Css实现网站logo发光动画效果
时间:2020-08-06 15:00:09
作者:重庆seo小潘
来源:
各位SEO朋友好,有段时间没发文章了,大家可能注意到小潘博客的LOGO做了更换;除了换新的LOGO外,还有一点发光的效果。肯定有朋友会问是怎么实现的,下面就把实现LOGO发光效果教程分享于下; 本教程来自 树屿老师博客,转载过来便于交流学习之用。 添加修改C
各位SEO朋友好,有段时间没发文章了,大家可能注意到小潘博客的LOGO做了更换;除了换新的LOGO外,还有一点发光的效果。肯定有朋友会问是怎么实现的,下面就把实现LOGO发光效果教程分享于下;
本教程来自 树屿老师博客,转载过来便于交流学习之用。
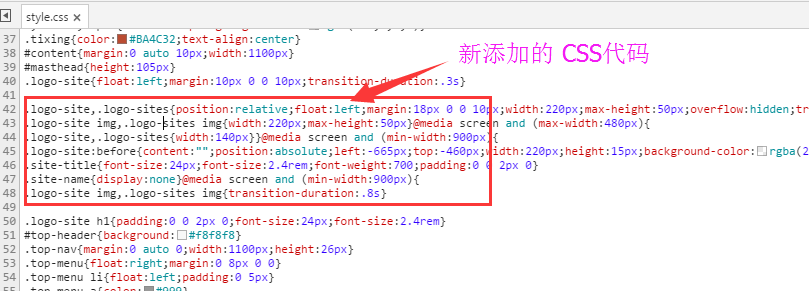
添加修改CSS代码如下 :


操作流程
把css代码当中的logo-site改成你网站包围logo的css即可(f12键审核元素,即可找到你的logo的css元素)。找到你logo的css名称然后把上面的css代码修改成你的css名称,放入css代码当中即可(防止出错,记得备份!)
以上就是logo添加css扫光效果的方法,当然你也可以运用到其他的地方。
注意,有些模板CSS代码不相同,不能贸然的使用,可能会出现错误,新同学不要尝试。


