10个独立站FAQ实例——如何提升用户体验和销售?

唉,这已经是第13次有顾客给我发邮件询问这个问题了。
如果你也发生过这样的情况,那么怎么至少下面两种可能性:
你的网站缺少一个FAQ页面;
你的客户对你的独立站或跨境电商网站的导航感到沮丧和迷惑,所以只能诉诸于给你发电子邮件。
在本中,四两将向你展示10个优秀的FAQ例子,让你可以从中找到灵感,并且用于你自己的独立站。
FAQ是一个包含了你的潜在客户和现有客户最常提出的问题以及解答的页面。
如果你认为FAQ的作用只能减少客户一些咨询,或者节省一些你的时间,那就你的认知还不够深入。一个优秀的FAQ页面还可以有效地完成下面的任务:
通过解决客户购买异议或担心来缓解客户的焦虑
突出你的价值主张,告诉客户从你这里购买后他们能得到什么
提升SEO,因为Google非常重视以受众为中心的网站,尤其是那些提供信息帮助用户做出更明智的购买决定的网站
通过为客户提供信息以确保他们适合产品或服务,防止负面评价
下面这些FAQ范例都有效地解决了如下问题:
是否易于浏览?
它是否清楚地解决了客户的问题?
如果没有看到客户的问题,它是否包括一个联系方法?
它是否针对SEO进行了优化?
它是否显示了公司的个性?
无论你来自哪个行业,也无论你是外贸独立站或跨境电商网站,你一定会收获一些新鲜的灵感,让我们开始吧!

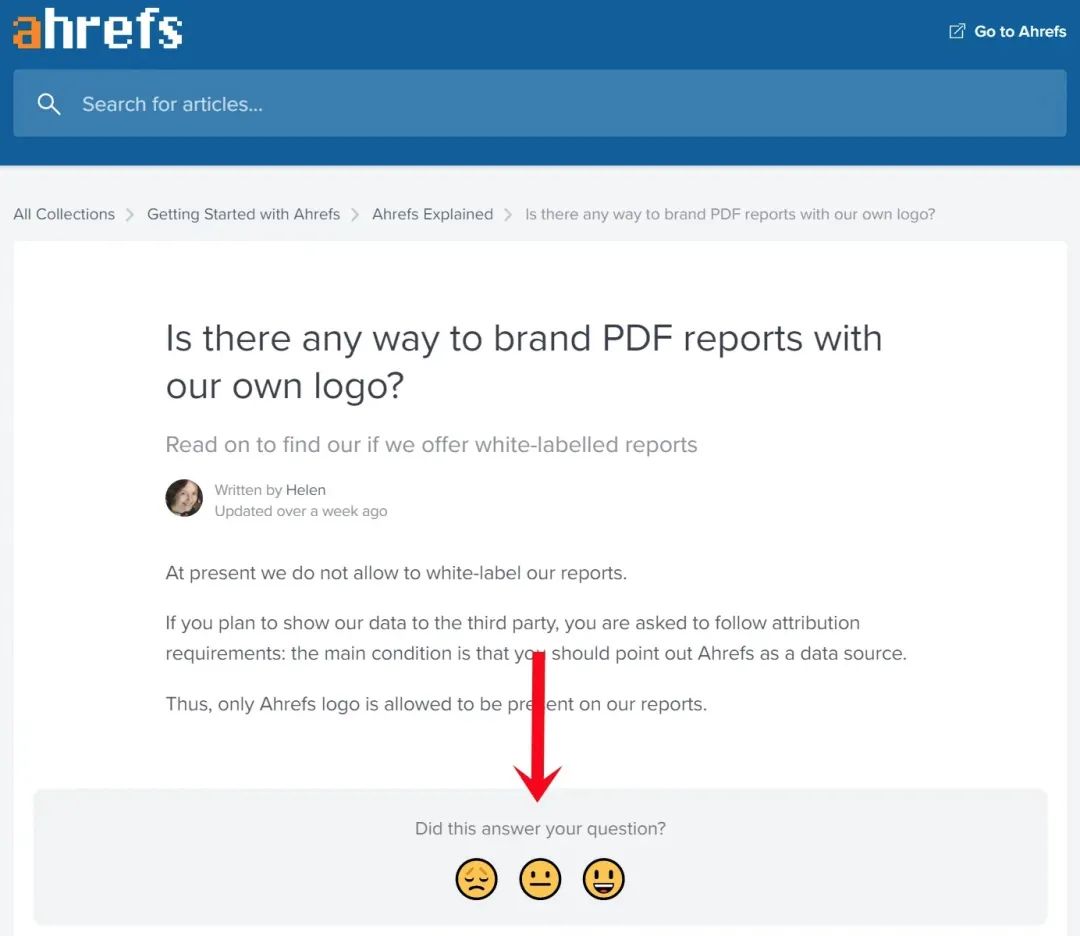
了解你的FAQ页面是否对潜在客户和客户有帮助的最快方法是什么?在每个答案后添加一个评分,就像Ahrefs在他们的页面上所做的那样。
这个满意度分数告诉Ahrefs哪些内容对用户有效,哪些需要更多的工作。更重要的是,它让他们知道他们是否满足了客户购买旅程中每个阶段的关注点。想知道你的FAQ页面是否朝着正确的方向发展?在每个问题后整合一个评级分数,并开始收集用户反馈。
这是Ahrefs的FAQ页面的另一个亮点是它针对SEO进行了优化。
注意到页面的H1问题标题、副标题和正文中都有自然的关键词用法了吗?这些关键词与用户在搜索中输入的内容相匹配,吸引那些深入销售漏斗并准备购买的理想客户的流量。Breadcurb还鼓励用户深入Ahrefs网站,减少跳出率,最终使FAQ页面在搜索中排名靠前。

