微信小程序开发中怎样做出城市选择
这次给大家带来微信小程序开发中怎样做出城市选择,微信小程序开发中做出城市选择的注意事项有哪些,下面就是实战案例,一起来看一下。
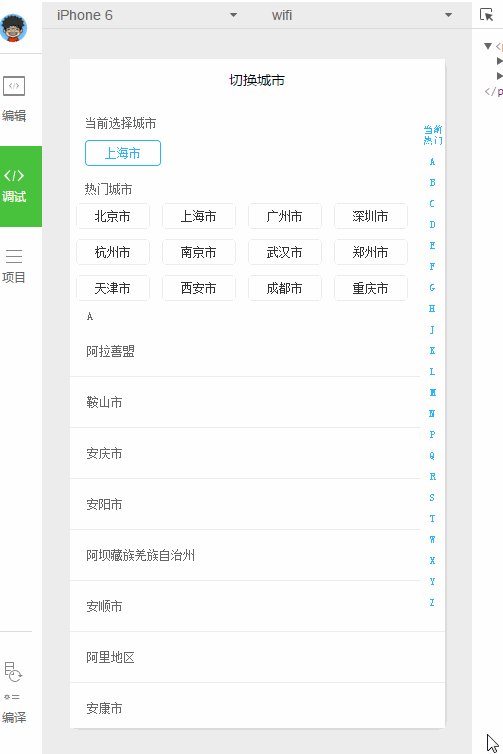
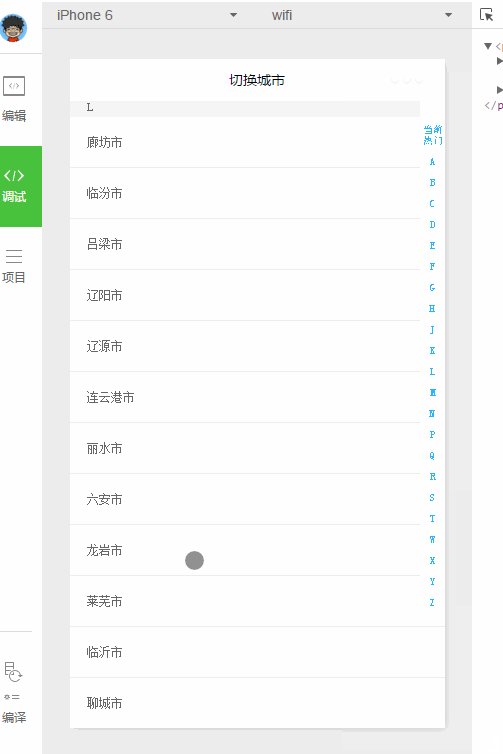
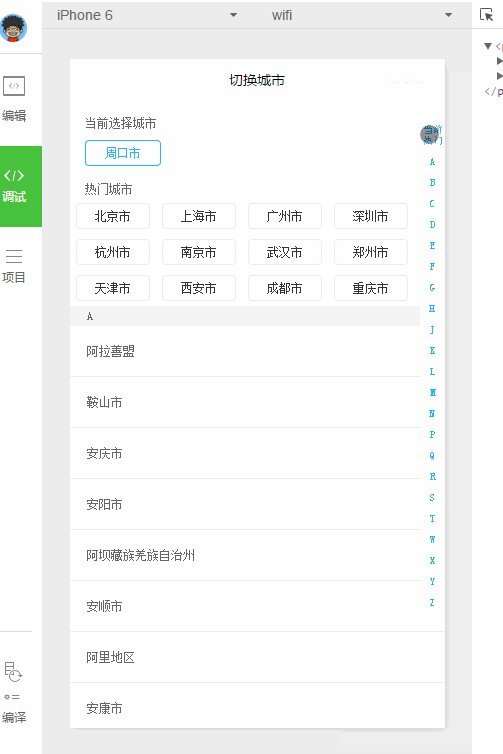
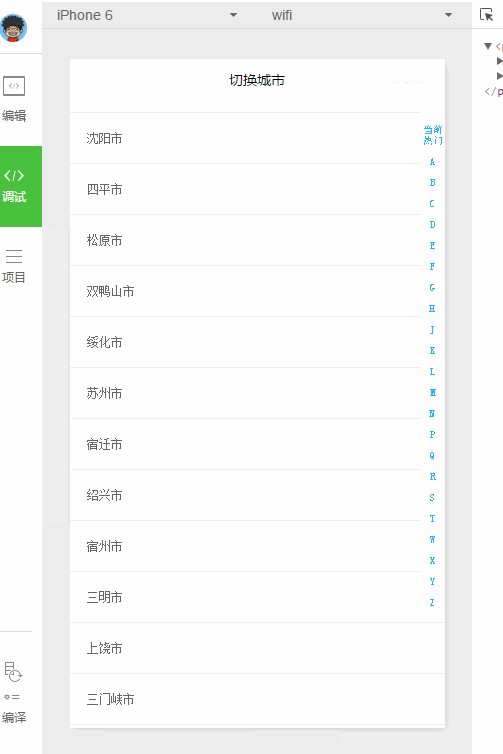
本文实例为大家分享了微信小程序城市选择器,供大家参考,具体内容如下

代码很简单.var city = require('../../utils/city.js');var app = getApp()Page({ data: { searchLetter: [], showLetter: "", winHeight: 0, // tHeight: 0, // bHeight: 0, cityList: [], isShowLetter: false, scrollTop: 0,//置顶高度 scrollTopId: '',//置顶id city: "上海市", hotcityList: [{ cityCode: 110000, city: '北京市' }, { cityCode: 310000, city: '上海市' }, { cityCode: 440100, city: '广州市' }, { cityCode: 440300, city: '深圳市' }, { cityCode: 330100, city: '杭州市' }, { cityCode: 320100, city: '南京市' }, { cityCode: 420100, city: '武汉市' }, { cityCode: 410100, city: '郑州市' }, { cityCode: 120000, city: '天津市' }, { cityCode: 610100, city: '西安市' }, { cityCode: 510100, city: '成都市' }, { cityCode: 500000, city: '重庆市' }] }, onLoad: function () { // 生命周期函数--监听页面加载 var searchLetter = city.searchLetter; var cityList = city.cityList(); var sysInfo = wx.getSystemInfoSync(); var winHeight = sysInfo.windowHeight; var itemH = winHeight / searchLetter.length; var tempObj = []; for (var i = 0; i < searchLetter.length; i++) {var temp = {};temp.name = searchLetter[i];temp.tHeight = i * itemH;temp.bHeight = (i + 1) * itemH;tempObj.push(temp) } this.setData({winHeight: winHeight,itemH: itemH,searchLetter: tempObj,cityList: cityList }) }, onReady: function () { // 生命周期函数--监听页面初次渲染完成 }, onShow: function () { // 生命周期函数--监听页面显示 }, onHide: function () { // 生命周期函数--监听页面隐藏 }, onUnload: function () { // 生命周期函数--监听页面卸载 }, onPullDownRefresh: function () { // 页面相关事件处理函数--监听用户下拉动作 }, onReachBottom: function () { // 页面上拉触底事件的处理函数 }, clickLetter: function (e) { console.log(e.currentTarget.dataset.letter) var showLetter = e.currentTarget.dataset.letter; this.setData({showLetter: showLetter,isShowLetter: true,scrollTopId: showLetter, }) var that = this; setTimeout(function () {that.setData({isShowLetter: false}) }, 1000) }, //选择城市 bindCity: function (e) { console.log("bindCity") this.setData({ city: e.currentTarget.dataset.city }) }, //选择热门城市 bindHotCity: function (e) { console.log("bindHotCity") this.setData({city: e.currentTarget.dataset.city }) }, //点击热门城市回到顶部 hotCity: function () { this.setData({scrollTop: 0, }) }})相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
vue-cli3.0增加了哪些新特效
怎样操作JQuery元素以上就是微信小程序开发中怎样做出城市选择的详细内容,更多请关注小潘博客其它相关文章!


