Mocha与chai的使用
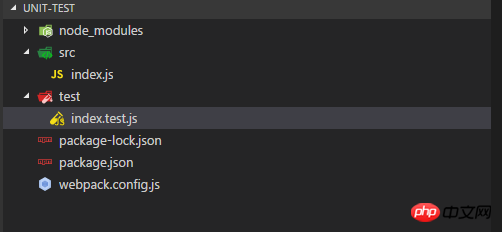
这次给大家带来Mocha与chai的使用,Mocha与chai使用的注意事项有哪些,下面就是实战案例,一起来看一下。Mocha 的简介Mocha是流行的JavaScript测试框架之一,通过它添加和运行测试,从而保证代码质量Mocha 的安装与配置全局安装Mochanpm install -g mocha项目中也安装Mochanpm install --save-dev mocha在package.json中加入下面脚本:"scripts": {"test": "mocha"}Mocha 的使用在使用前,我们先看一下我们用来使用的测试项目的结构:
如上图所示,测试文件需要放在test目录下,mocka运行时会执行test目录下的所有js文件(仅限于test以下这一层级,对test/subtest这一层级并不执行)。
其中index.js为我们的被测试代码:/** * 加法函数 * @param {第一个数} a* @param {第二个数} b*/function addNum(a,b){return a+b;}module.exports=addNum;而index.test.js为我们的测试代码(注意这里的命名加了一个test,并不是必须的,只是为了好区分哪些是测试文件):var addNum=require('../src/index')describe('测试index.js', function() {describe('测试addNum函数', function() {it('两数相加结果为两个数字的和', function() {if(addNum(1,2)!==3){throw new Error("两数相加结果不为两个数字的和");}});});});解析一下以上代码的语法:
在上面的例子中,测试addNum函数,如果运行错误就抛出异常
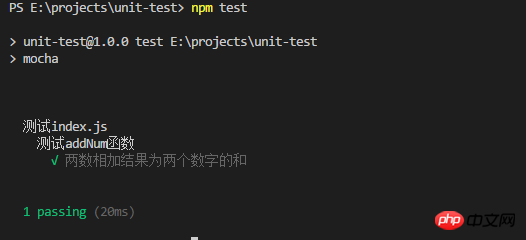
此时运行npm test就可得到以下结果
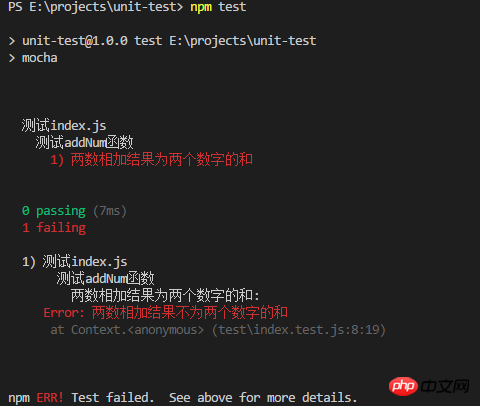
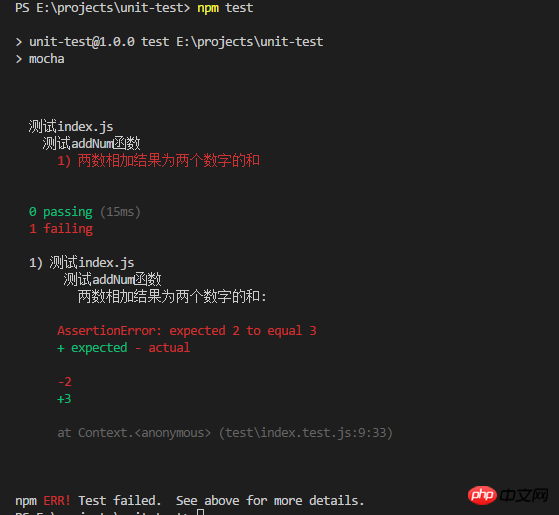
为了看一下运行错误的结果,此时我们修改index.js的代码为:function addNum(a,b){return a+b-1;}module.exports=addNum;再次运行npm test结果如下: Mocha与断言库chai在上面的Mocha例子中,测试失败用抛异常来处理,多少有点繁琐,所以就有了断言库的出现。这里我们介绍一个常用的断言库chai。可以简单理解为这就是对我们上面抛异常方法的一个封装,当判断失败时会抛出一个异常。首先安装chai:npm install --save-dev chai接着让我们用chai修改一下上面的index.test.js:var expect = require('chai').expect;var addNum=require('../src/index')describe('测试index.js', function() {describe('测试addNum函数', function() {it('两数相加结果为两个数字的和', function() {expect(addNum(1,2)).to.be.equal(3);});});});上面的语法很接近自然语言,expect(期待)一个表达式的结果equal(等于)一个表达式。运行npm test得到以下结果:
Mocha与断言库chai在上面的Mocha例子中,测试失败用抛异常来处理,多少有点繁琐,所以就有了断言库的出现。这里我们介绍一个常用的断言库chai。可以简单理解为这就是对我们上面抛异常方法的一个封装,当判断失败时会抛出一个异常。首先安装chai:npm install --save-dev chai接着让我们用chai修改一下上面的index.test.js:var expect = require('chai').expect;var addNum=require('../src/index')describe('测试index.js', function() {describe('测试addNum函数', function() {it('两数相加结果为两个数字的和', function() {expect(addNum(1,2)).to.be.equal(3);});});});上面的语法很接近自然语言,expect(期待)一个表达式的结果equal(等于)一个表达式。运行npm test得到以下结果:
