小程序popupwindow弹出框的实现代码
本篇文章给大家带来的内容是关于小程序popupwindow弹出框的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在上方弹出
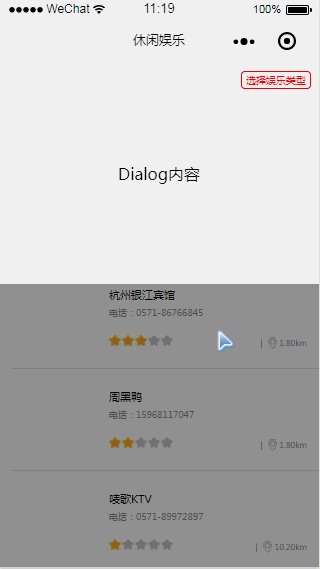
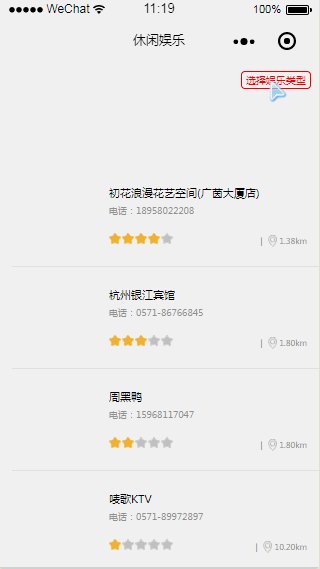
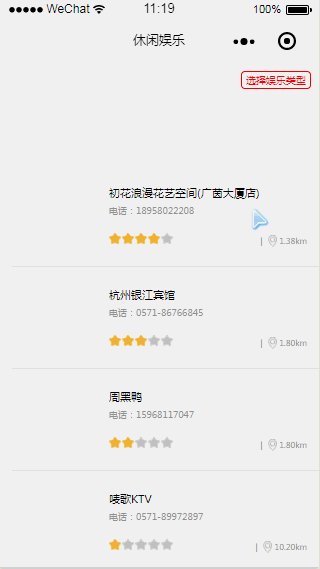
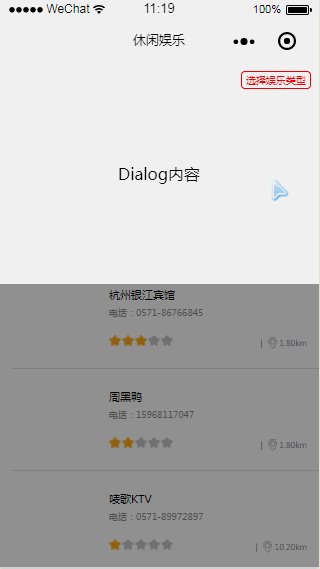
wxml<view>wcss.zan-dialog__mask {position: fixed;top: 0;left: 0;right: 0;bottom: 0;z-index: 10;background: rgba(0, 0, 0, 0.4);display: none;}.zan-dialog__container {position: fixed;top: 0;width: 750rpx;background: white;transform: translateY(-150%);transition: all 0.4s ease;z-index: 12;}.zan-dialog--show .zan-dialog__container {transform: translateY(0);}.zan-dialog--show .zan-dialog__mask {display: block;}jsPage({data: {showDialog: false},//控制 pop 的打开关闭toggleDialog() {this.setData({showDialog: !this.data.showDialog});},})在下方弹出wxml<view>wcss.zan-dialog__mask {position: fixed;top: 0;left: 0;right: 0;bottom: 0;z-index: 10;background: rgba(0, 0, 0, 0.4);display: none;}.zan-dialog__container {position: fixed;bottom: 0;width: 750rpx;background: white;transform: translateY(150%);transition: all 0.4s ease;z-index: 12;}.zan-dialog--show .zan-dialog__container {transform: translateY(0);}.zan-dialog--show .zan-dialog__mask {display: block;}jsPage({data: {showDialog: false},//控制 pop 的打开关闭toggleDialog() {this.setData({showDialog: !this.data.showDialog});},})相关推荐:
在微信小程序里添加弹出对话框
微信小程序使用modal组件弹出对话框实例分享以上就是小程序popupwindow弹出框的实现代码的详细内容,更多请关注小潘博客其它相关文章!