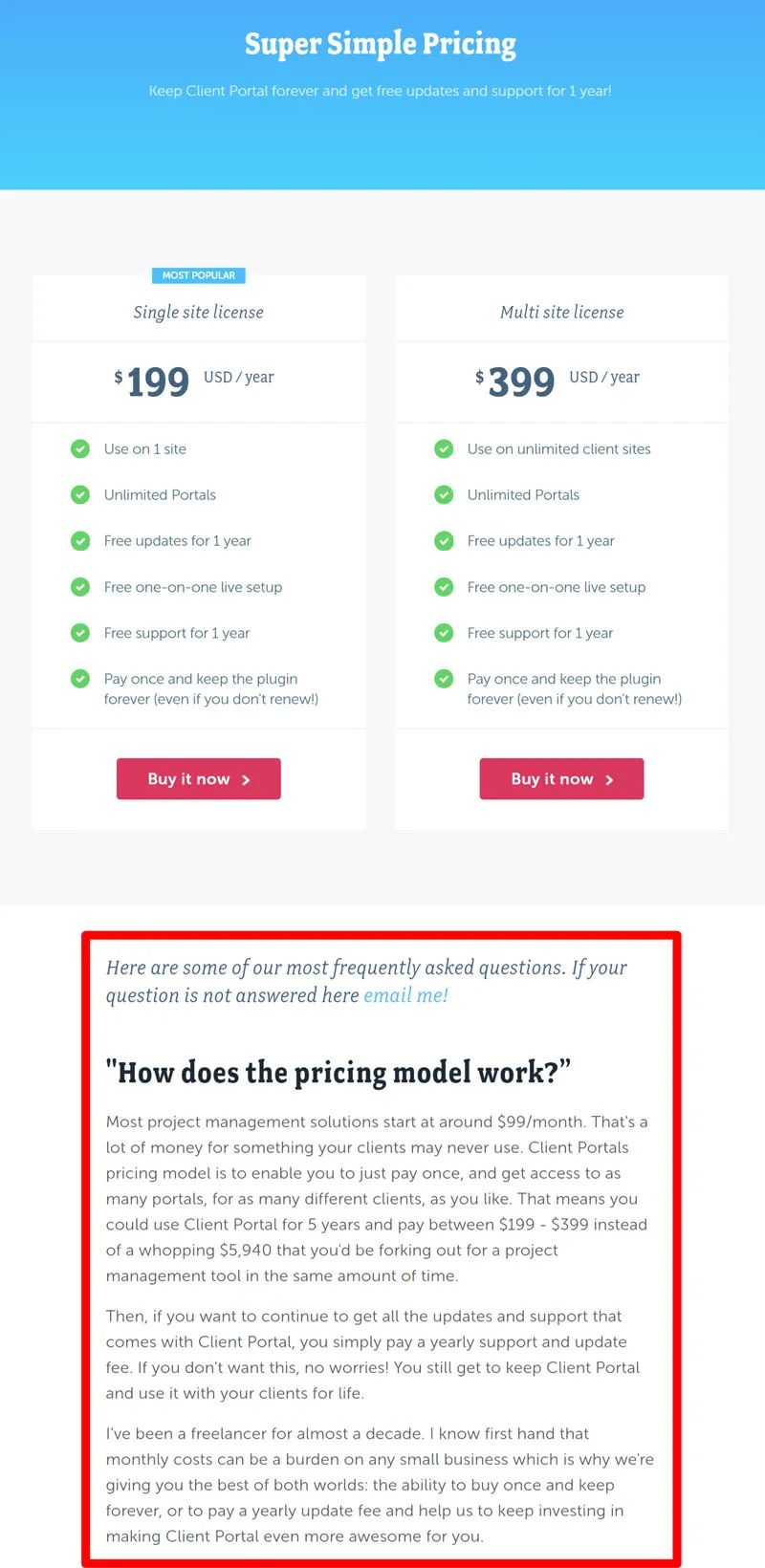
销售摩擦发生在定价页面,因为这是你的目标客户不得不与他们的钱分开的阶段。
他们可能会想:
这看起来很复杂。我需要知道[技能/知识]才能使用它吗?
我可以将它与[应用程序/软件]集成吗?
我在这里没有看到我的行业/利基。这个工具对我有用吗?
这些摩擦点不仅仅是常见问题。他们是购买异议。CLIENT PORTAL通过整合其价格页面上的常见问题解答来解决这些反对意见。不仅如此,第一人称视角的问题,更增加了个人的开放性语气。这让人感觉目标客户更有亲和力。
Client Portal另一个做得好的地方是在其中一个答案中分享的产品路线图。通过向用户展示即将到来的功能,并鼓励他们分享他们的需求来说服那些在犹豫不决的用户,他们想要的功能将很快被添加。
下一次你创建一个FAQ页面时,将它与你的定价页面合并,以减少摩擦。同时,也可以考虑在常见问题后再显示价格表,这将为客户省去一个回滚的步骤。

