关于微信小程序url与token的设置
这篇文章主要介绍了微信小程序url与token设置详解的相关资料,希望通过本文能帮助到大家解决类似问题,需要的朋友可以参考下
微信小程序url与token设置详解
新浪云应用sae的代码里创建一个weixin.php文件,写入以下代码
define("TOKEN","myToken");// 后台填写的token,在微信公众平台启用$wechatObj = new wechatAPI();$wechatObj->isValid();class wechatAPI{public function isValid()//验证微信接口,验证函数以外的代码和微信公众号开发token设置相同{$echoStr = $_GET["echostr"];if ($this->checkSignature()) {header('content-type:text');//add,一定要加入headerecho $echoStr;exit;}}private function checkSignature()//官方的验证函数{$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr, SORT_STRING);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}};
保存后通过url访问,在地址栏复制url,写入微信公众平台中

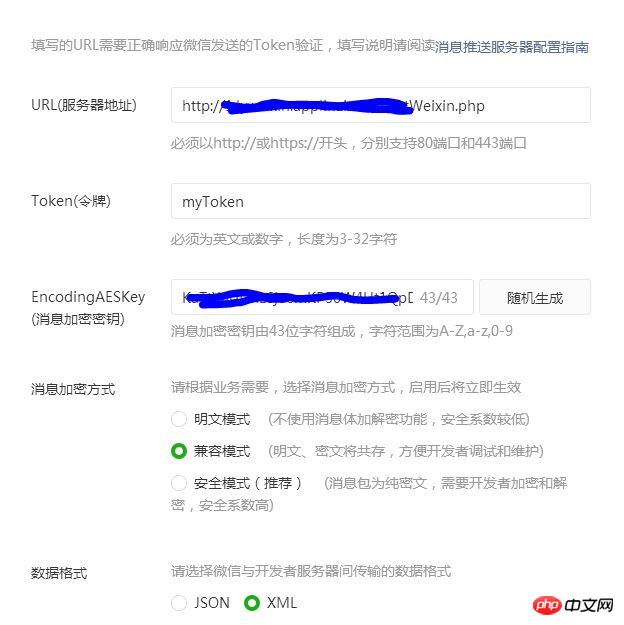
在微信公众平台的开发设置中,填入以上获得的url和设置的token,自动生成EncodingASEKey

设置完成

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序之绑定点击事件的解析
微信小程序中post方法与get方法的封装
微信小程序中使用ECharts 异步加载数据的方法
以上就是关于微信小程序url与token的设置的详细内容,更多请关注小潘博客其它相关文章!


