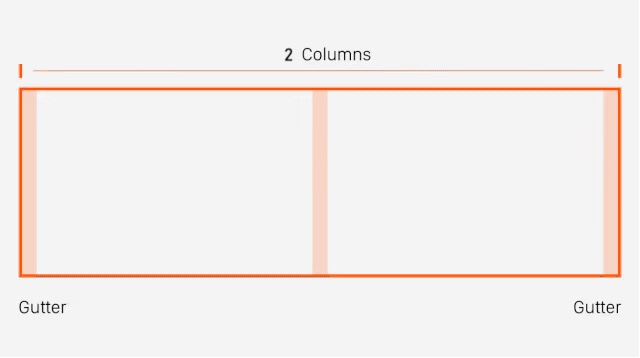
严谨的栅格系统可以为不同场景的结构布局、空间换算、组织搭配打好基础。
我们让全局卡片跟随硬件大屏化趋势升级,窗口适度延展、内容得到扩充。浏览时视野空间的弱微调优,在信息容器增加的同时得到放松。

▲ 栅格12等分

▲ 左右屏距调整
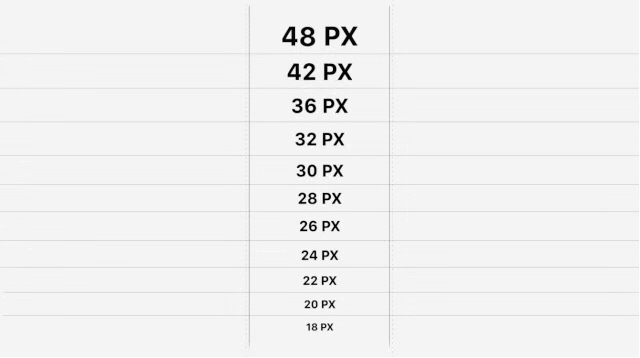
字体是与用户信息交互的核心,整站字体在增强之上再做减法,组合规律、有序应用。合理的变量搭配,帮助多场景组合设计,保持统一的阅读体感和信息节奏。
让不同年龄、习惯、偏好的用户,在信息获取上直接有效,直达内容,关注本质。

▲ 字号精简

▲ 变量组合规律
我们精细化定义了TAO COLOR。
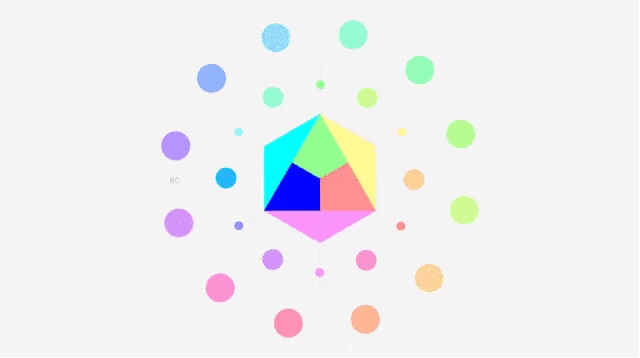
从颜色的基础混合与品牌橙的结合,溯源推导TAO COLOR基础模型,使丰富的业务表达保持在统一的色感,从整体到局部,从细节到感知,从体验到品牌。

▲ 色环_品牌色来源

▲ 单色使用规律

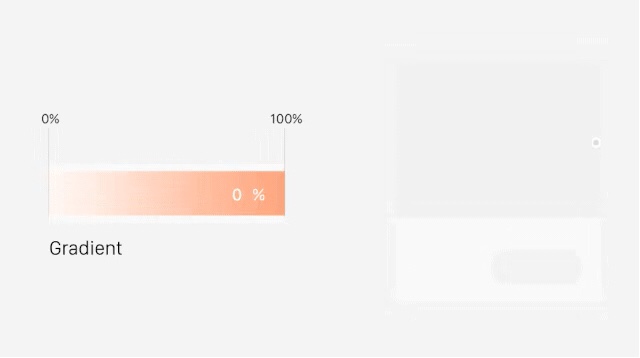
▲ 渐变色使用规律
同时产品功能高度抽象的图形语言,ICON基于严谨的网格阵列,与字体在字重与线条上协调搭配,保持图形与信息之间的协同。

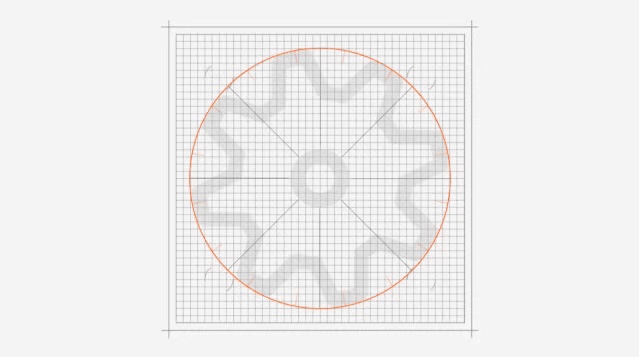
▲ 图标栅格

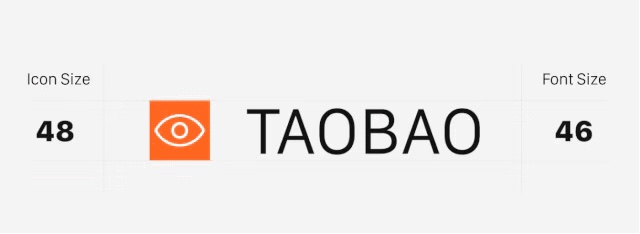
▲ 图标与文字组合使用规律
每个触点的不断优化,整合到全局体验,进一步做整体收敛,释放原来的信息视觉压力。
导航在整体设计上的去色,是最大胆的一次尝试。
露出了信息原貌的白色版头,让内容更加清晰、文字获取效率更快,在持续实验的过程中,用户效率的表现验证了这个结果。
同时我们也为喜欢橙色的用户保留了淘宝橙,在换肤中心可一键恢复体验。

▲ 头部色彩减压

▲ 启动页升级
系统框架串联起用户路径
我们为每个内容多元聚集的场景,搭建稳定可扩展的产品设计框架。遵循用户基础体验链路,从进入淘宝起直至下单完成,每个横向与垂直的场景系统化的贯穿,为用户逛与买提供体验闭环。
00:46
▲ 基础场景设计框架
从基础语言到链路框架,设计语言在更迭中与时俱进,帮助设计思考从散点到体系化的完整,让复杂的场景细节变得清晰明确。
追求简单有效、极致体贴是不变的设计原则。
2019的体验升级不是一个节点,而是在每个细节中持续变化的过程。
2019结束了,未完成的事情还有很多,
但2020到来了,大家继续努力,
真情永不变,淘宝天天见!
////// END //////
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。


