快速实现一个微信小程序的Button组件
时间:2020-09-07 02:30:08
作者:重庆seo小潘
来源:
微信小程序存在Button组件微信小程序原生存在Button组件,而且样式也不丑,拓展属性也很多,只要去看文档,一边看一边试,还是很容易构造一个理想的按钮Button出来。微信小程序Button传送门。但是某些时候可能也会觉得原生Button组件配置过于复杂,或者并不
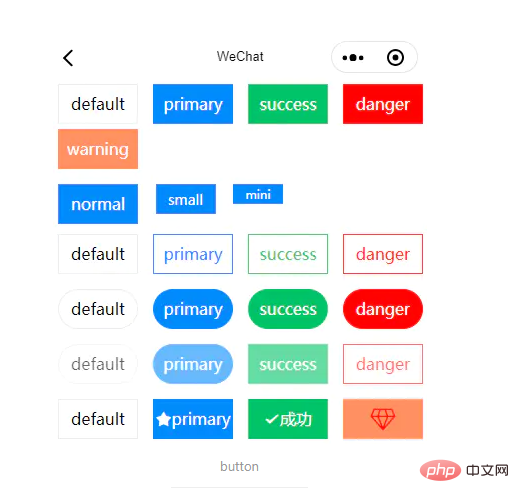
微信小程序存在Button组件微信小程序原生存在Button组件,而且样式也不丑,拓展属性也很多,只要去看文档,一边看一边试,还是很容易构造一个理想的按钮Button出来。微信小程序Button传送门。但是某些时候可能也会觉得原生Button组件配置过于复杂,或者并不满足当前需求,那么就可能需要自定义一个Button组件了。好的,开始比如想要这样的效果。
 拥有五种不同的颜色
拥有五种不同的颜色
拥有三种不同的大小
拥有镂空效果
可以圆角
可以禁用
可以设置图标上代码第一步,创建组件首先打开编辑器,这里就打开微信开发者工具吧,然后创建一个组件,像这样

我这里用的是Vscode然后用到了less,和easyLess插件自动编译less为wxss样式。第二步,控制结构和样式结构中需要注意:
文字应该居中显示,所以此处可能需要使用flex布局方便些
需要预留图标位置,没有设置时,则不显示
需要设置背景颜色控制选项
注意结构和样式对应即可<button >推荐教程:《微信小程序》以上就是快速实现一个微信小程序的Button组件的详细内容,更多请关注小潘博客其它相关文章!