让你的客户在无尽的问题流中梳理信息是一个不好的体验。
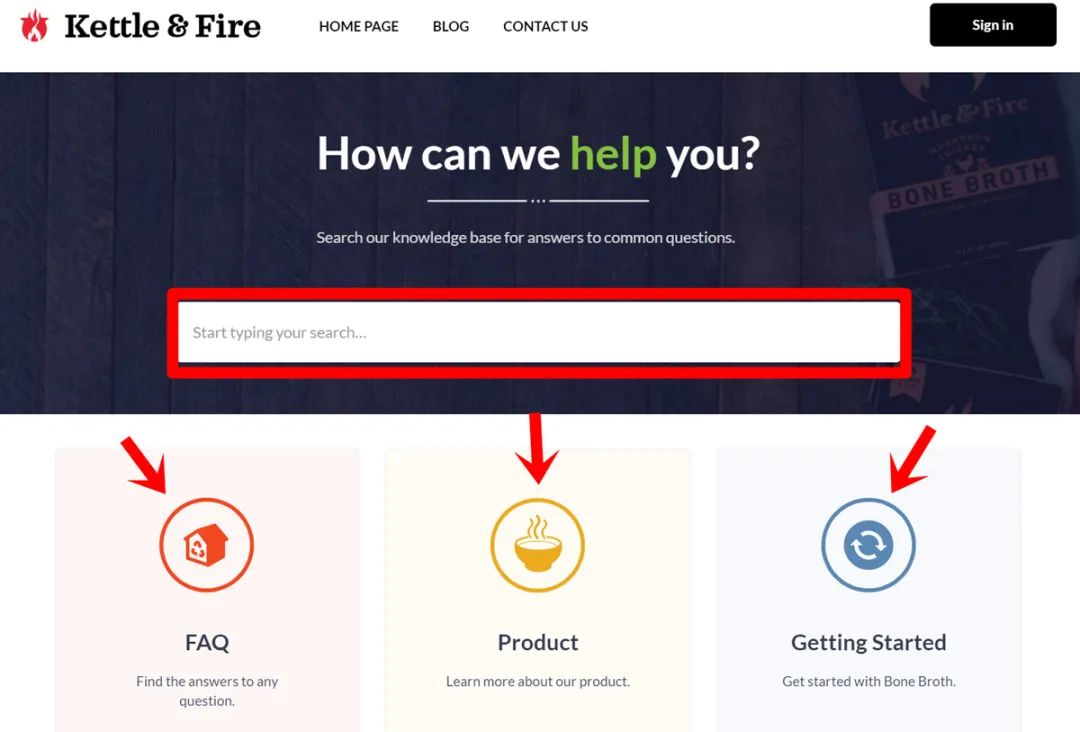
Kettle & Fire在展示其FAQs方面做得很扎实,尽管它有数百个问题的答案。
该餐饮电子商务网站没有让用户滚动浏览成千上万的文字,而是加入了一个搜索栏,让他们轻松找到答案,并按主题显示常见问题,为客户节省了大量时间。
需要注意的是,Kettle & Fire在FAQ页面上使用的是一款知识库软件。如果你像他们一样有几百个FAQs,值得投资一个,以保持你的内容有序。

这里有另一种有效的方法,可以让用户免于滚动浏览多个问题,而这些问题并不适用于他们正在寻找的东西。
文案作家Angela Rodgers在她的服务页面上添加了她的FAQs 。不需要在其他地方寻找更多的信息,所有的相关内容都在一个地方。
这种设计增加了一种简洁的感觉。当用户登陆页面时,他们会看到每个文本框项目的问题。只有当他们点击框中的问题时,它才会展开,答案才会出现。
要特别注意网站导航:使用一个切换小部件来显示折叠的FAQ;包括一个搜索栏,并突出你最受欢迎的问题。
保持以访问者为中心:从你的客户的角度来写,以提高SEO;你的答案与客户产生联系起来;让你的电子邮件地址明显可见。
将焦点带回你的业务:预审及筛选客户;突出你的价值主张并且向你的理想客户展示为什么你是最好的选择。
虽然创建一个有效的FAQ页面需要花费不少的时间和精力,但好处是非常明显和巨大的。
(来源:四两网)以上内容属作者个人观点,不代表小潘立场!本文经原作者授权转载,转载需经原作者授权同意。


