从零开始开发微信小程序轮播图(五)
Swiper是滑动特效插件,面向手机、平板电脑等移动终端。能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。是目前应用较广泛的移动端网页触摸内容滑动插件。
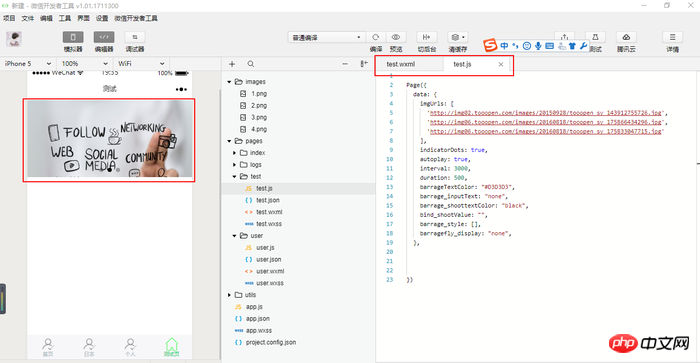
实例:

更多样式,可以查看官方的API参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html?t=1475052054228
第一步:WXML文件:<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}" wx:key="unique"><swiper-item><image alt="从零开始开发微信小程序轮播图(五)" src="{{item}}">第二步:js文件:Page({data: {imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg','http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg','http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'],indicatorDots: true,autoplay: true,interval: 3000,duration: 500,},})介绍一下参数的意思:indicatorDots: true,autoplay: true,interval: 3000,duration: 500,indicator-dotsBooleanfalse是
否显示面板指示点autoplayBooleanfalse是否自动切换intervalNumber5000自动切换时间间隔durationNumber500滑动动画时长以上就是从零开始开发微信小程序轮播图(五)的详细内容,更多请关注小潘博客其它相关文章!


