微信公众平台开发:自定义菜单接口说明
一、自定义菜单规则
自定义菜单分为一级菜单和二级菜单。
一级菜单数量为1-3个,即打开公众账号直接可以看到排列在最下方的最多3个按钮。一级菜单的文字最多不能超过16字节(相当于8个汉字)。
二级菜单从属于一级菜单,数量为1-5个。二级菜单的文字不最多不能超过40字节(相当于20个汉字)。
无论一级菜单还是二级菜单,都有两个触发事件可以选择,分别是:点击(click,值不能超过128字节)和打开网址(view,url不能超过256个字节)。
当一个一级菜单下有二级菜单存在的时候,这个一级菜单按钮被点击不会有任何事件发生。
二、创建菜单
使用Senparc.Weixin.MP SDK创建自定义菜单非常简单。只需三步:
第一步:获取AccessTokenvar accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token; PS:如果第三步中使用AppId取代AccessToken,则这一步可以省略。
第二步:组织菜单内容ButtonGroup bg = new ButtonGroup();//单击bg.button.Add(new SingleClickButton(){name = "单击测试",key = "OneClick",type = ButtonType.click.ToString(),//默认已经设为此类型,这里只作为演示});//二级菜单var subButton = new SubButton(){name = "二级菜单"};subButton.sub_button.Add(new SingleClickButton(){key = "SubClickRoot_Text",name = "返回文本"});subButton.sub_button.Add(new SingleClickButton(){key = "SubClickRoot_News",name = "返回图文"});subButton.sub_button.Add(new SingleClickButton(){key = "SubClickRoot_Music",name = "返回音乐"});subButton.sub_button.Add(new SingleViewButton(){url = "http://weixin.senparc.com",name = "Url跳转"});bg.button.Add(subButton); 第三步:提交到微信服务器var result = CommonApi.CreateMenu(accessToken, bg); 上面SingleClickButton和SingleViewButton分别对应了click和view两种菜单响应方式。
三、菜单查询
查询菜单同样需要按照上面的方式获取AccessToken,然后只需要一行代码:var result = CommonApi.GetMenu(accessToken); 得到的result.menu的结构即类似上述创建菜单时的ButtonGroup bg变量。
四、菜单删除
得到AccessToken后,删除菜单同样只需要一行代码:var result = CommonApi.DeleteMenu(accessToken);五、菜单响应事件
无论是click还是view,服务器都会收到不同的事件响应(见《微信公众平台开发:了解MessageHandler》,分别触发OnEvent_ClickRequest()和OnEvent_ViewRequest()。
不同的是,click之后客户端可以得到返回信息,而view在收到请求后,无论返回什么信息,客户端都无法收到(直接打开URL了)。
六、自定义菜单可视化编辑器
目前盛派网络在两个地方提供了免费的自定义菜单可视化编辑器,免去大家需要运行代码才能操作菜单的困境:
第一代:http://sdk.weixin.senparc.com/Menu

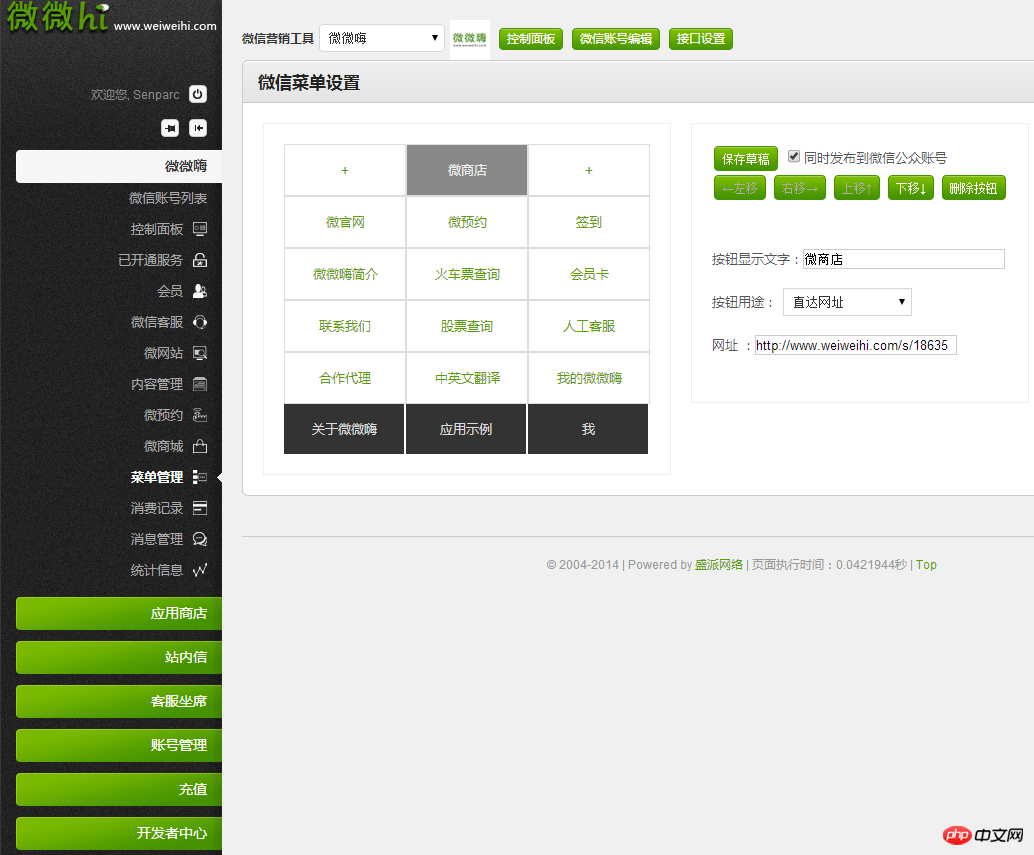
第二代:微微嗨(http://www.weiweihi.com),注册添加微信公众账号之后即可获得一系列强大的管理功能(下图为微微嗨第一版,现已更新,可同样在后台左侧菜单找到)。

更多微信公众平台开发:自定义菜单接口说明相关文章请关注PHP中文网!


