关于跑步的详细介绍
前言我已经把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。正文一、准备工作1、注册一个小程序账号,得用一个没注册过公众号的邮箱注册。2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营业执照号填写就可以了,不需要完成微信认证。3、注册完账号,登录,在主页面左边列表中点击设置,然后再设置页面中选开发设置就可以看到AppID,用于登录开发工具。主页面设置页面二、开发工具可以到官网下载开发工具下载开发工具开发工具编辑页面三、开始项目打开开发者工具,选择小程序选项,到达添加项目页面添加项目这个时候在前面设置页面的AppId就用到了。如果项目目录中的文件是个空文件夹,会提示是否创建quick start 项目。选择“
1. 关于跑步微信的详细介绍

简介:前言我已经把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。正文一、准备工作1、注册一个小程序账号,得用一个没注册过公众号的邮箱注册。2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营业执照号填写就可以了,不需要完...
2. 微信开发之制作一个跑步微信小程序

简介:首发于我的 前言 我已经把全部代码放在github上weChatAppRun,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。 正文 一、准备工作 1、注册一个小程序账号,得用一个没注册过公众号的邮箱注册。2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营...
3. 微信小程序开发实战教程之开发跑步微信小程序

简介:微信小程序正式上线,很多地方在刷屏,我们可以看见很多人都在使用微信小程序,但是不少用户不会微信小程序怎么开发?下面的小编带来微信小程序开发实战教程,手把手教你开发跑步微信小程序,随着小编一起来了解下吧
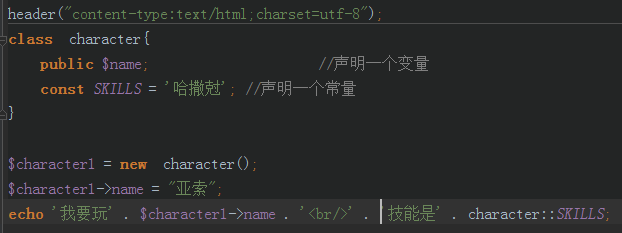
4. php面向对象:成员方法、成员变量、类的常量

简介:之前我们说了类与对象,并且实例化类,举了个例子,创建了一个人的类。但是人不单单有属性,还有行为方式,比如人可以跑步,可以跳舞,可以唱歌,可以吃饭等等。那么,我们改如何去实现这些行为呢?接下来就要用到我们的成员方法去实现了。还是上节课的例子,定义一个人的类,
5. 微信小程序开发实战 手把手教你开发跑步微信小程序

简介:一、准备工作1、注册一个小程序账号,得用一个没注册过公众号的邮箱注册。2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营业执照号填写就可以了,不需要完成微信认证。3、注册完账号,登录,在主页面左边列表中点击设置,然后再设置页面中选开发设置就可以看到AppID,用于登录开发工具。主页面设置页面二、开发工具可以到官网下载开发工具下载开发工具编辑页面_chinaz_
6. Python和Perl绘制中国北京跑步地图的方法

简介:当你在一个城市,穿越大街小巷,跑步跑了几千公里之后,一个显而易见的想法是,我到底和之前比快了多少,跑量有何变化,如果能把在这个城市的所有路线全部画出来,会是怎样的景象呢,接下来通过本文给大家介绍Python和Perl绘制中国北京跑步地图的方法,需要的朋友参考下
7. 用Python开发简单的VPN服务器原理是怎样的?
简介:跑步时脑洞一开,想到要自己写一个简单的VPN服务器,搜了一下,有很多现成的库或组件,但是好奇于如果要自己用Python开发,可以怎样实现?
8. js跑步算法的实现代码_javascript技巧
简介:这篇文章主要是对js跑步算法的实现代码进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助
9. js游戏人物上下左右跑步效果代码分享_javascript技巧
简介:这篇文章主要介绍了js游戏人物上下左右跑步效果,推荐给大家,有需要的小伙伴可以参考下。
【相关问答推荐】:
objective-c - iOS 悦跑圈跑步过程中调节媒体音量,如何实现
android-studio - Android Studio运行项目的时候一堆警告,跑步起来!?
html5 - 计算用户实际路程距离
javascript - 怎样在手机网页中获取手机步数?
python如何进行批量查找替换并且分类以上就是关于跑步的详细介绍的详细内容,更多请关注小潘博客其它相关文章!


