微信小程序全局配置开发实例
本文主要和大家分享微信小程序全局配置开发实例,主要以代码的形式和大家分享,希望能帮助到大家。
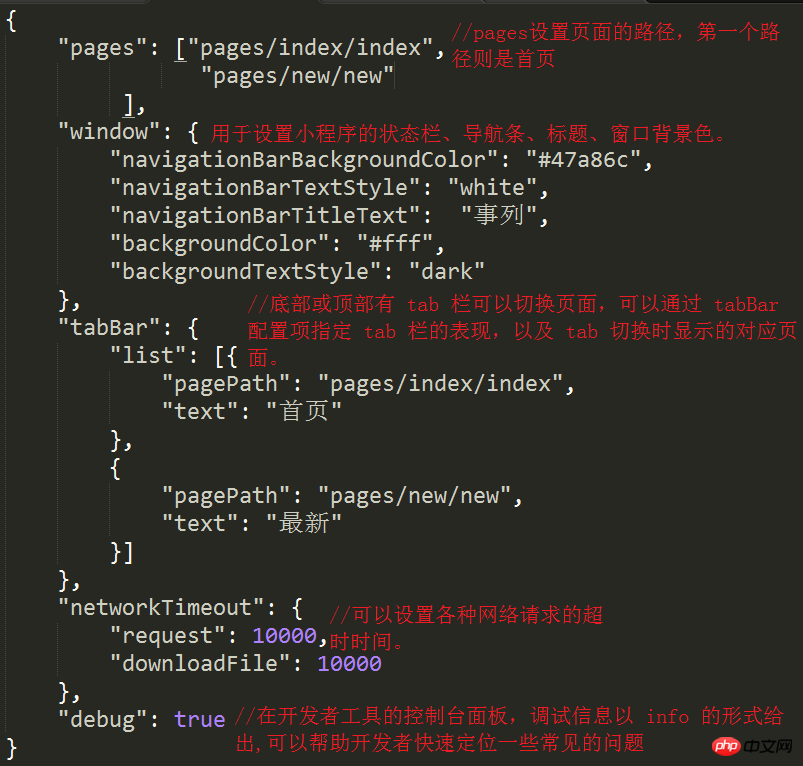
一.app.json
使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等.

注意在.json不能注释,否则会出错。
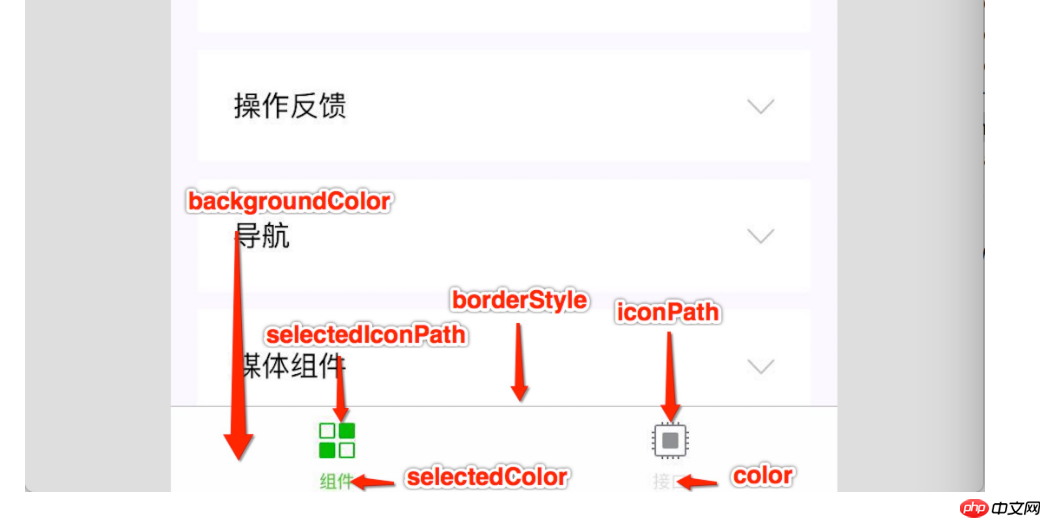
二.工具栏tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
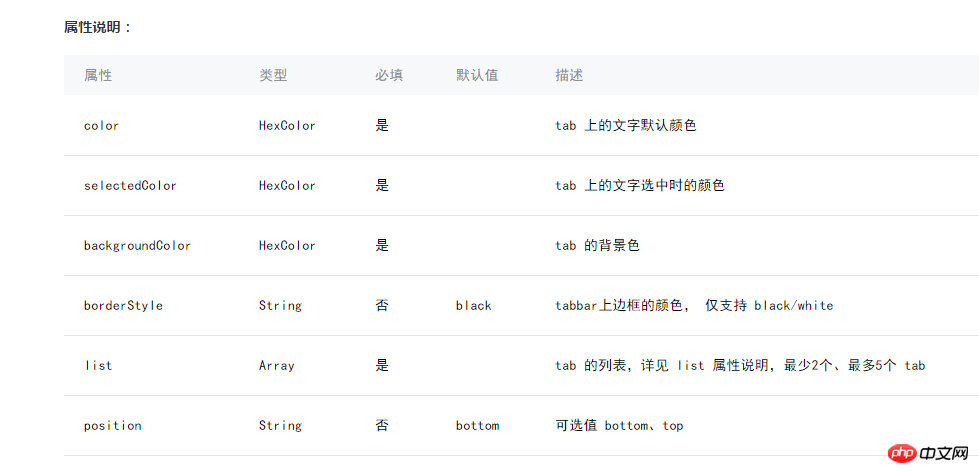
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序



