微信小程序)表单验证开发二
上一篇我们和大家分享了微信小程序之表单组件分享一,本文我们主要和大家分享微信小程序)表单验证开发二,希望能帮助到大家。
一.知识点
1.是否为空if(e.detail.value.userName.length==0||e.detail.value.psw.length==0||e.detail.value.tel.length==0){this.setData({tip:'提示:不能为空!',})}2.正则表达式:
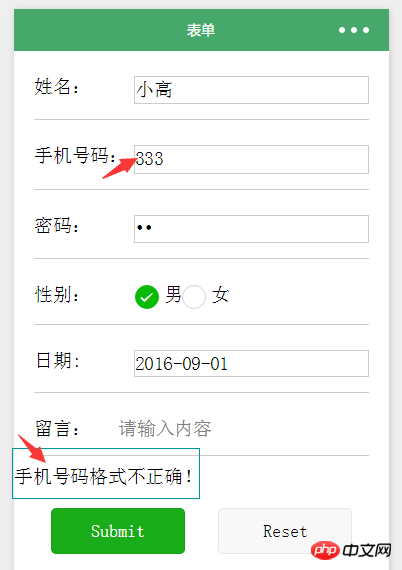
手机号码:var regtel=new RegExp('(^1[3|4|5|7|8][0-9]{9}$)','g');<inputname="tel" placeholder="请输入手机号码"type="text" focus="false">二.看列子

1.index.wxml<form bindsubmit="formSubmit" bindreset="formReset"><view>2.index.wxss.section{margin:10px 20px; display:flex;border-bottom:1px solid #ccc;padding:15px 0;}.section__title{width:30%;}.section__iput{width:70%;line-height:25px;border:1px solid #ccc;}.btn-area{display:flex;justify-content:center;margin:20px;}.btn-area button{width:40%;}3.index.jsvar app = getApp()Page({data: {date: '2016-09-01',tip:'',},//日期bindDateChange: function(e) {this.setData({date: e.detail.value})},//提交formSubmit: function(e) {var regtel=new RegExp('(^1[3|4|5|7|8][0-9]{9}$)','g');if(e.detail.value.userName.length==0||e.detail.value.psw.length==0||e.detail.value.tel.length==0){this.setData({tip:'提示:不能为空!',})}else if(!regtel.exec(e.detail.value.tel)){this.setData({tip:'手机号码格式不正确!',})}else{this.setData({tip:'',})}},//重置formReset: function() {console.log('form发生了reset事件')}})有更好的方式,欢迎大家来补充。。。
相关推荐:
微信小程序之表单组件分享一
html中关于表单组件的实例详解
关于HTML中表单组件的具体介绍以上就是微信小程序)表单验证开发二的详细内容,更多请关注小潘博客其它相关文章!


