微信开发跳坑之Post请求
1.post请求wx.request(OBJECT)wx.request发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。官网上描述参数名类型必填说明urlString是开发者服务器接口地址dataObject、String否请求的参数headerObject否设置请求的 header , header 中不能设置 ReferermethodString否默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccessFunction否收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'}failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)微信小程序示例wx.request({url: 'test.php', //仅为示例,并非真实的接口地址data: {x: '' ,y: ''},header: {'content-type': 'application/json'},success: function(res) {console.log(res.data)}})这种请求GET方式是ok的,header头也可以不用添加。但是POST就有比较大的问题了。
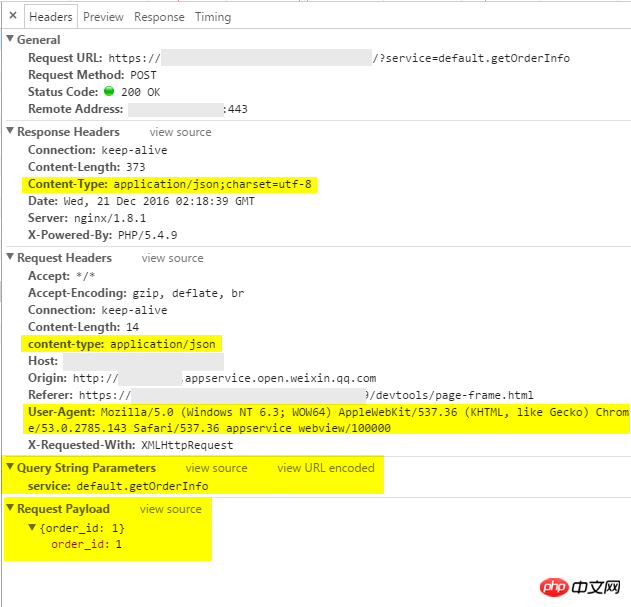
我使用以下代码进行调试(代码一):wx.request({url: ApiHost + '/?service=default.getOrderInfo',data: {'order_id': order_id},method: 'POST',success: function (res) {// console.log(res);if (res.data.ret == 200) {//something to do}else{//something to do}}fail: function (res) {console.log(res);}});注意看下图,微信开发工具里面的提示:

2016-12-21_111056.png
POST 请求会将data的值放在Request Payload里面,而不是Query String Parameters里面,后端服务器如果不注意,就无法取到数据。网上很多改法,是这样的。----加上header头wx.request({url: ApiHost + '/?service=default.getOrderInfo',data: {//数据urlencode方式编码,变量间用&连接,再post'order_id='+order_id},method: 'POST',header:{'content-type':'application/x-www-form-urlencoded'},success: function (res) {// console.log(res);if (res.data.ret == 200) {//something to do}else{//something to do}}fail: function (res) {console.log(res);}});这样修改的话,后端可以不用特别处理。但是............
因为还是想用标准的方法做,那只有修改后端服务器啦。我这边使用的是Phalapi框架,推荐下~~~if(DI()->request->getHeader('content-type')){$contentType = DI()->request->getHeader('content-type');}if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json')){$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));}终于,在pc上用代码一调试通过。用上标准请求,也不用application/x-www-form-urlencoded这种模式。
不过.....用上真机调试,怎么又接收不到请求参数了。怪事。。。。。。。。。最后通过抓包分析
真机端POST /?service=default.getOrderInfo HTTP/1.0Host: proxyConnection: closeContent-Length: 43Content-Type: application/jsonAccept-Encoding: gzip, deflateAccept: */*User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36 MicroMessenger/6.5.1 NetType/WIFI Language/zh_CNReferer: https://servicewechat.com/###/0/page-frame.htmlAccept-Language: zh-cn{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}pc模拟开发端POST /?service=default.getOrderInfo HTTP/1.0Host: proxyConnection: closeContent-Length: 43Origin: http://###.appservice.open.weixin.qq.comX-Requested-With: XMLHttpRequestUser-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36 appservice webview/100000content-type: application/jsonAccept: */*Referer: https://servicewechat.com/####/devtools/page-frame.htmlAccept-Encoding: gzip, deflate, br{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}最后找到区别:Content-Type 与 content-type模拟器默认是content-type真机默认是Content-Type后端服务器增加处理Content-Type 就搞定了。
【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
3. 微信人脉王v3.4.5高级商业版 微信魔方源码以上就是微信开发跳坑之Post请求的详细内容,更多请关注小潘博客其它相关文章!


