小程序中canvas的拖拽功能详解
本篇文章给大家带来的内容是关于小程序中canvas的拖拽功能详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
组件地址
https://github.com/jasondu/wx...
如何实现
使用canvas
使用movable-view标签
由于movable-view无法实现旋转,所以选择使用canvas
需要解决的问题
如何将多个元素渲染到canvas上
如何知道手指在元素上、如果多个元素重叠如何知道哪个元素在最上层
如何实现拖拽元素
如何缩放、旋转、删除元素
看起来挺简单的嘛,就把上面这几个问题解决了,就可以实现功能了;接下来我们一一解决。如何将多个元素渲染到canvas上定义一个DragGraph类,传入元素的各种属性(坐标、尺寸…)实例化后推入一个渲染数组里,然后再循环这个数组调用实例中的渲染方法,这样就可以把多个元素渲染到canvas上了。如何知道手指在元素上、如果多个元素重叠如何知道哪个元素在最上层在DragGraph类中定义了判断点击位置的方法,我们在canvas上绑定touchstart事件,将手指的坐标传入上面的方法,我们就可以知道手指是点击到元素本身,还是删除图标或者变换大小的图标上了,这个方法具体怎么判断后面会讲解。
通过循环渲染数组判断是非点击到哪个元素到,如果点击中了多个元素,也就是多个元素重叠,那第一个元素就是最上层的元素啦。如何实现拖拽元素通过上面我们可以判断手指是否在元素上,当touchstart事件触发时我们记录当前的手指坐标,当touchmove事件触发时,我们也知道这时的坐标,两个坐标取差值,就可以得出元素位移的距离啦,修改这个元素实例的x和y,再重新循环渲染渲染数组就可以实现拖拽的功能。如何缩放、旋转、删除元素这一步相对比较难一点,我会通过示意图跟大家讲解。
我们先讲缩放和旋转

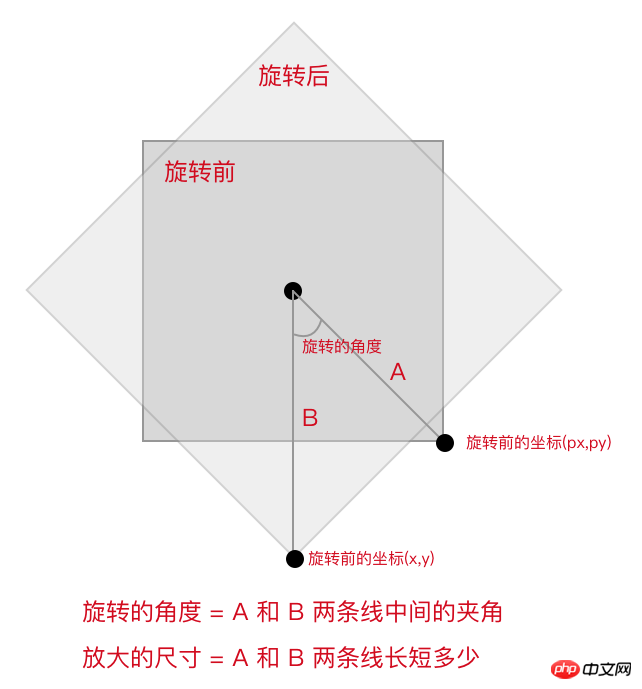
通过touchstart和touchmove我们可以获得旋转前的旋转后的坐标,图中的线A为元素的中点和旋转前点的连线;线B为元素中点和旋转后点的连线;我们只需要求A和B两条线的夹角就可以知道元素旋转的角度。缩放尺寸为A和B两条线长度之差。
计算旋转角度的代码如下:const centerX = (this.x + this.w) / 2;// 中点坐标const centerY = (this.y + this.h) / 2;// 中点坐标const diffXBefore = px - centerX;// 旋转前坐标const diffYBefore = py - centerY;// 旋转前坐标const diffXAfter = x - centerX;// 旋转后坐标const diffYAfter = y - centerY;// 旋转后坐标const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180;const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180;// 旋转的角度this.rotate = currentGraph.rotate + angleAfter - angleBefore;计算缩放尺寸的代码如下:// 放大 或 缩小this.x = currentGraph.x - (x - px);this.y = currentGraph.y - (x - px);相关推荐:
微信小程序开发之图片拖拽功能的实现
HTML table鼠标拖拽排序功能以上就是小程序中canvas的拖拽功能详解的详细内容,更多请关注小潘博客其它相关文章!


