小程序中如何实现小圆球的导航 (代码)
本篇文章给大家带来的内容是关于小程序中如何实现小圆球的导航 (代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

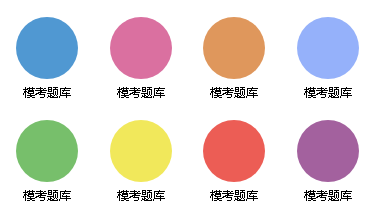
wxml<!-- 导航 --><view>wxss/* 导航 */.navBox{display: flex;flex-wrap: wrap;height: 450rpx;background: #fff;margin-top: 15rpx;padding: 20rpx 0;box-sizing: border-box;font-size: 9pt;}.navBtn{width: 25%;text-align: center;padding-top: 15rpx;box-sizing: border-box;}.navImg{display:block;width: 125rpx;height:125rpx;margin:0 auto;border-radius: 50%;}.navName{padding:10rpx 0;}jsPage({data: {navBtn: [{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#5098D2' },{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#DA70A0' },{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#DF975C' },{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#95B1FA' },{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#77BF6B' },{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#F1E85B' },{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#EC5D55' },{ 'name': '模考题库', 'icon': '', 'url': '../tiku/tiku', 'bgc': '#A3619E' },]}})相关推荐:
如何去掉导航栏中的小实心圆圈_html/css_WEB-ITnose
微信小程序顶部可滚动导航效果
微信小程序实现圆形进度条方法介绍以上就是小程序中如何实现小圆球的导航 (代码)的详细内容,更多请关注小潘博客其它相关文章!


