小程序与后台进行交互的实现(附代码)
本篇文章给大家带来的内容是关于小程序与后台进行交互的实现(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在做小程序,第一次上手,设计页面还比较容易,就是设计到与后台做交互的时候,我要崩溃了,看了官方API还是不会,问公司的前辈,人家直接给我写好了模板,来看看:/引入代码var call = require("../util/request.js")Page({data: {pictureList: [],},onLoad: function () {var that = this;//调用封装的方法,为了方便我直接在页面加载的时候执行这个方法call.getData(url, this.shuffleSuc, this.fail);this.loadMsgData(that);},shuffleSuc: function (data) {var that = this;that.setData({pictureList: data.rows})//我后面测试了一下,直接this.setData也可以,但是因为我在没有使用封装方法的时候//this.setData报过错,不能直接用this,所以我在赋值的时候一般都会加上var that = this;},fail: function () {console.log("失败")},})前后台交互是这样的:
1、不需要传值的条件下:后台的方法用GET

这个地方要改成get,然后按照上面这个模板写就可以了
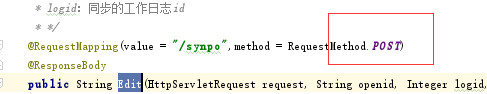
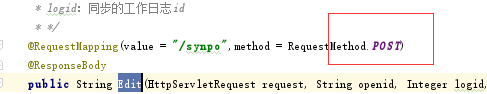
2、需要传一些值:后台用POST

然后,把模板改一下
call.request('对应后台的方法',{要传的值},this.success,this.fail)这里要把getData给成request,然后把值写在里面传给后台,同时,后台要有对应的接受的变量;
比如: 我要把主题和类型和内容传到后台,同时还要知道是谁写的(用openid),那么对应的call就是:call.request('方法',{openid:要穿的openid,title:e.detail.value(获取input输入的值),type:同理,content:同理},this.success,this,fail),对应的后台,我用一个单独变量接收openid,其他的用一个对象去接收,这样就实现了小程序传值给后台;
我要把主题和类型和内容传到后台,同时还要知道是谁写的(用openid),那么对应的call就是:call.request('方法',{openid:要穿的openid,title:e.detail.value(获取input输入的值),type:同理,content:同理},this.success,this,fail),对应的后台,我用一个单独变量接收openid,其他的用一个对象去接收,这样就实现了小程序传值给后台;
小程序和后台交互就这样实现了,哎呀,终于把数据都接完了。
相关推荐:
小程序中生命周期的解析(附代码)
微信小程序实例:如何实现跑马灯的动画效果(附代码)
小程序实现自动加载的完整代码以上就是小程序与后台进行交互的实现(附代码)的详细内容,更多请关注小潘博客其它相关文章!


