微信小程序商城开发之动态API把商品进行分类(代码)
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API把商品进行分类(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
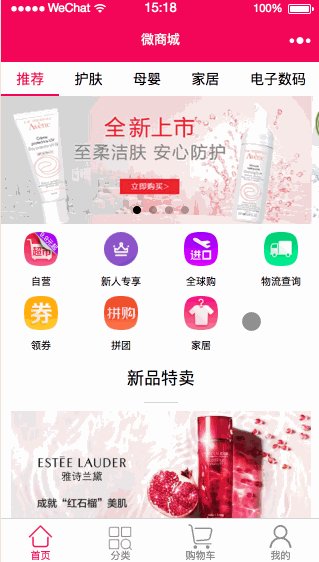
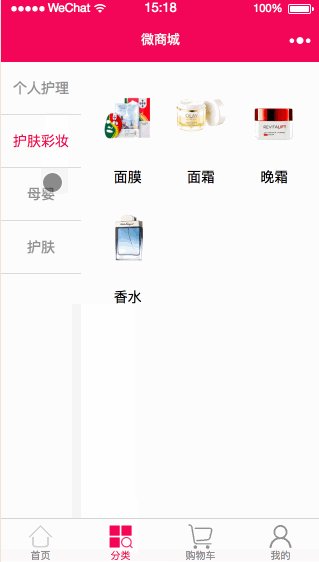
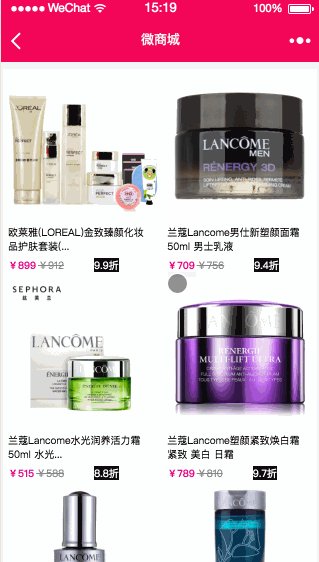
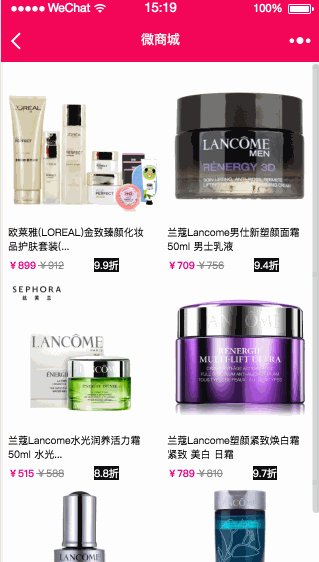
看效果

商品分类.gif
开发计划
1、商品分类页面布局
2、调用动态API获取数据并加载
3、点击商品分类跳转相关商品集合
根据商品ID获取商品详情API数据模型
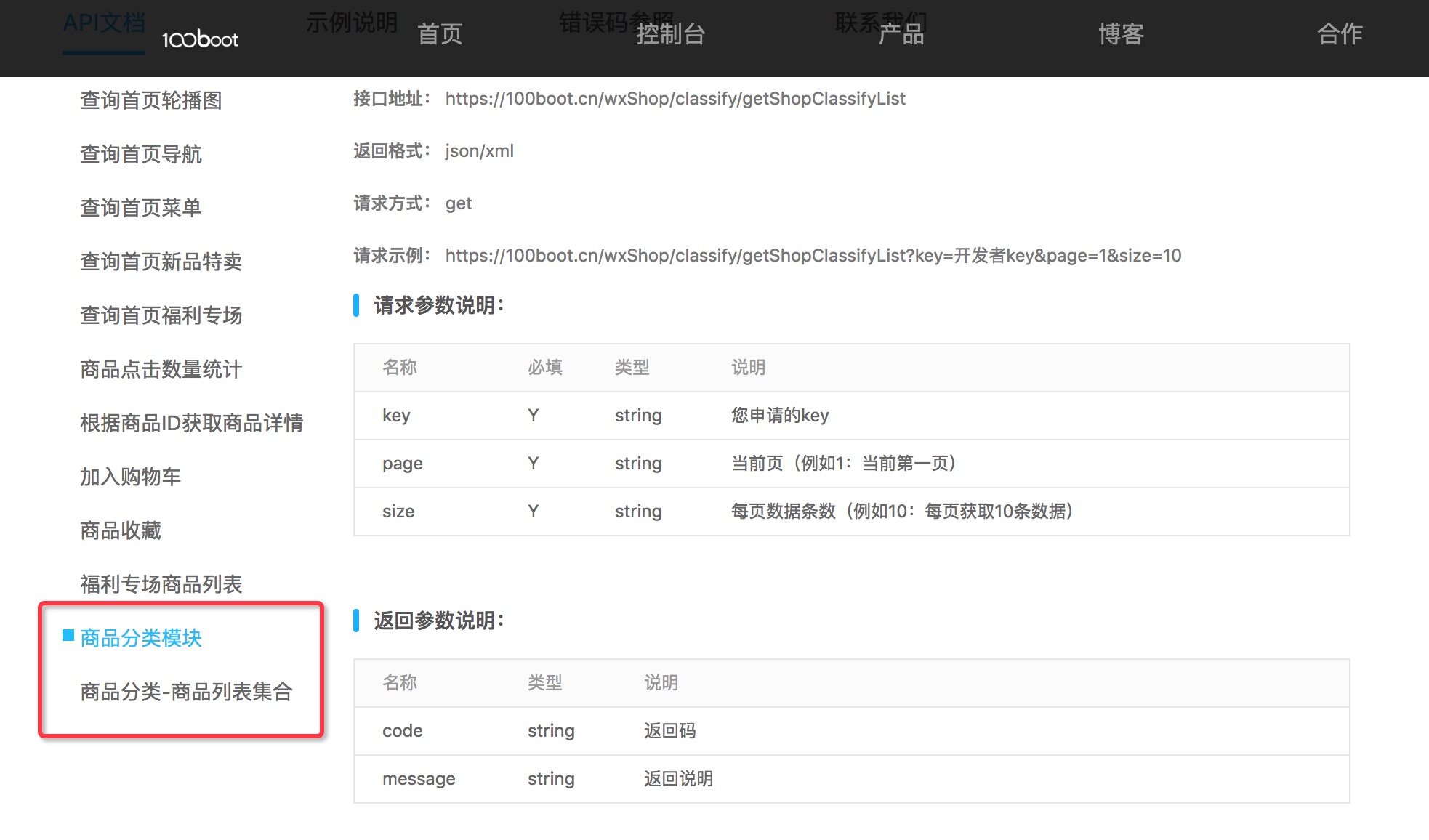
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

商品分类API.jpg
下方还有详细的数据模型可以查看哦!
classify.wxml<!--主盒子--><view>classify.wxss/* pages/classify/classify.wxss */page{background: #f5f5f5;}/*总体主盒子*/.container {position: relative;width: 100%;height: 100%;background-color: #fff;color: #939393;} /*左侧栏主盒子*/.nav_left{/*设置行内块级元素*/position: absolute;/* display: inline-block;*/width: 25%;height: 100%;/*主盒子设置背景色为灰色*/background: #f5f5f5;text-align: center;left: 0;top:0;}/*左侧栏list的item*/.nav_left .nav_left_items{height: 40px;line-height: 40px;padding: 6px 0;border-bottom: 1px solid #dedede;font-size: 14px;}/*左侧栏list的item被选中时*/.nav_left .nav_left_items.active{/*背景色变成白色*/background: #fff;color: #f0145a; }/*右侧栏主盒子*/.nav_right{/*右侧盒子使用了绝对定位*/position: absolute;top: 0;right: 0;flex: 1;/*宽度75%,高度占满,并使用百分比布局*/width: 75%;height: 1000px;padding: 10px;box-sizing: border-box;background: #fff;}/*右侧栏list的item*/.nav_right .nav_right_items{/*浮动向左*/float: left;/*每个item设置宽度是33.33%*/width: 33.33%;height: 120px;text-align: