微信小程序开发禁止页面下拉如何实现
时间:2020-09-06 09:00:08
作者:重庆seo小潘
来源:
有的时候你会遇到不让页面下拉,如果你以为我说的是下拉刷新的api的话那就图样了。就是不让你下滑的时候出来那个白条。直接上代码了:view catchtouchmove=stopDrag>但是这个慎用,我也想在这里如果有大神能指点指点就最好了,这个的效果是可视区域全部静止
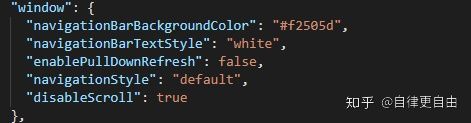
有的时候你会遇到不让页面下拉,如果你以为我说的是下拉刷新的api的话那就图样了。就是不让你下滑的时候出来那个白条。直接上代码了:<view catchtouchmove="stopDrag">但是这个慎用,我也想在这里如果有大神能指点指点就最好了,这个的效果是可视区域全部静止滑动... 拼多多的小程序首页就是不会出现那个下拉的白条,但能上滑看商品信息,求教~ 最新解决方法,在app。json 里面增加一条这个属性,就可以禁止滚动。
最新解决方法,在app。json 里面增加一条这个属性,就可以禁止滚动。
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
微信小程序开发UI框架如何使用
微信小程序开发怎样编写代码
以上就是微信小程序开发禁止页面下拉如何实现的详细内容,更多请关注小潘博客其它相关文章!


