微信小程序使用modal组件弹出对话框实例分享
本文主要介绍了微信小程序使用modal组件弹出对话框功能,结合实例形式分析了微信小程序model组件相关属性及事件响应操作技巧,需要的朋友可以参考下,希望能帮助到大家。
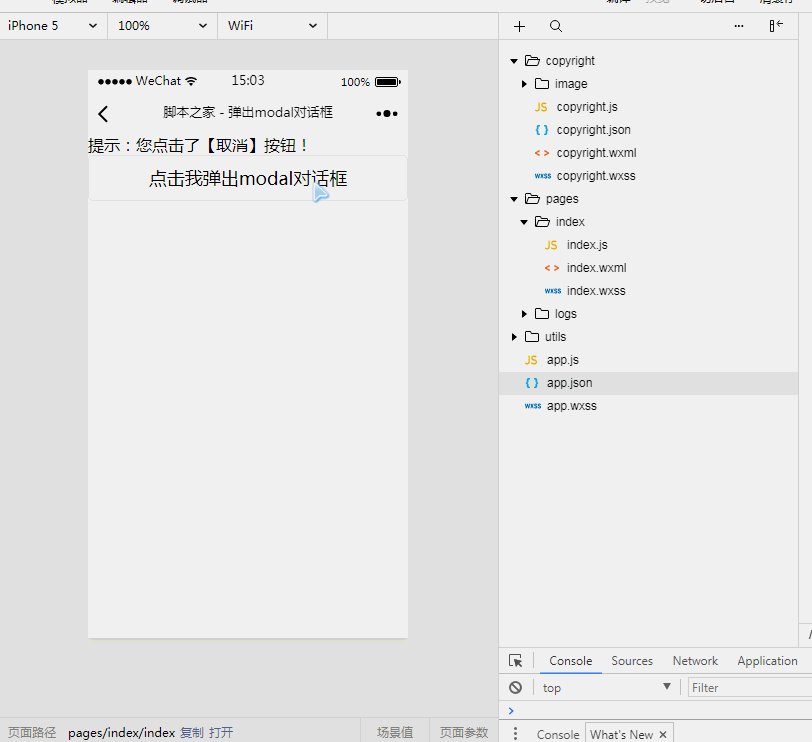
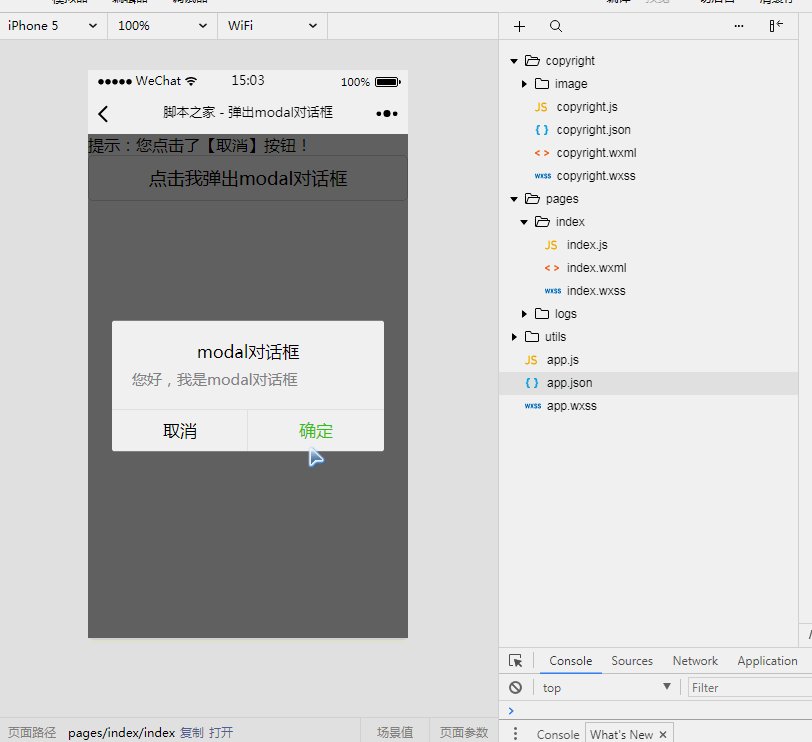
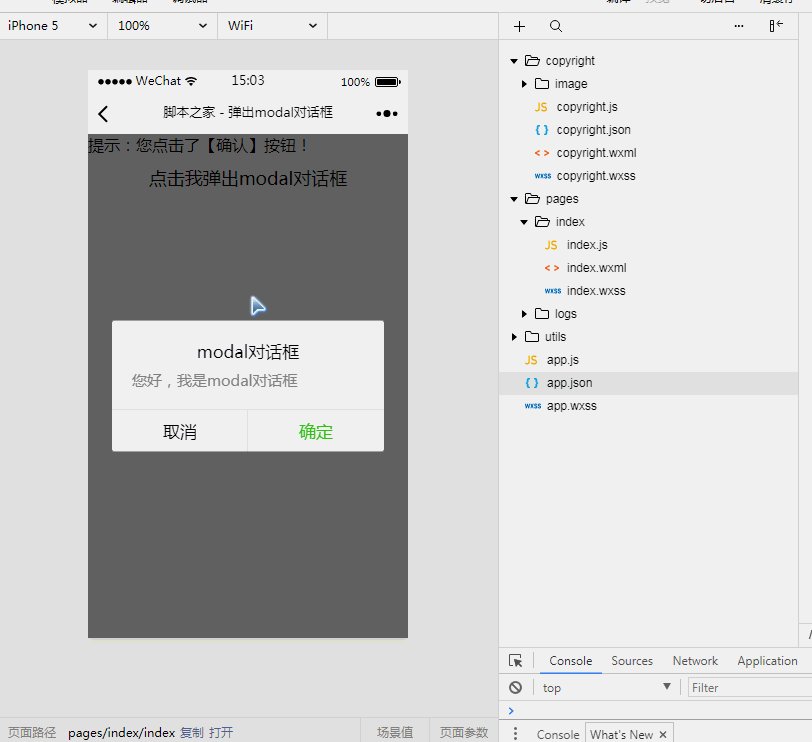
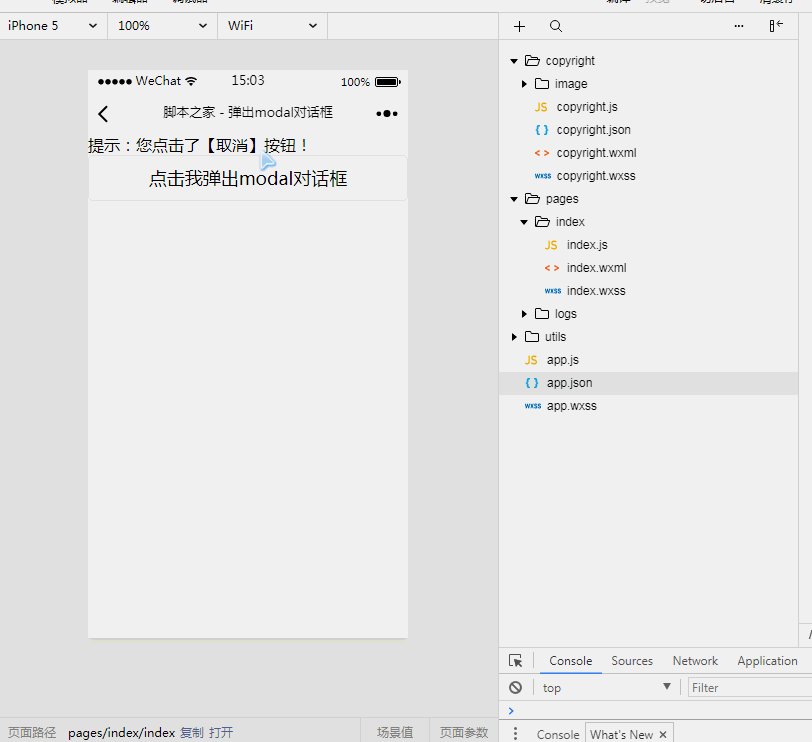
1、效果展示

2、关键代码
①、index.wxml
<view>提示:{{tip}}</view><button type="default" bindtap="showModal">点击我弹出modal对话框</button><view> <modal title="modal对话框" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">您好,我是modal对话框</modal></view>
②、index.js
Page({ data:{// text:"这是一个页面"tip:'',buttonDisabled:false,modalHidden:true,show:false }, showModal:function(){this.setData({modalHidden:!this.data.modalHidden}) }, modalBindaconfirm:function(){this.setData({modalHidden:!this.data.modalHidden,show:!this.data.show,tip:'您点击了【确认】按钮!',buttonDisabled:!this.data.buttonDisabled}) }, modalBindcancel:function(){this.setData({modalHidden:!this.data.modalHidden,tip:'您点击了【取消】按钮!'}) }})
相关推荐:
微信小程序 modal组件详细介绍
如何使用Bootstrap的modal组件自定义alert,confirm和modal对话框_javascript技巧
微信小程序 modal弹框组件详解以上就是微信小程序使用modal组件弹出对话框实例分享的详细内容,更多请关注小潘博客其它相关文章!


