使用EasyWechat快速开发微信公众号支付
前期准备:
申请微信支付后, 会收到2个参数, 商户id,和商户key.注意,这2个参数,不要和微信的参数混淆.微信参数: appid, appkey, token支付参数: merchant_id(商户号), key(支付密钥)支付密钥怎么得到?到 https://pay.weixin.qq.com -->账户中心-->API安全-->设置API密钥自行设置一个32位的密钥
微信支付流程:
1、composer安装EasyWechat包
环境要求:
PHP >= 5.5.9
PHP cURL 扩展
PHP OpenSSL 扩展
安装:
composer require overtrue/wechat:~3.1 -vvv
2、公众号配置
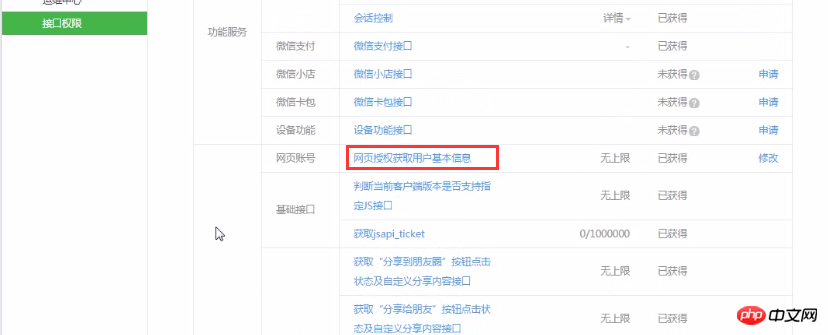
2.1、配置支付目录及授权域名
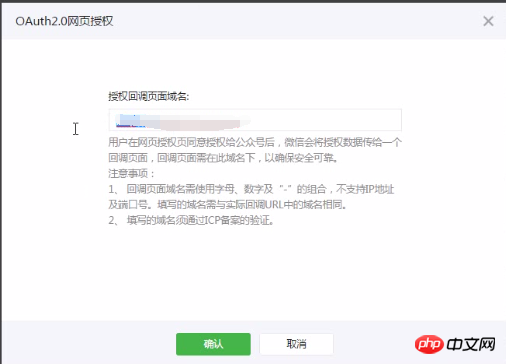
2.2、配置网页授权


3、初始化SDK,创建一个 EasyWeChatFoundationApplication 实例<?phpuse EasyWeChatFoundationApplication;protected $app=null;public function construct(){$options = [/*** Debug 模式,bool 值:true/false** 当值为 false 时,所有的日志都不会记录*/'debug'=> true,/*** 账号基本信息,请从微信公众平台/开放平台获取*/'app_id'=> 'your-app-id',// AppID'secret'=> 'your-app-secret',// AppSecret'token'=> 'your-token',// Token'aes_key' => '',// EncodingAESKey,安全模式下请一定要填写!!!/*** 日志配置** level: 日志级别, 可选为:*debug/info/notice/warning/error/critical/alert/emergency* permission:日志文件权限(可选),默认为null(若为null值,monolog会取0644)* file:日志文件位置(绝对路径!!!),要求可写权限*/'log' => ['level'=> 'debug','permission' => 0777,'file'=> '/tmp/easywechat.log',],/*** OAuth 配置** scopes:公众平台(snsapi_userinfo / snsapi_base),开放平台:snsapi_login* callback:OAuth授权完成后的回调页地址*/'oauth' => ['scopes'=> ['snsapi_userinfo'],'callback' => '/examples/oauth_callback.php',],/*** 微信支付*/'payment' => ['merchant_id'=> 'your-mch-id','key'=> 'key-for-signature','cert_path'=> 'path/to/your/cert.pem', // XXX: 绝对路径!!!!'key_path'=> 'path/to/your/key',// XXX: 绝对路径!!!!'notify_url'=> '默认的订单回调地址',// 你也可以在下单时单独设置来想覆盖它// 'device_info'=> '013467007045764',// 'sub_app_id'=> '',// 'sub_merchant_id' => '',// ...],];$this->$app = new Application($options);} 4. 得到支付对象payment$payment =$this->$app->payment; 5、把订单对象order(订单号,金额,openid)以参数传入<?phpuse EasyWeChatFoundationApplication;use EasyWeChatPaymentOrder; $attributes = [ 'trade_type' => 'JSAPI', // JSAPI,NATIVE,APP... 'body' => 'iPad mini 16G 白色', 'detail' => 'iPad mini 16G 白色','out_trade_no' => '1217752501201407033233368018',//订单号 'total_fee' => 5388, // 单位:分 'notify_url' => 'http://xxx.com/order-notify', // 支付结果通知网址,如果不设置则会使用配置里的默认地址 'openid' => '当前用户的 openid', // trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识, // ... ]; $order = new Order($attributes); 6.、预处理,得到一个预处理id, payment->prepare(order);$result = $payment->prepare($order);if ($result->return_code == 'SUCCESS' && $result->result_code == 'SUCCESS'){$prepayId = $result->prepay_id;} 7、生成支付JS配置$json = $payment->configForPayment($prepayId); // 返回 json 字符串,如果想返回数组,传第二个参数 false 8、将把订单号和json写入用户确认支付的模板中,触发js,调起支付return view('done',['order'=>$ordersn,'json'=>$json]);<script>$('form').submit (function() {WeixinJSBridge.invoke('getBrandWCPayRequest', {!!$json!!},function(res){if(res.err_msg == "get_brand_wcpay_request:ok" ) {// 使用以上方式判断前端返回,微信团队郑重提示:// res.err_msg将在用户支付成功后返回// ok,但并不保证它绝对可靠。}});return false;});</script> 9、成功回调
在用户成功支付后,微信服务器会向该 订单中设置的回调URL 发起一个 POST 请求,请求的内容为一个 XML。
先在中间件VerifyCsrfToken中配置paid方法无需走CSRF验证public function paid(){$response =$this->$app->payment->handleNotify(function($notify, $successful){// 使用通知里的 "微信支付订单号" 或者 "商户订单号" 去自己的数据库找到订单$order = 查询订单($notify->out_trade_no);if (!$order) { // 如果订单不存在return 'Order not exist.'; // 告诉微信,我已经处理完了,订单没找到,别再通知我了}// 如果订单存在// 检查订单是否已经更新过支付状态if ($order->paid_at) { // 假设订单字段“支付时间”不为空代表已经支付return true; // 已经支付成功了就不再更新了}// 用户是否支付成功if ($successful) {// 不是已经支付状态则修改为已经支付状态$order->paid_at = time(); // 更新支付时间为当前时间$order->status = 'paid';} else { // 用户支付失败$order->status = 'paid_fail';}$order->save(); // 保存订单return true; // 返回处理完成});return $response;}以上就是使用EasyWechat快速开发微信公众号支付的详细内容,更多请关注小潘博客其它相关文章!