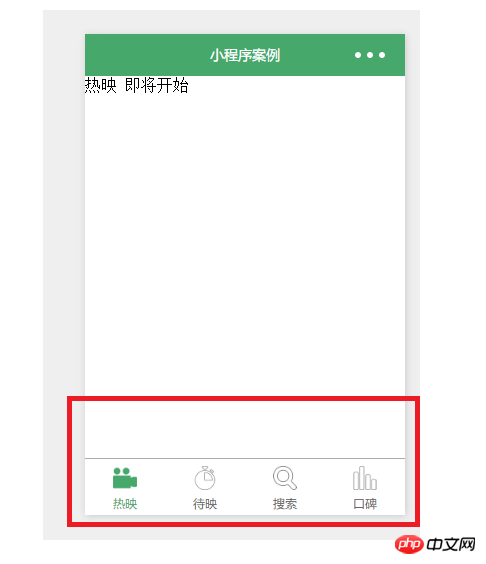
app.json中{"pages": ["pages/index/index","pages/coming/coming","pages/search/search","pages/top/top"],"window": {"navigationBarBackgroundColor": "#47a86c","navigationBarTextStyle": "white","navigationBarTitleText":"小程序案例","backgroundColor": "#fff","backgroundTextStyle": "dark"},"tabBar": {"color": "#686868","selectedColor": "#47a86c","backgroundColor": "#fff","list": [{"pagePath": "pages/index/index","iconPath": "dist/images/popular_icon.png","selectedIconPath": "dist/images/popular_active_icon.png","text": "热映"}, {"pagePath": "pages/coming/coming","iconPath": "dist/images/coming_icon.png","selectedIconPath": "dist/images/coming_active_icon.png","text": "待映"},{"pagePath": "pages/search/search","iconPath": "dist/images/search_icon.png","selectedIconPath": "dist/images/search_active_icon.png","text": "搜索"},{"pagePath": "pages/top/top","iconPath": "dist/images/top_icon.png","selectedIconPath": "dist/images/top_active_icon.png","text": "口碑"}]},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true}
图标可以放在与pages同级,文件命名可是自定。

app.json中其他属性:可以查看手册,里面有详解。
相关推荐:
vue怎样全局配置键盘事件
分享一个vue全局配置的实例代码
封装了jQuery的Ajax请求全局配置_jquery以上就是微信小程序全局配置开发实例的详细内容,更多请关注小潘博客其它相关文章!


