小程序开发之图片边框解决方法
时间:2020-09-04 06:00:07
作者:重庆seo小潘
来源:
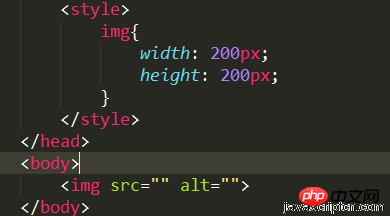
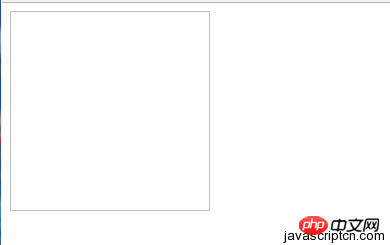
在最开始对网页进行构建的时候,我们并不知道网站中需要放置那些特定的图片,所以我们往往会放置一个空的img标签,但是这样的话,图片标签因为没有src的值,所以在网站中会显示出来一个黑色的边框,其代码及效果显示如下: 图片:1.png 图片:2.png 在这里就
在最开始对网页进行构建的时候,我们并不知道网站中需要放置那些特定的图片,所以我们往往会放置一个空的img标签,但是这样的话,图片标签因为没有src的值,所以在网站中会显示出来一个黑色的边框,其代码及效果显示如下:
图片:1.png

图片:2.png
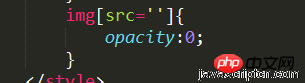
 在这里就解决黑色边框,提出两种解决方案:1.设置图片的opacity:0;图片:3.png
在这里就解决黑色边框,提出两种解决方案:1.设置图片的opacity:0;图片:3.png 2.放置一个其他的块标签代替img标签,因为在这里img只是起到占位的功能,所以可以使用其他的标签替代,在使用的时候,在换回img标签。以上就是小程序开发之图片边框解决方法的详细内容,更多请关注小潘博客其它相关文章!
2.放置一个其他的块标签代替img标签,因为在这里img只是起到占位的功能,所以可以使用其他的标签替代,在使用的时候,在换回img标签。以上就是小程序开发之图片边框解决方法的详细内容,更多请关注小潘博客其它相关文章!


