微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
本篇文章给大家带来的内容是关于微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
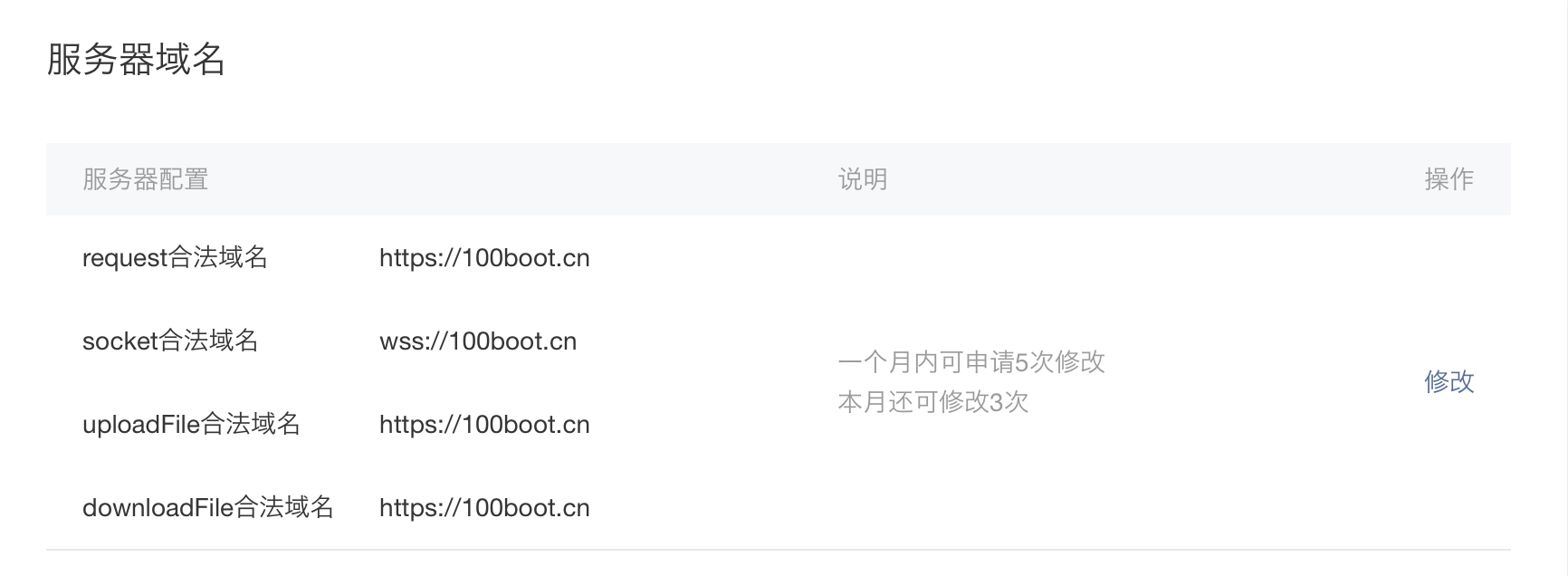
之前的小程序商城系列已经更新到购物车模块了但是很多读者反映如何能够更接近于实战场景,动态的获取数据并展示出来!那么经过这段时间的准备我们开始来做新的微商城版本,该版本是完全按照工作场景来开发的。小程序https域名配置登录注册好的微信小程序官方账号并登录平台——>设置——>开发设置,如下图所示:

备注:https://100boot.cn 是已经认证过的域名,大家可以放心使用。创建小程序项目并封装ajax请求创建小程序项目可以参考文章微信小程序电商实战-入门篇新建ajax.js#目录结构-pages--utils---ajax.js声明api 全局变量调用地址const api = 'https://100boot.cn/wxShop/';封装request请求wx.request({method: opt.method || 'GET',url: api + opt.url,header: {'content-type': 'application/json' // 默认值},data: opt.data,success: function (res) {if (res.data.code == 100) {if (opt.success) {opt.success(res.data);}} else {console.error(res);wx.showToast({title: res.data.message,})}}})}module.exports.request = request配置开发者key打开utils/util.js,增加keymodule.exports = {formatTime: formatTime,key: '开发者key'}微信小程序微商城:开发者key获取app.json{"pages": ["pages/home/home","pages/cart/cart","pages/detail/detail","pages/classify/classify","pages/mine/mine","pages/index/index","pages/logs/logs"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#f0145a","navigationBarTitleText": "微商城","backgroundColor": "#f0145a"},"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [{"pagePath": "pages/home/home","iconPath": "images/home.png","selectedIconPath": "images/home_select.png","text": "首页"},{"pagePath": "pages/classify/classify","iconPath": "images/classify.png","selectedIconPath": "images/classify_select.png","text": "分类"},{"pagePath": "pages/cart/cart","iconPath": "images/cart.png","selectedIconPath": "images/cart_select.png","text": "购物车"},{"pagePath": "pages/mine/mine","iconPath": "images/mine.png","selectedIconPath": "images/mine_select.png","text": "我的"}]}}app.wxss.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}home.wxml<!--导航条--><view>引用ajax和utils公共jsconst ajax = require('../../utils/ajax.js');const utils = require('../../utils/util.js');页面初始化导航数据data: {navbars:null,currentTab: 0,},页面初始化加载导航数据函数/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//加载navbar导航条that.navbarShow();},ajax获取导航数据navbarShow:function(success){var that = this;ajax.request({method: 'GET',url: 'home/navBar?key=' + utils.key,success: data => {that.setData({navbars: data.result})console.log(data.result)}})},实现效果如下
相关推荐:
微信小程序购物商城系统开发系列-工具篇
微信开发demo之商城实战开发以上就是微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现的详细内容,更多请关注小潘博客其它相关文章!