微信小程序模板消息定时推送(图文)
本篇文章给大家带来的内容是关于微信小程序模板消息定时推送(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近更新了创建推送API接口的模块,所以你要是想做一个定时推送微信小程序模板消息的功能,只需要简单的三步就好!
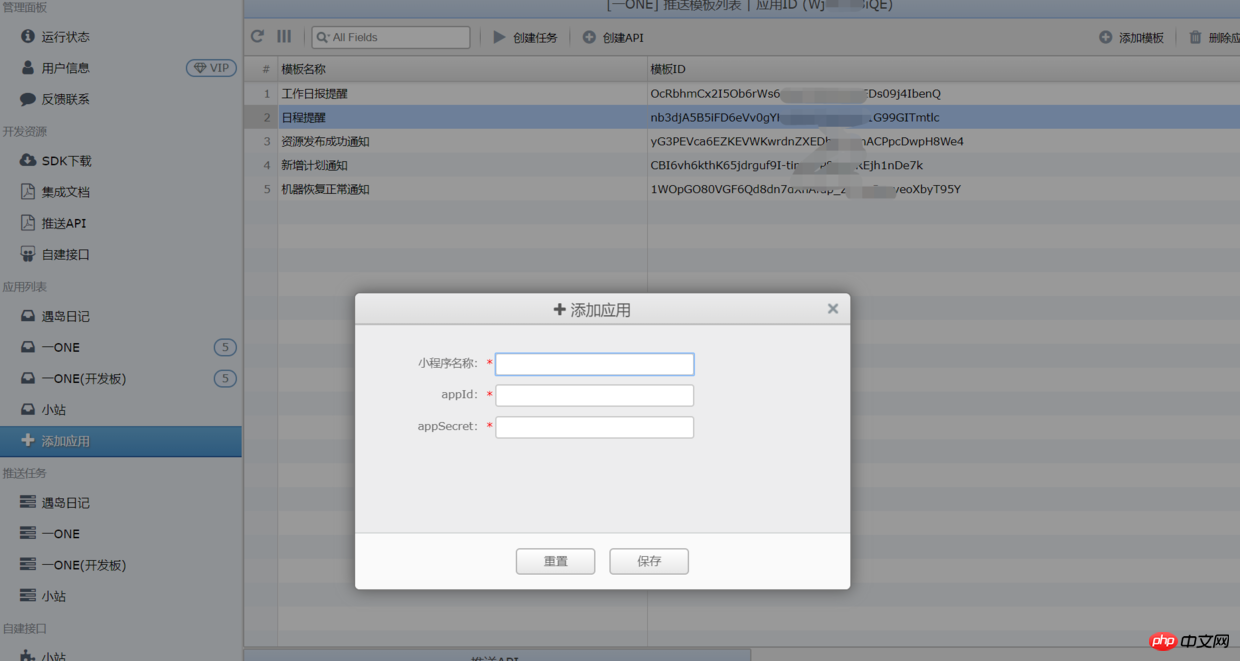
1、 添加应用
首先进入vPush开发者管理控制台:https://dev.vpush.cloud 然后点击添加应用,根据配置添加即可。

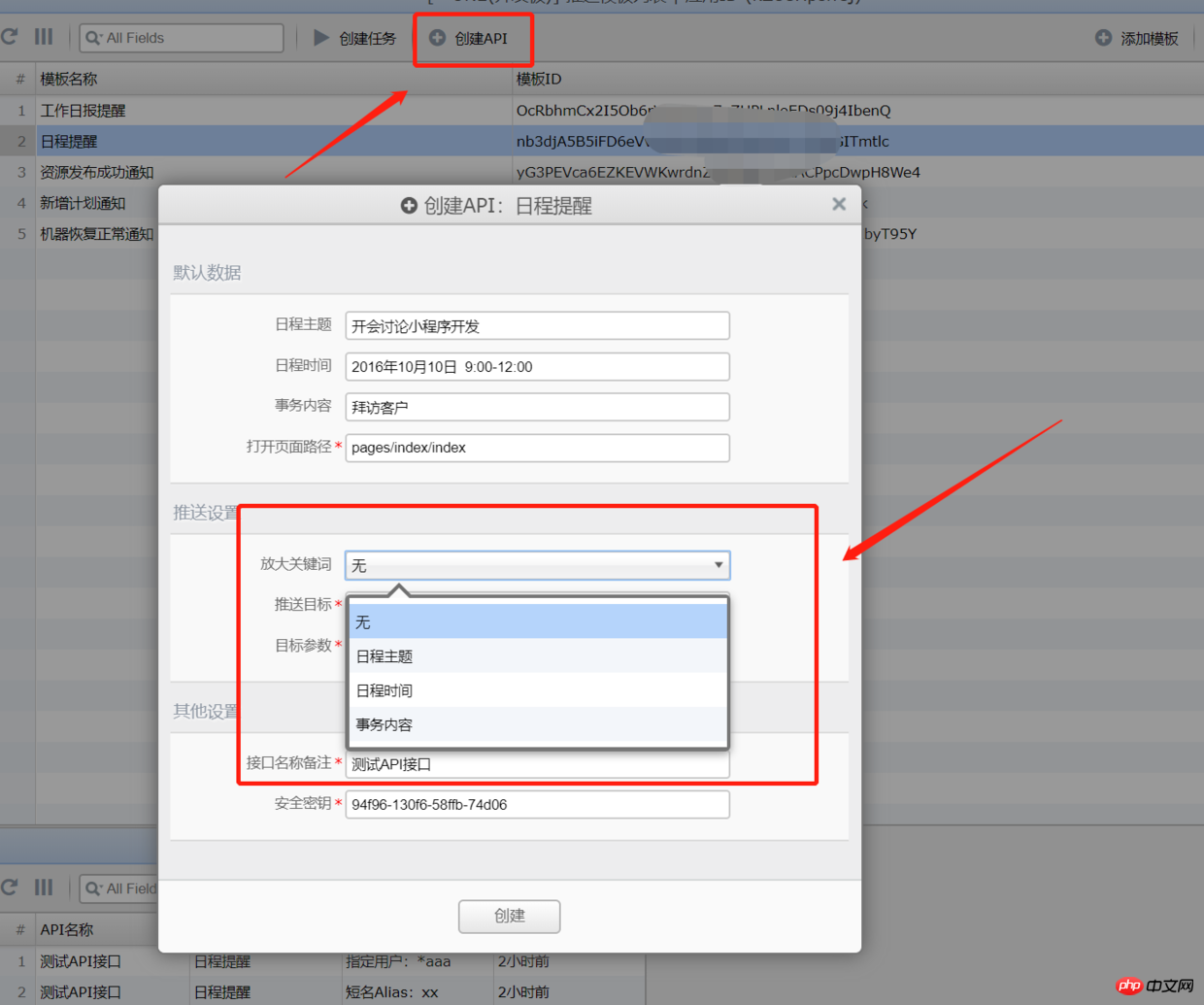
2、创建API
然后选择模板消息,点击【创建API】按钮,进行简单设置即可。 一般不需要默认数据,因为我们再请求推送接口的时候可以传递数据覆盖。 所以我们设置好要放大的关键词即可:
 然后点击创建按钮即可创建完毕。
然后点击创建按钮即可创建完毕。
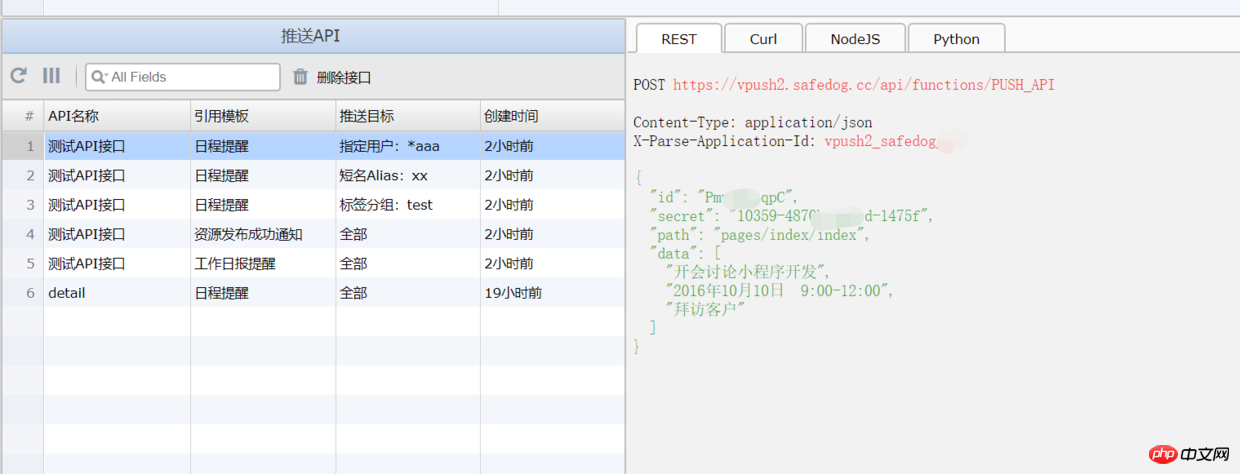
3、调用API接口
创建接口后,在下方即可看到接口的信息以及使用的代码示例:

所以我们接下来,就开始创建一个我们自己的推送脚本了!
这里以一ONE小程序为例,我们设定每天早上9:10分获取当天的图文数据,然后调用推送API接口即可创建推送任务,最后推送给所有的用户们。
我用nodejs的superagent模块写了一个简单的脚本:/** * 一ONE小程序推送模块 * 每天早上09:10获取更新,然后推送 * https://github.com/safe-dog/one * https://vpush.cloud */var request = require('superagent'); // 获取新数据request.post('https://api.hibai.cn/api/index/index').send({'TransCode': '030112','OpenId': '123456789','Body': ''}).then(res => {var { Body } = res.body;console.log('bodyL', Body)// 获取第一条数据var _data = Body[0];// 解析数据var data = {id: _data.id,title: _data.vol,img_url: _data.img_url,picture_author: _data.img_kind + ' | ' + _data.img_author,date: _data.date.split(' ')[0].replace(/-/g, ' / '),content: _data.word,text_authors: _data.word_from};// 添加到任务request.post('https://vpush2.safedog.cc/api/functions/PUSH_API').set({'X-Parse-Application-Id': 'vpush2_safedog_cc','Content-Type': 'application/json'}).send({"id": "API接口的ID","secret": "API接口的密钥","path": "pages/detail/index?id=" + data.id,"data": [data.title,data.date,data.content]}).end((err, res) => {console.log('[*] push result:', err, res)});})代码很简单吧!我直接加入了crontab列表:1009* * * /opt/node/bin/node /root/vpush/post_one.js好了,每天早上09:10自动执行脚本,然后自动推送消息给我们!
相关推荐:
微信模板消息调用
微博及时推送消息如何实现
微信服务号能否主动推送消息问题?以上就是微信小程序模板消息定时推送(图文)的详细内容,更多请关注小潘博客其它相关文章!


