企业转账到用户接口的开通
这次给大家带来企业转账到用户接口的开通,企业转账到用户接口开通的注意事项有哪些,下面就是实战案例,一起来看一下。
在微信公众号支付的API中没有这个接口,如果企业需要给用户转账,或者让用户提现或者给用户发红包等需要再商户平台中的产品中心分别开通。 一、开通功能
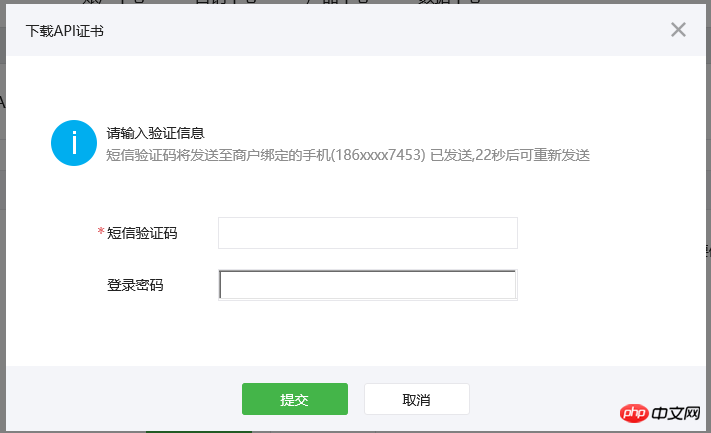
开通就是点击一下,很简单。但需要注意的是支持向用户转账的账户和收到用户付款的账户不是同一个,而为了满足此功能,你需要先用财付通进行充值(交易中心--资金管理--充值)。二、下载证书证书下载在账户中心--API安全,现在需要手机验证码和商户平台登录密码。下载之后再window上进行安装,安装的密码是商户号。

安装之后并将证书放在网站目录下,用于下一步在代码中进行验证。三、转账微信现在提供的demo中没有这一块,下面就根据官方的demo做一些修改。和之前的例子类似,我们都需要用WxPayData对象来操作我们的参数。定义一个TransfersPay对象。public class TransfersPay{public string openid { get; set; }public int amount { get; set; }public string partner_trade_no { get; set; }public string re_user_name { get; set; }public string spbill_create_ip { get; set; }public WxPayData GetTransfersApiParameters(){WxPayData apiParam = new WxPayData();apiParam.SetValue("partner_trade_no", partner_trade_no);apiParam.SetValue("openid", openid);apiParam.SetValue("check_name", "NO_CHECK");apiParam.SetValue("amount", amount);apiParam.SetValue("desc", "提现");apiParam.SetValue("spbill_create_ip", spbill_create_ip);apiParam.SetValue("re_user_name", re_user_name);return apiParam;}}在官方demo中的WxpayApi中已经包含了公众号支付的相关方法。再增加一个Transfers的方法用来转账: public static WxPayData Transfers(WxPayData inputData, int timeOut = 6){var url = "https://api.mch.weixin.qq.com/mmpaymkttransfers/promotion/transfers";inputData.SetValue("mch_appid", WxPayConfig.APPID);//公众账号IDinputData.SetValue("mchid", WxPayConfig.MCHID);//商户号inputData.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//随机字符串inputData.SetValue("sign", inputData.MakeSign());//签名string xml = inputData.ToXml();var start = DateTime.Now;string response = HttpService.Post(xml, url, true, timeOut);// Portal.MVC.Logger.Info("WxPayApi"+ "UnfiedOrder response : " + response);var end = DateTime.Now;int timeCost = (int)((end - start).TotalMilliseconds);WxPayData result = new WxPayData();result.FromXml(response);ReportCostTime(url, timeCost, result);//测速上报return result;}稍微需要注意下的地方就是几个默认参数的名字和别的方法不一样,比如appid和mch_id。转账中是mch_appid和mchid,红包中又叫wxappid和mch_id。然后注意到httpService.post方法第三个参数是带true的。也就是会使用到证书。进入post方法中我们可以看到://是否使用证书if (isUseCert){string path = HttpContext.Current.Request.PhysicalApplicationPath;X509Certificate2 cert = new X509Certificate2(path + WxPayConfig.SSLCERT_PATH, WxPayConfig.SSLCERT_PASSWORD);request.ClientCertificates.Add(cert);Log.Debug("WxPayApi", "PostXml used cert");}这里使用到了证书的路径和密码,密码即商户号。这一切准备好之后就可以controller中进行转账了: [LoginValid]public ActionResult CashTransfers(string orderNumber){//var order = new Order(){Amount = 1};// var openid = "oBSBmwQjqwjfzQlKsFNjxFLSixxx";var user = _workContext.CurrentUser;var order = _paymentService.GetOrderByOrderNumber(orderNumber);var transfer = new TransfersPay{openid = user.OpenId,amount = (int) order.Amount*100,partner_trade_no = order.OrderNumber,re_user_name = "stoneniqiu",spbill_create_ip = _webHelper.GetCurrentIpAddress()};var data = transfer.GetTransfersApiParameters();var result = WxPayApi.Transfers(data);return Content(result.ToPrintStr());}得到结果

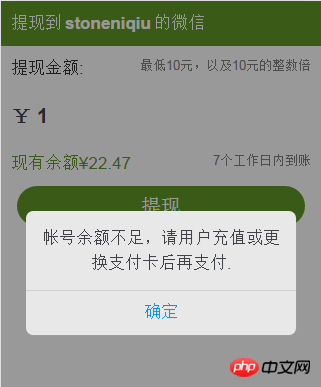
这样就实现了转账/提现的功能。发布在正式的环境中,我们需要先创建自己的订单,然后向微信请求转账,成功之后对自己的订单进行处理。CashTransfers方法稍作调整。[LoginValid]public ActionResult CashTransfers(string orderNumber){var user = _workContext.CurrentUser;var order = _paymentService.GetOrderByOrderNumber(orderNumber);if (string.IsNullOrEmpty(user.OpenId)){return Json(new PortalResult("请用微信登录!"));}if (order == null || order.OrderState != OrderState.Padding){return Json(new PortalResult("订单有误!"));}var transfer = new TransfersPay{openid = user.OpenId,amount = (int) order.Amount*100,partner_trade_no = order.OrderNumber,re_user_name = "stoneniqiu",spbill_create_ip = _webHelper.GetCurrentIpAddress()};var data = transfer.GetTransfersApiParameters();var result = WxPayApi.Transfers(data);if (result.GetValue("result_code").ToString() == "SUCCESS"){return Json(new PortalResult(true, "提现成功"));}return Json(new PortalResult(false, result.GetValue("return_msg").ToString()));}另外一个要注意的是,发布之后老是出现操作超时的错误,建议就是修改超时时间为30秒。默认的6秒容易超时。 统一下单的时候也是。 public static WxPayData Transfers(WxPayData inputData, int timeOut = 30)如果企业账户的钱没了,会出现以下提示:

相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
webpack自动刷新与解析的使用
H5的缓存Manifest的使用以上就是企业转账到用户接口的开通的详细内容,更多请关注小潘博客其它相关文章!


