微信小程序使用radio显示单选项功能【附源码】
时间:2020-09-07 05:00:07
作者:重庆seo小潘
来源:
这篇文章主要介绍了微信小程序使用radio显示单选项功能,涉及针对radio组件事件响应相关操作技巧,并附带源码供读者下载参考,需要的朋友可以参考下 本文实例讲述了微信小程序使用radio显示单选项功能。分享给大家供大家参考,具体如下: 1、效果展示 2、关键代
这篇文章主要介绍了微信小程序使用radio显示单选项功能,涉及针对radio组件事件响应相关操作技巧,并附带源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序使用radio显示单选项功能。分享给大家供大家参考,具体如下:
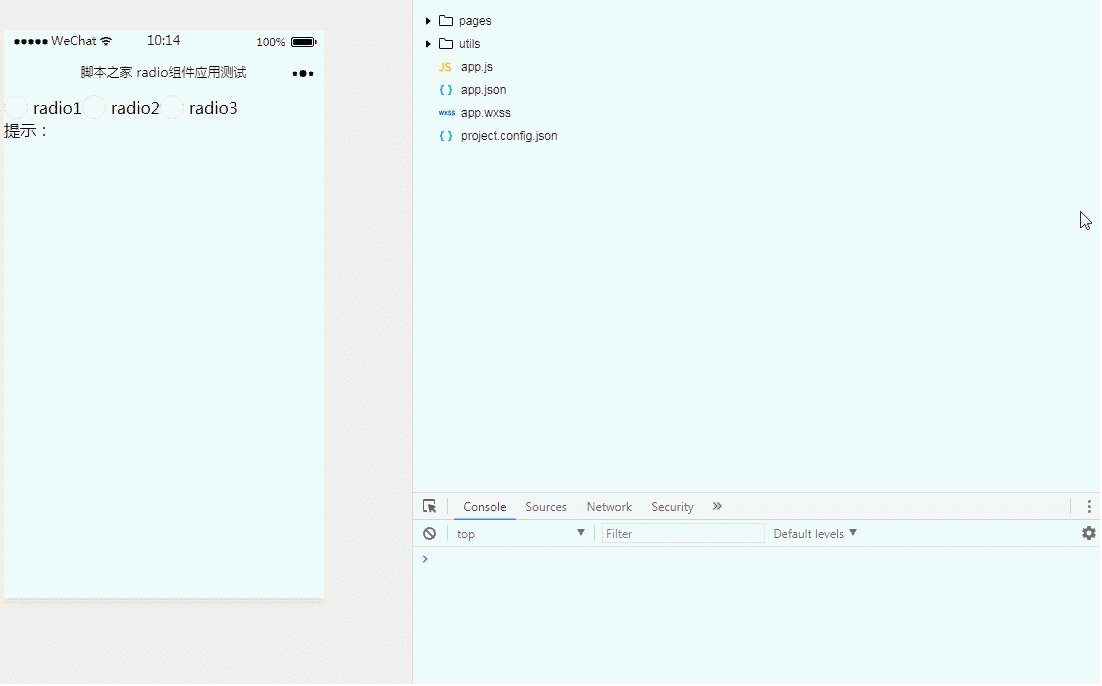
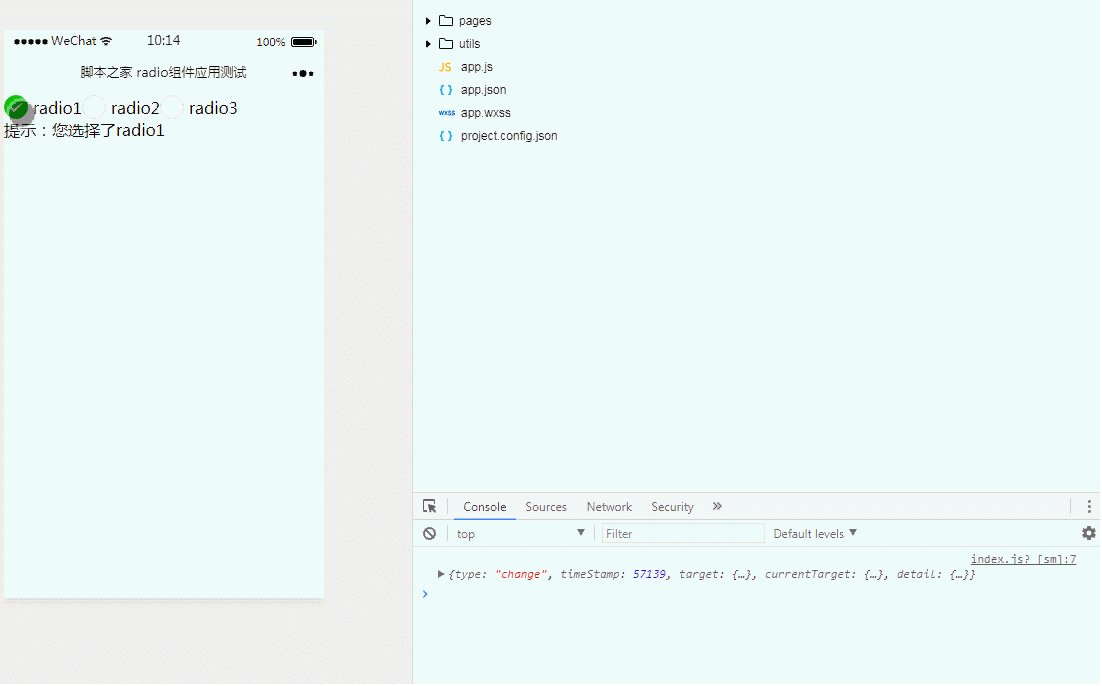
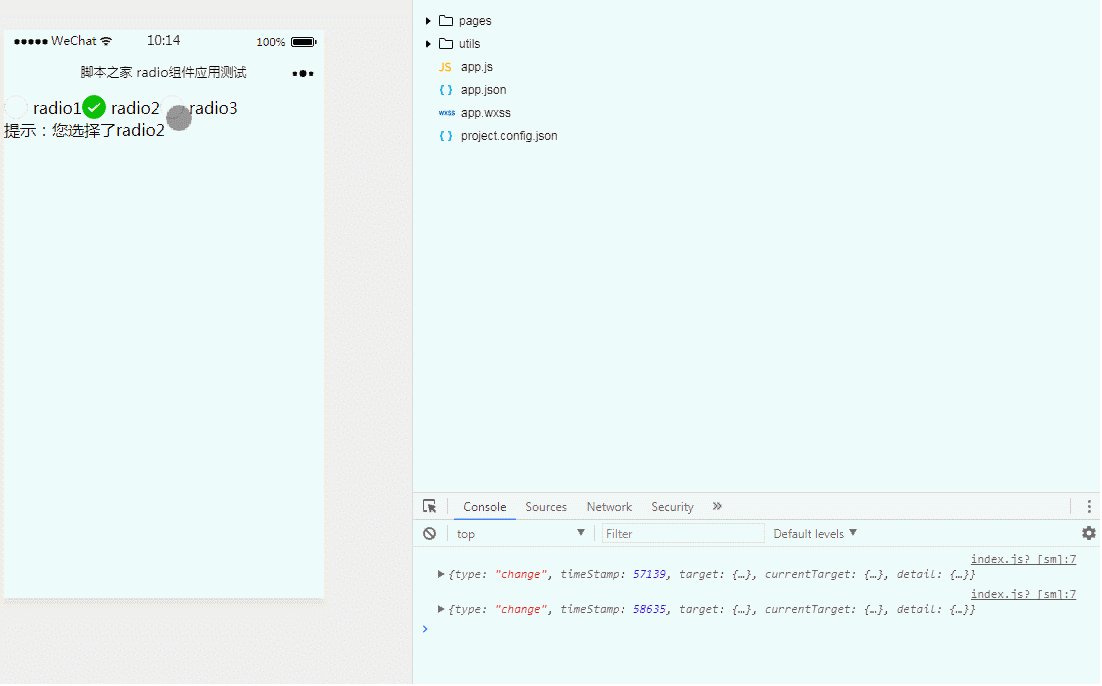
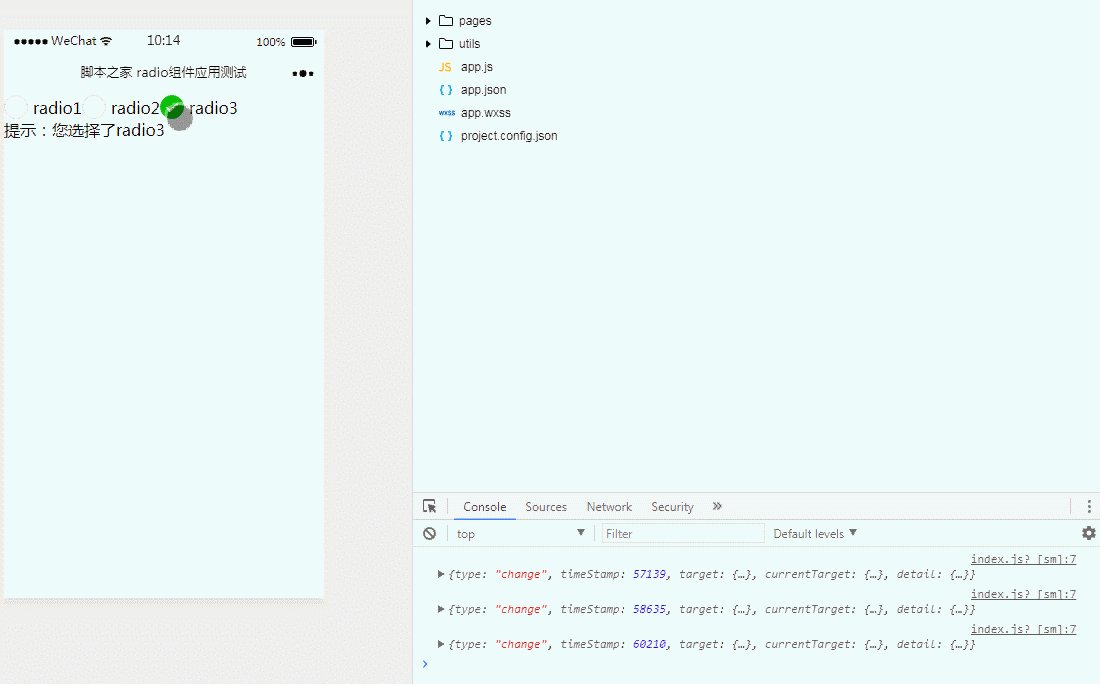
1、效果展示

2、关键代码
① index.wxml
<radio-group bindchange="radiogroupBindchange"> <radio value="radio1">radio1</radio> <radio value="radio2">radio2</radio> <radio value="radio3">radio3</radio></radio-group><view>提示:{{text}}</view>
② index.js
Page({ data:{// text:"这是一个页面"text:'' },radiogroupBindchange:function(e){console.log(e);this.setData({text:'您选择了'+e.detail.value}) }})
3、源代码
关于radio组件的更多详细说明还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/component/radio.html
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序获取手机网络状态的方法【附源码】
微信小程序 自己制作小组件
以上就是微信小程序使用radio显示单选项功能【附源码】的详细内容,更多请关注小潘博客其它相关文章!


