微信小程序Promise简化回调实例分享
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供Promise对象。本文主要和大家介绍微信小程序使用Promise简化回调,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
了解什么是 Promise 对象
在项目中,会出现各种异步操作,如果一个异步操作的回调里还有异步操作,就会出现回调金字塔。
比如下面这种// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台// 登录wx.login({success: res => {let code = res.code// 请求imitationPost({url: '/test/loginWithCode',data: {code},success: data => {// 获取userInfowx.getUserInfo({success: res => {let userInfo = res.userInfo// 请求imitationPost({url: '/test/saveUserInfo',data: {userInfo},success: data => {console.log(data)},fail: res => {console.log(res)}})},fail: res => {console.log(res)}})},fail: res => {console.log(res)}})},fail: res => {console.log(res)}})下面分析如何用Promise来进行简化代码
因为微信小程序异步api都是success和fail的形式,所有有人封装了这样一个方法:
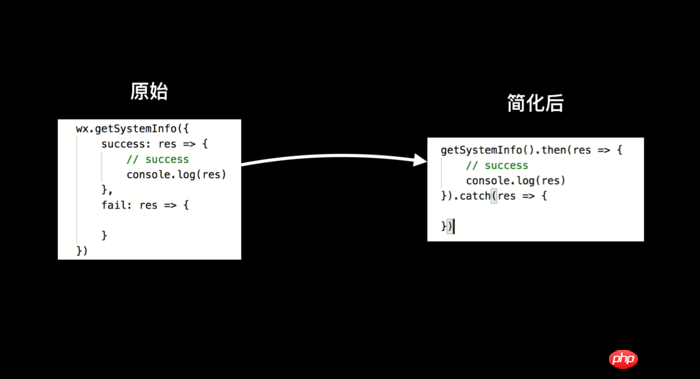
promisify.jsmodule.exports = (api) => {return (options, ...params) => {return new Promise((resolve, reject) => {api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);});}}先看最简单的:// 获取系统信息wx.getSystemInfo({success: res => {// successconsole.log(res)},fail: res => {}})使用上面的promisify.js简化后:const promisify = require('./promisify')const getSystemInfo = promisify(wx.getSystemInfo)getSystemInfo().then(res=>{// successconsole.log(res)}).catch(res=>{})
getSystemInfo
可以看到简化后的回调里少了一个缩进,并且回调函数从9行减少到了6行。
回调金字塔的简化效果
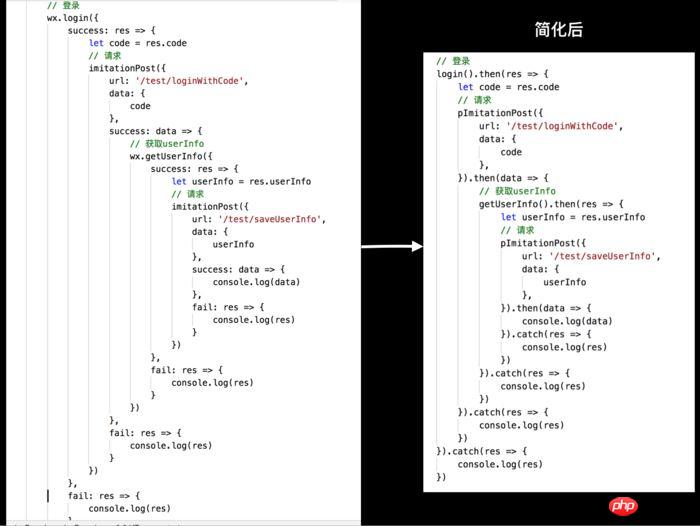
那么再来看看最开始的那个回调金字塔const promisify = require('./promisify')const login = promisify(wx.login)const getSystemInfo = promisify(wx.getSystemInfo)// 登录login().then(res => {let code = res.code// 请求pImitationPost({url: '/test/loginWithCode',data: {code},}).then(data => {// 获取userInfogetUserInfo().then(res => {let userInfo = res.userInfo// 请求pImitationPost({url: '/test/saveUserInfo',data: {userInfo},}).then(data => {console.log(data)}).catch(res => {console.log(res)})}).catch(res => {console.log(res)})}).catch(res => {console.log(res)})}).catch(res => {console.log(res)})
简化回调
可以看到简化效果非常明显。
同样适用于网页或者nodejs等中。
相关推荐:
微信小程序getUserInfo回调详解
jQuery回调方法使用详解
PHP回调函数的解析以上就是微信小程序Promise简化回调实例分享的详细内容,更多请关注小潘博客其它相关文章!


