关于跳转到当前实例总结
微信小程序路由跳转,共有三种形式,页面中使用navigator组件做页面链接形式路由跳转,js中可以使用wx.navigateTo--保留当前页面,跳转到应用内的某个页面,wx.redirectTo--关闭当前页面,跳转到应用内的某个页面 wx.navigateBack()--关闭当前页面,回退前一页面。navigator组件做页面链接属性名类型默认值&a
1. 微信小程序路由跳转实例用法总结

简介:微信小程序路由跳转,共有三种形式,页面中使用navigator组件做页面链接形式路由跳转,js中可以使用wx.navigateTo--保留当前页面,跳转到应用内的某个页面,wx.redirectTo--关闭当前页面,跳转到应用内的某个页面 wx.navigateBack()--关闭当前页面,回退前一页面。navigator组件做页面链接  ...
2. 微信小程序路由跳转的三种形式详解

简介:微信小程序路由跳转,共有三种形式,页面中使用navigator组件做页面链接形式路由跳转,js中可以使用wx.navigateTo--保留当前页面,跳转到应用内的某个页面,wx.redirectTo--关闭当前页面,跳转到应用内的某个页面 wx.navigateBack()--关闭当前页面,回退前一页面。
3. 微信开发入门(十一)更新上一页数据

简介:小程序开发过程中经常有这种需求,需要把当前页面数据传递给上一个页面,但是wx.navigateBack()无法传递数据。一般的办法是把当前页面数据放入本地缓存,上一个页面再从缓存中取出。
4. 报错config:invalid signature的解决方案

简介:如果是invalid signature签名错误。建议按如下顺序检查: 1.确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。 2.确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。 3.确认url是页面完整的url(请在当前页面alert(location.href.split(‘#’)[0])确
5. 实现微信小程序路由跳转指定页面的代码实例

简介:如何实现微信小程序路由跳转指定页面?微信小程序路由跳转,共有三种形式,页面中使用navigator组件做页面链接形式路由跳转,js中可以使用wx.navigateTo--保留当前页面,跳转到应用内的某个页面,wx.redirectTo--关闭当前页面,跳转到应用内的某个页面 wx.navigateBack()--关闭当前页面,回退前一页面。
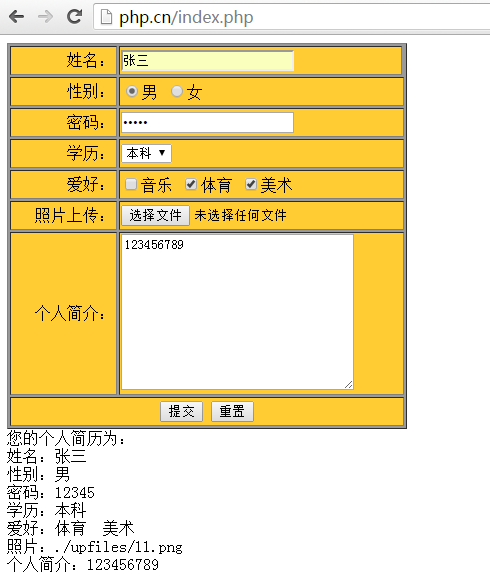
6. php表单提交获取数据到当前页的简单综合应用

简介:表单是实现动态网页的一种主要的外在形式,使用表单可以收集客户端提交的信息。表单是网站互动的重要组成部分。
7. html meta解决乱码小技巧

简介:在html里面,使用meta解决乱码,它可以告诉浏览器当前页面使用的编码和文档类型代码:另外meta也可以用来实现定时跳转功能比如经过3秒之后,跳转到某个页面代码:
8.微信小程序组件:navigator页面链接解读和分析

简介:navigator页面链接的组件用法: Tip: 官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。当页面栈达到5后将无法转跳。 当navigator组件存在redirect属性时(无论redirect的值时true还是false),将会关闭当前页面并转跳到目标页面,页面栈不变化。 当navigator组件不存在redirect属性时,保留当前页面,转跳到目标页面,页面栈加1。
9. 详解修正在PHP打印当前页面的错误

简介:在制作查询系统的时候一切都正常 但是每次打印的时候就发现报错,无法打印当前页,想了想是不是我的表达方式有错误呢?
10. JavaScript实现获取远程的html到当前页面中的示例代码分享

简介:今天做个项目,需要在当前的html页面中引用一个远程的html页面,百度了一下,发现一个非常好用的代码,这里分享给大家,有相同需求的小伙伴可以来看看
【相关问答推荐】:
objective-c - iOS页面跳转到需要长时间加载的ViewController,页面会停留在当前视图等待目标视图加载完成后跳转,如何先跳转再加载?
php - 点击之后,系统在处理,可以关闭当前页面,过几分钟回来看,处理进度怎么实现?
关于laravel中的return方法
android fragment切换空白
javascript - uirouter 多个views共用controller问题以上就是关于跳转到当前实例总结的详细内容,更多请关注小潘博客其它相关文章!


