微信小程序商城项目之购物数量加减
这篇文章主要为大家详细介绍了微信小程序商城购物数量加减功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
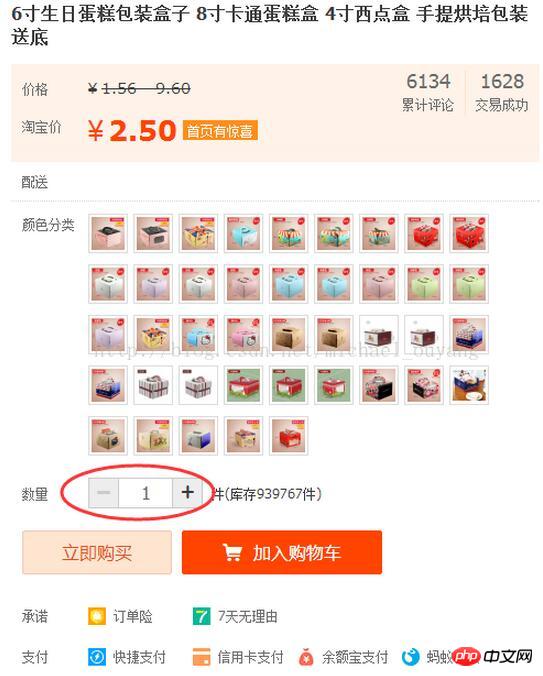
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示:在宝贝详情页里:

在购物车里:

现在就为大家介绍这个小组件,在小程序中,该如何去写下图为本项目的图:

wxml:
<!-- 主容器 --> <view>wxss:
/*全局样式*/ page {padding: 20px 0; }/*主容器*/ .stepper {width: 80px;height: 26px;/*给主容器设一个边框*/border: 1px solid #ccc;border-radius: 3px;margin:0 auto; }/*加号和减号*/ .stepper text {width: 19px;line-height: 26px;text-align: center;float: left; }/*数值*/ .stepper input {width: 40px;height: 26px;float: left;margin: 0 auto;text-align: center;font-size: 12px;/*给中间的input设置左右边框即可*/border-left: 1px solid #ccc;border-right: 1px solid #ccc; }/*普通样式*/ .stepper .normal{color: black; }/*禁用样式*/ .stepper .disabled{color: #ccc; }
js:
Page({data: {// input默认是1num: 1,// 使用data数据对象设置样式名minusStatus: 'disabled'},/* 点击减号 */bindMinus: function() {var num = this.data.num;// 如果大于1时,才可以减if (num > 1) {num --;}// 只有大于一件的时候,才能normal状态,否则disable状态var minusStatus = num <= 1 ? 'disabled' : 'normal';// 将数值与状态写回this.setData({num: num,minusStatus: minusStatus});},/* 点击加号 */bindPlus: function() {var num = this.data.num;// 不作过多考虑自增1num ++;// 只有大于一件的时候,才能normal状态,否则disable状态var minusStatus = num < 1 ? 'disabled' : 'normal';// 将数值与状态写回this.setData({num: num,minusStatus: minusStatus});},/* 输入框事件 */bindManual: function(e) {var num = e.detail.value;// 将数值与状态写回this.setData({num: num});} })
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序购物商城系统开发所需工具
微信小程序的火车票查询的代码
以上就是微信小程序商城项目之购物数量加减的详细内容,更多请关注小潘博客其它相关文章!