center;}.nav_right .nav_right_items image{/*被图片设置宽高*/width: 60px;height: 60px;margin-top: 15px;}.nav_right .nav_right_items text{/*给text设成块级元素*/display: block;margin-top: 15px;font-size: 14px;color: black;/*设置文字溢出部分为...*/overflow: hidden;white-space: nowrap;text-overflow: ellipsis;} .nodata_text{color: black;font-size: 14px;text-align: center;}.left_cate {display: flex;flex-direction: row;/*每个高30px*/height: 40px;/*垂直居中*/line-height: 40px;/*再设上下padding增加高度,总高42px*/padding: 6px 0;/*只设下边线*/border-bottom: 1px solid #dedede;/*文字14px*/font-size: 14px;background: #fff;color: #f0145a; } .separate {background-color: #f0145a;width: 10rpx;z-index: 10;}classify.jsconst ajax = require('../../utils/ajax.js');const utils = require('../../utils/util.js');Page({/*** 页面的初始数据*/data: {classifyItems:[],curNav: 1,curIndex: 0},//事件处理函数switchRightTab: function (e) {// 获取item项的id,和数组的下标值let id = e.target.dataset.id,index = parseInt(e.target.dataset.index);// 把点击到的某一项,设为当前indexthis.setData({curNav: id,curIndex: index})},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;that.classifyShow();},classifyShow: function (success) {var that = this;ajax.request({method: 'GET',url: 'classify/getShopClassifyList?key=' + utils.key,success: data => {that.setData({classifyItems: data.result})console.log(data.result)}})},})相关推荐:
微信小程序商城开发之动态API实现特卖商品的流式布局代码
微信小程序商城开发之动态API实现商品的详情页的代码(下)以上就是微信小程序商城开发之动态API把商品进行分类(代码)的详细内容,更多请关注小潘博客其它相关文章!


