微信小程序之新建项目hello WeApp的介绍
时间:2020-09-06 08:30:07
作者:重庆seo小潘
来源:
这篇文章主要介绍了微信小程序 (一)hello WeApp 详细介绍的相关资料,需要的朋友可以参考下 本篇默认已经成功安装微信小程序工具 新建项目 AppID查看公众开发平台设置查看(https://mp.weixin.qq.com) 项目名称随意填写 本地开发项目: 新建一个空的文件夹
这篇文章主要介绍了微信小程序 (一)hello WeApp 详细介绍的相关资料,需要的朋友可以参考下
本篇默认已经成功安装微信小程序工具
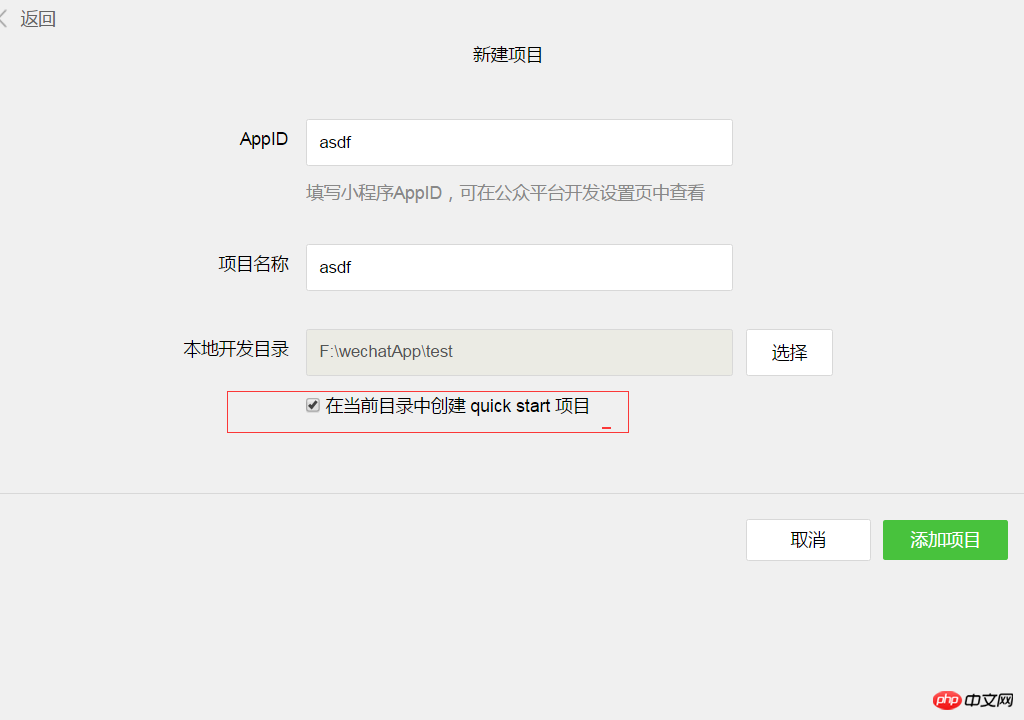
新建项目

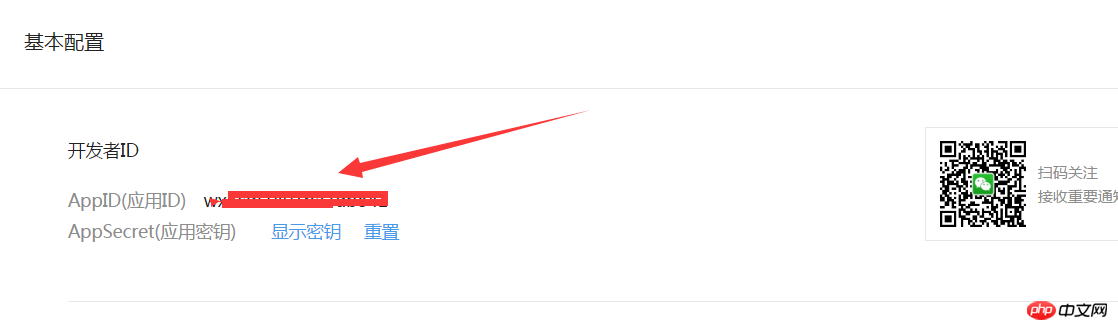
AppID查看公众开发平台设置查看(https://mp.weixin.qq.com)

项目名称随意填写
本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目
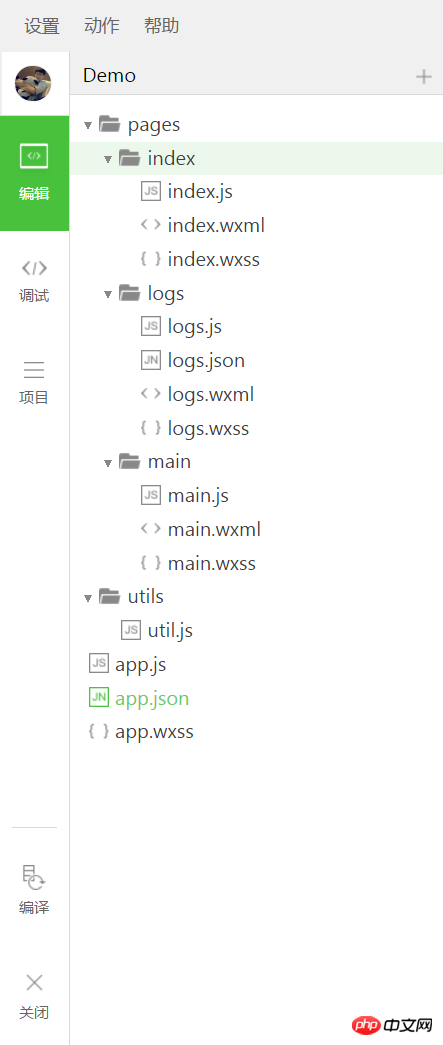
打开项目

更详细的说多了也没啥意义看官网的简易教程非常详细!!!!!!!!!
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089807
相关文章:
hello WeAppicon组件Windowtext组件switch组件tabBar底部导航progress组件action-sheet应用生命周期button组件modal组件页面生命周期checkbox组件toast组件模块化详form组件详loading 组件数据绑定input 组件navigator 组件View组件picker组件audio 组件scroll-view组件radio组件video组件swiper组件slider组件Image组件
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序商城项目之购物数量加减
以上就是微信小程序之新建项目hello WeApp的介绍的详细内容,更多请关注小潘博客其它相关文章!


