微信小程序轮播图功能开发实例
轮播图在应用中很常见,本文主要和大家分享微信小程序轮播图功能开发实例,希望能帮助到大家。
轮播图:swiper滑块视图容器。
1.编写页面结构
pages/index/index.wxml<!--index.wxml--><view><swiper indicator-dots="{{indicatorDots}}"autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{imgUrls}}"><swiper-item><navigator url="{{item.link}}" hover-class="navigator-hover"><image alt="微信小程序轮播图功能开发实例" src="{{item.url}}">
注意:不要在view中加css设置:display: flex;否则效果呈现不了
2.设置数据
了解属性,方可设置
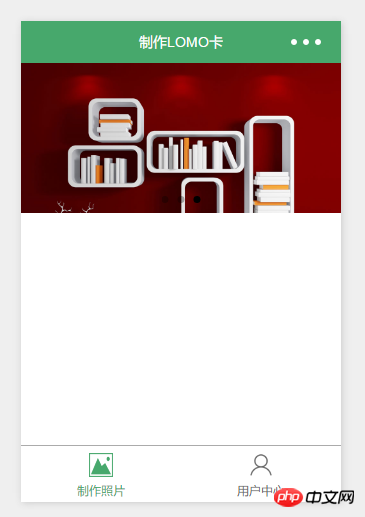
 swiper-item仅可放置在<swiper/>组件中,宽高自动设置为100%。在index.js中设置数据//index.js//获取应用实例var app = getApp()Page({data: {imgUrls: [{link:'/pages/index/index',url:'../uploads/a01.jpg'},{link:'/pages/logs/logs',url:'../uploads/a02.jpg'},{link:'/pages/user/user',url:'../uploads/a03.jpg'}],indicatorDots: true,autoplay: true,interval: 5000,duration: 1000} })3.效果
swiper-item仅可放置在<swiper/>组件中,宽高自动设置为100%。在index.js中设置数据//index.js//获取应用实例var app = getApp()Page({data: {imgUrls: [{link:'/pages/index/index',url:'../uploads/a01.jpg'},{link:'/pages/logs/logs',url:'../uploads/a02.jpg'},{link:'/pages/user/user',url:'../uploads/a03.jpg'}],indicatorDots: true,autoplay: true,interval: 5000,duration: 1000} })3.效果

相关推荐:
react轮播图组件react-slider-light详解
jquery实现PC端轮播图代码
两种js实现轮播图的方式以上就是微信小程序轮播图功能开发实例的详细内容,更多请关注小潘博客其它相关文章!


