微信开发实战之知乎日报
前言看了那么多的小程序入门,想必各位看官也差不多对小程序已经有了一定的了解。这篇文章就不再主讲入门,现在我们要通过一个知乎日报的小程序去实践一下,加深对微信小程序API的理解。
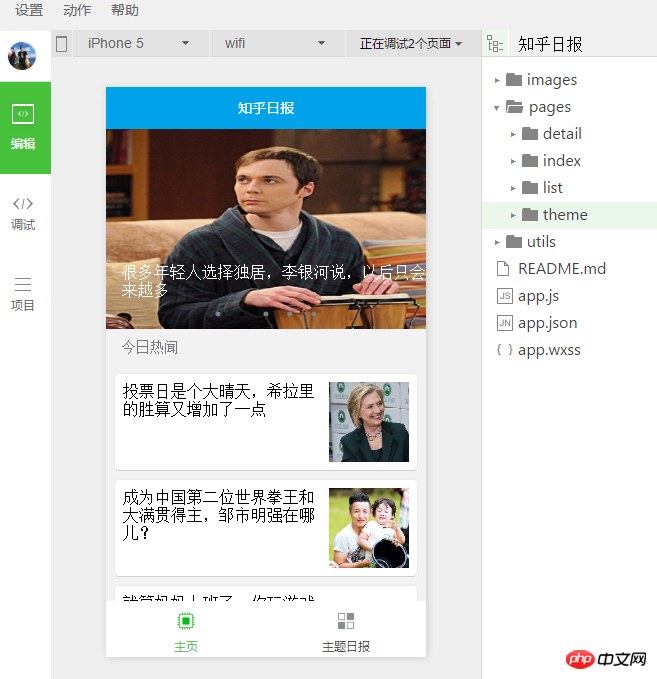
好了,下面我们开始吧。实战开始首先先看看我们今天要做的知乎日报的成果。如下图。不过由于篇幅问题,今天只讲首页的完成,里面包含了与后端的交互,页面的布局,数据的渲染,事件响应等,基本上囊括了如何制作一个单页所有开发。

知乎日报小程序首页1. 资源准备知乎日报-简要版 API:
上面这两个地址是我们今天要做的首页的API,我们将发起request请求,拿回数据做渲染。2.首页JS下面我们将开始编写代码,请保持首页目录结构跟我下图一致。

首页三个文件
好,首先我们先写JS文件,代码如下,而且我都加了详细的注释。// index.js//index.js//获取应用实例var app = getApp()var utils = require('../../utils/util.js');//初始化数据Page({data: {list: [],duration: 2000,indicatorDots: true,autoplay: true,interval: 3000,loading: false,plain: false},//onLoad方法,程序启动自执行,请求知乎日报今日热闻接口onLoad: function () {var that = this;wx.request({url: 'http://news-at.zhihu.com/api/4/news/latest',headers: { // http头数据'Content-Type': 'application/json'},success: function (res) { //请求成功后的回调that.setData({// 设置返回值banner: res.data.top_stories,//banner图片数据list: [{ header: '今日热闻' }].concat(res.data.stories)//热闻数据list})}})this.index = 1;//方便下拉点击更多时的计数下标,暂可忽略},//下拉滚动条,点击更多的响应loadMore: function (e) {if (this.data.list.length === 0) returnvar date = this.getNextDate()var that = thisthat.setData({ loading: true });wx.request({// 再次发起请求,请求上一天的热闻url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1),//此此API需要带日期headers: {'Content-Type': 'application/json'},success: function (res) {// 成功回调that.setData({loading: false,list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)})}})},//事件处理函数bindViewTap: function(e) {wx.navigateTo({url: '../detail/detail?id=' + e.target.dataset.id})},//转换时间函数getNextDate: function (){var now = new Date()now.setDate(now.getDate() - this.index++)return now},})这里我们简单讲下几个要点:2.1 设置data值目前微信小程序只能支持this.setData({....});无法直接指定一个值this.data.xxxx = '';//记住,这样是不行的。2.2 onLoad这是页面生命周期里的一个监听页面加载的方法,就是说每一次进入这个页面开始都要执行这里面的方法,和JS中load一样。2.3 和服务端交互微信小程序中和后端交互也是采用的请求接口,具体样例如下,我已经加了注释了,想必都能看懂。wx.request({url: 'test.php', //接口地址data: {// 参数x: '' ,y: ''},header: {// 头信息'Content-Type': 'application/json'},success: function(res) {// 成功 回调console.log(res.data)}})3.首页布局 index.html好了,写完了和后端交互的js代码,这样我们就拿到了数据,现在我们开始写页面的布局。
其实微信小程序在渲染页面这块,采用的也是一种模板引擎的方式。而且页面取值方式都比较通用。和其他一些页面模板引擎都是差不多的。
好,我们开始吧。这个页面布局还是比较简单的。

布局划分3.1 banner块首先,我们去找下文档,会有专门的banner组件,swiper(点击可以跳转文档)
我们就用这个swiper组件写咱们的bannner模块,这里有个注意点// index.html banner模块代码<swiper indicator-dots="{{indicatorDots}}"autoplay="{{autoplay}}">其实下面的一个热闻列表也就是一个list循环,这边怎么做循环呢,同样我们可以查询API文档可得。利用 wx-for 属性,但是这只是一个属性,我们需要把它加到一个标签上面才能执行,为了承载这个属性,微信小程序专门定义了一个无其他作用的标签 <block>。
另外注意,微信小程序里有很多默认:
所以对下面的item.header不要惊讶,item哪来的。
代码如下:<view>另外,这里有个更多的点击响应,使用的是 bindtap 属性指定响应方法名。4.样式表 index.wxss这个就不单独说了,跟平时写的 css几乎没啥区别。最后也会放出源代码给大家下载。5. 写在最后这篇小文,只是带领大家做一个和服务端进行交互的小demo,加深下对微信小程序的前前后后的理解。后续的正在coding中....敬请期待。
【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
3. 微信人脉王v3.4.5高级商业版 微信魔方源码以上就是微信开发实战之知乎日报的详细内容,更多请关注小潘博客其它相关文章!


