微信小程序之页面跳转传值的案例
时间:2020-09-04 06:30:06
作者:重庆seo小潘
来源:
这篇文章主要介绍了微信小程序 页面跳转传值实现代码的相关资料,这里分析实现的条件及实例代码,需要的朋友可以参考下 微信小程序 页面跳转传值实现代码 微信小程序的页面路径只能是五层; 现在场景如下: index(首页)打开新页面 list(列表)打开新页面se
这篇文章主要介绍了微信小程序 页面跳转传值实现代码的相关资料,这里分析实现的条件及实例代码,需要的朋友可以参考下
微信小程序 页面跳转传值实现代码
微信小程序的页面路径只能是五层;
现在场景如下:
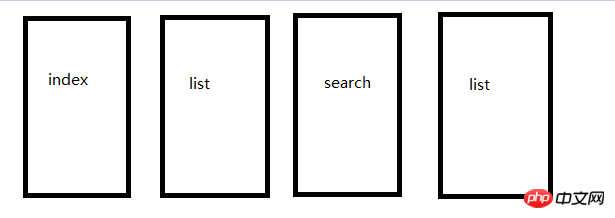
index(首页)打开新页面 list(列表)打开新页面search(条件查询)确定条件返回 list(列表);

这里有个限制,微信只能打开五层网页,意味着:在search页面点击确定的时候是要返回上一页:wx.navigateBack(OBJECT)该api是无法带参数返回上一页的,微信给出的方法是在全局变量里面添加对象;(真特么操蛋)
app.js加入变量searchsearch:'',后续js头部全部添加let $ = getApp()index.js中:
每次重置onShow: function () {$.search='';},list.js中:
每次视图出现重置list集合,微信小程序保留上一次的集合,然后获取search对象,进行查询操作onShow: function () {this.data.list = [];if ($.search != '') {this.data.search=$.search;}this.loadMore();},search.js中:
点击搜索触发onSubmit事件,给search赋值,然后返回上一页面onSubmit() {$.search = this.data.model;wx.navigateBack(); }以上就是微信小程序之页面跳转传值的案例的详细内容,更多请关注小潘博客其它相关文章!


