微信小程序实现导航栏选项卡的效果
这篇文章主要为大家详细介绍了微信小程序实现导航栏选项卡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下
DEMO下载
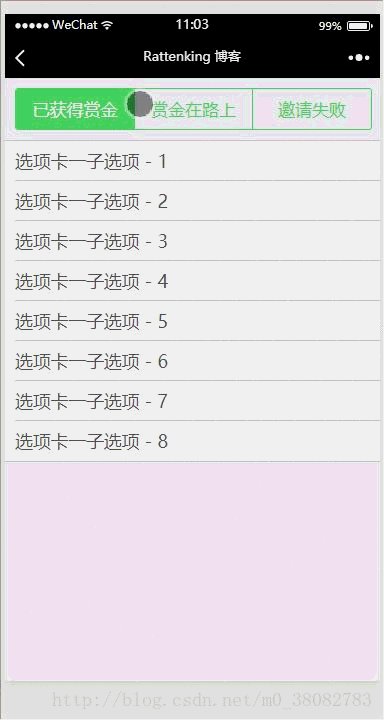
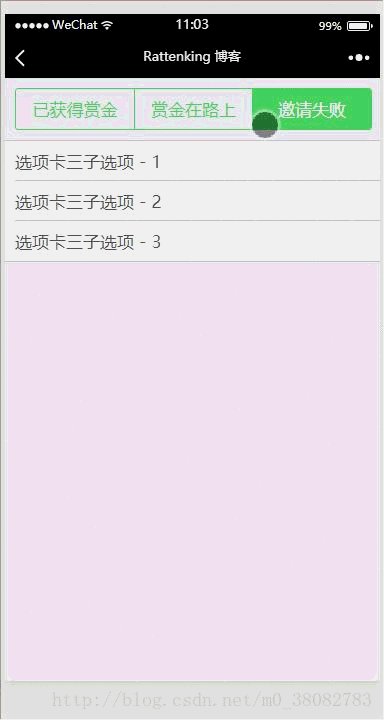
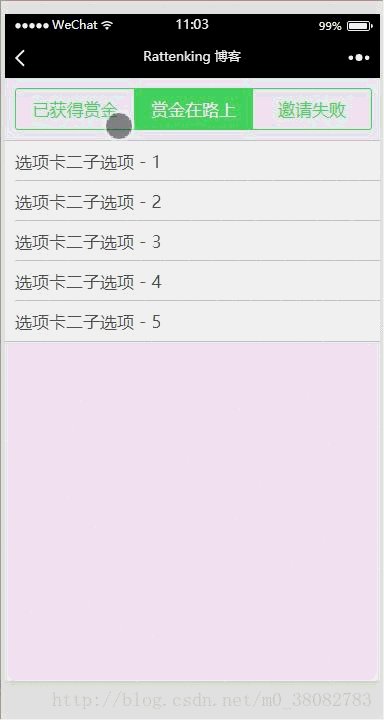
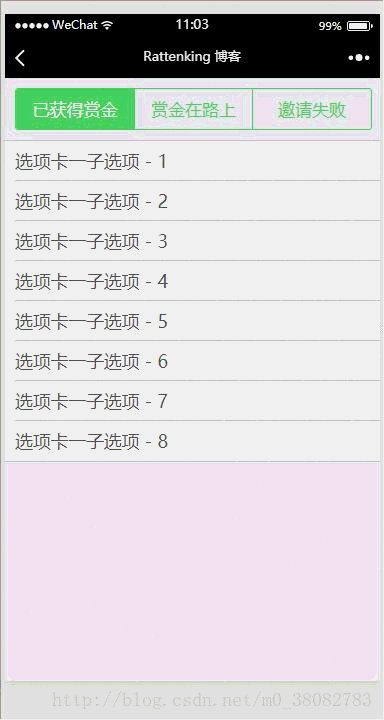
效果图

WXML
<import alt="微信小程序实现导航栏选项卡的效果" src="../../template/list.wxml"/><view>WXSS
page{background-color: #efeff4;}.tui-tabbar-content{ padding: 10px;}.tui-tabbar-group{ border: 1px solid #4cd964; border-radius: 3px; overflow: hidden; width: 100%; display: table; table-layout: fixed; color: #4cd964;}.tui-tabbar-cell{ display: table-cell; width: 100%; height: 80rpx; line-height: 80rpx; font-size: 35rpx; text-align: center;}.tui-tabbar-cell:not(:last-child){border-right: 1px solid #4cd964;}.tui-tabbar-cell.tui-active{background-color: #4cd964;color: #fff;}.tui-list-box{border-top:1px solid #c8c7cc;}
JS
Page({ data: {index: 0 }, changeTabbar(e){this.setData({ index: e.currentTarget.dataset.id}) }})
总结
微信小程序的切换,采用的是对某一个值的判断,来对列表和tab bar进行切换!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于微信小程序中顶部导航栏的实现
微信小程序loading组件显示载入动画的用法介绍
微信小程序中input输入及动态设置按钮的实现
以上就是微信小程序实现导航栏选项卡的效果的详细内容,更多请关注小潘博客其它相关文章!


