小程序开发制作tabs选项卡的实例教程
这篇文章主要介绍了微信小程序 tabs选项卡效果的实现的相关资料,微信小程序内部组件没有Tabs 选项卡的功能,自己实现个类似的,需要的朋友可以参考下
微信小程序 tabs选项卡效果
前言:
最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好研究了下。思路如下:
1.首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类
2.选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块
3.使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】
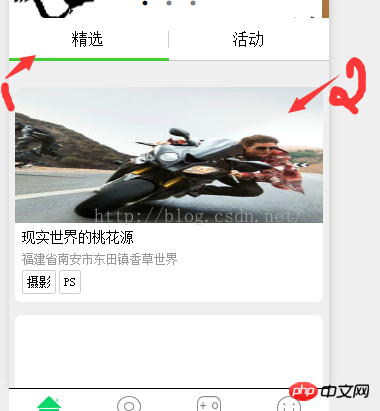
请结合如下效果图:

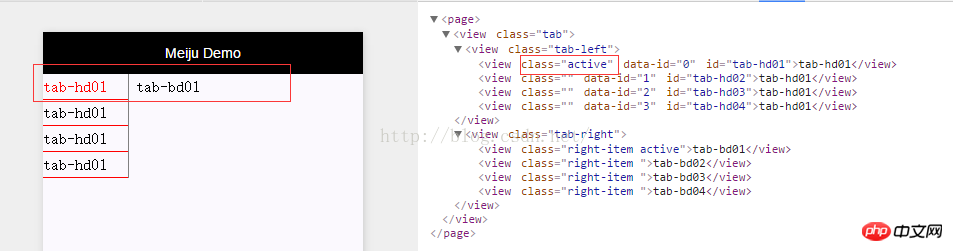
接下来直接查看源码:
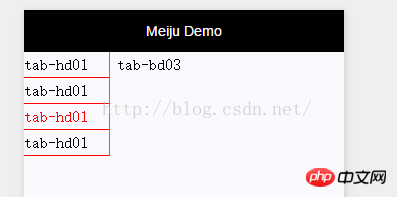
demo.wxml:<view>demo.js:Page( { data: {tabArr: {curHdIndex: 0,curBdIndex: 0}, }, tabFun: function(e){//获取触发事件组件的dataset属性var _datasetId=e.target.dataset.id;console.log("----"+_datasetId+"----");var _obj={};_obj.curHdIndex=_datasetId;_obj.curBdIndex=_datasetId;this.setData({tabArr: _obj}); }, onLoad: function( options ) {alert( "------" ); } });demo.wxss:.tab{display: flex;flex-direction: row; } .tab-left{width: 200rpx;line-height: 160%;border-right: solid 1px gray; } .tab-left view{border-bottom: solid 1px red; } .tab-left .active{color: #f00; } .tab-right{line-height: 160%; } .tab-right .right-item{padding-left: 15rpx;display: none; } .tab-right .right-item.active{display: block; }最终演示效果如下:


【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
3. 微信小程序demo:阳淘以上就是小程序开发制作tabs选项卡的实例教程的详细内容,更多请关注小潘博客其它相关文章!