可以看出图中的断言库还打印出了期望的结果3和实际的结果2。如果用判断来抛异常的话会繁琐得多。
以上语法为chai的expect语法,它还有should语法和asset语法。如果是以前用过java和.NET的话,对asset可能更适应一点:var assert = require('chai').assert;assert.typeOf(foo, 'string');assert.equal(foo, 'bar');assert.lengthOf(foo, 3)assert.property(tea, 'flavors');assert.lengthOf(tea.flavors, 3);这其中的语法意思很明显,这里就不再赘述了。Mocha的更多使用如果想测试单一的测试js,可以用:mocha test/index.test.js或者多个jsmocha test/index.test.js test/add.test.js当然也可以用通配符测试某个文件夹下所有的js和jsx:mocha 'test/some/*.@(js|jsx)'Mocha与ES6在上面我们用的并非是ES6的语法,那么让我们把其中的代码都改为ES6的语法。其中index.js为:/** * 加法函数 * @param {第一个数} a* @param {第二个数} b*/export default (a,b)=>{return a+b-1;}而index.test.js为:import {assert} from 'chai'import addNum from '../src/index'describe('测试index.js',()=> {describe('测试addNum函数', ()=> {it('两数相加结果为两个数字的和', ()=> {assert.equal(addNum(1,2),3)})})})此时直接运行mock肯定是不行的,我们现需要安装一下babel:npm install babel-core babel-preset-es2015 --save-dev然后,在项目目录下面,新建一个.babelrc文件:{"presets": [ "es2015" ]}接着讲package.json中的脚本改为:"scripts": {"test": "mocha --compilers js:babel-core/register"},其中--compilers参数用来指定测试脚本的转码器,这行命令的意思是运行mocha时先用babel-core/register模块,处理一下.js文件
注意:--compilers将会在未来被移除,官方称它是redundant(累赘的),而作为替代方案的是"scripts": {"test": "mocha --require babel-core/register"},命令变得更加简单了Mocha测试用例执行的超时和高亮Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:mocha -t 5000 index.test.jsMocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:mocha -s 1000 index.test.jsMocha测试的钩子Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。describe('测试index.js',()=> {before(()=>console.info("在本区块的所有测试用例之前执行"))after(()=>console.info("在本区块的所有测试用例之后执行"))beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))afterEach(()=>console.info("在本区块的每个测试用例之后执行"))describe('测试addNum函数', ()=> {it('两数相加结果为两个数字的和', ()=> {assert.equal(addNum(1,2),3)})})})小结关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
Vue指令的使用
JS闭包的使用以上就是Mocha与chai的使用的详细内容,更多请关注小潘博客其它相关文章!


