小程序开发之新页面链接打开的方法(代码示例)
时间:2020-09-04 04:30:06
作者:重庆seo小潘
来源:
本篇文章给大家带来的内容是关于小程序开发之新页面链接打开的方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 开发的小程序中有个用户中心,需求是用户可以点击按钮从而跳转到新链接。实际上在做这个需求的时候,并没有
本篇文章给大家带来的内容是关于小程序开发之新页面链接打开的方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
开发的小程序中有个用户中心,需求是用户可以点击按钮从而跳转到新链接。实际上在做这个需求的时候,并没有很好的方法,以往的一些经验,也不适用于小程序,查了一些资料,也没有头绪。最终的实现方法就是使用navigator组件,如果哪位有更好的方法,或者我的实现方法有缺陷,请在下方指出。
外链展示页面
首先建立一个目录,这个目录用来展示外链中的内容。因为是外链,所以要用到web-view(注意这个组件有一些特性,从下方链接中查看)。
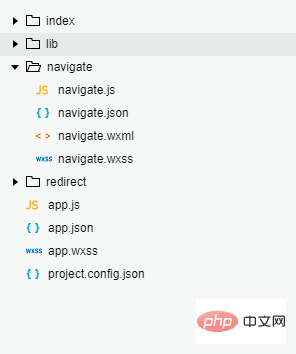
看一下目录结构,其中navigator就是展示外链的页面
 在navigator.wxml中,只需要一行代码即可<web-view alt="小程序开发之新页面链接打开的方法(代码示例)" src="{{url}}"></web-view>在navigator.js中,修改url中的值onLoad: function (options) {if (options.url) {this.setData({// 设置当前链接url: options.url})}},用户中心
在navigator.wxml中,只需要一行代码即可<web-view alt="小程序开发之新页面链接打开的方法(代码示例)" src="{{url}}"></web-view>在navigator.js中,修改url中的值onLoad: function (options) {if (options.url) {this.setData({// 设置当前链接url: options.url})}},用户中心
在用户中心,只需要将链接跳转到/navigator/navigator中,并且带上参数即可,看下实例<!-- {{url}}中是外链地址 --><navigator url="/navigator/navigator?url={{url}}"></navigator>上面的方法可以实现,当然实际项目要复杂些的,根据实际需求进行修改。以上就是小程序开发之新页面链接打开的方法(代码示例)的详细内容,更多请关注小潘博客其它相关文章!


