微信开发之微信支付
一、 微信后台设置
1.添加测试授权目录和测试白名单:
在微信后台,设置测试授权目录,如xxx.sinaapp.com/example/,测试白名单中添加你的微信号。 注意,这里的“个人微信号”既不是qq号也不是个人昵称。而是登录微信后在“我”界面中的“微信号”字段的字符串。 支付授权目录设不设无所谓,因为我们只是测试。
2.列表内容
设置网页授权域名: 在“开发者中心/接口权限表/网页账号/网页授权获取用户基本信息”中进行设置。网页授权域名设置为测试服务器的域名,如:xxx.sinaapp.com,不需要http://。二、商户平台设置1.下载证书
在“账户设置/API安全/API证书”中下载。需要用到管理员的手机验证码。下载后的进行解压缩,我们需要用到的是apiclient_key.pem和apiclient_cert.pem。
2.生成支付key
在“账户设置/API安全/API密钥”中进行设置。支付key将在支付时用到,这个值就是源代码配置文件中的KEY常量。三、使用官方V3.7的示例代码1、在Wxpay.pub.config.php修改配置,主要是:const APPID//公众号中“开发者中心”看到的AppIDconst MCHID//微信支付商户资料审核成功邮件中的商户号const KEY//你在商户平台中设置的支付keyconst APPSECRET//公众号中“开发者中心”看到的AppSecretconst JS_API_CALL_URL//设置这个url,可在此页面中获得用户的openid。//证书路径,注意应该填写绝对路径const SSLCERT_PATH// apiclient_cert.pem文件urlconst SSLKEY_PATH// apiclient_key.pem文件url,如’/cert/ apiclient_key.pem’const NOTIFY_URL//异步通知url,可使用demo中的notify_url.php2、修改官方代码中的bug: 如果出现“curl_setopt() expects parameter 2 to be long”错误,是因为WxPayPubHelper.php中有几个地方将“curl_setopt”拼错了,拼成“curl_setop”,将其修改后即可。如果出现“curl_close(): 11 is not a valid”,则是因为错误地关闭了一个已经关闭的curl session,可以将curl_close()代码加上如下判断:if(gettype($ch) == 'resource') curl_close($ch);3、官方demo直接跑不通,我们需要自己搞定它。首先中index.php中增加一个链接:<a href="pay.php"> 获取openid</a></h4>3、 然后写一个pay.php页面,用于获取用户openid并发起支付:<?php/** * JS_API支付demo * ==================================================== * 在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。 * 成功调起支付需要三个步骤: * 步骤1:网页授权获取用户openid * 步骤2:使用统一支付接口,获取prepay_id * 步骤3:使用jsapi调起支付 */include_once ("WxPayPubHelper.php");$jsApi = new JsApi_pub();// =========步骤1:网页授权获取用户openid============// 通过code获得openidif (! isset($_GET['code'])) { // 触发微信返回code码 $url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL); Header("Location: $url");} else { // 获取code码,以获取openid $code = $_GET['code']; $jsApi->setCode($code); $openid = $jsApi->getOpenId();}$goods = "test";// 使用统一支付接口$unifiedOrder = new UnifiedOrder_pub();$unifiedOrder->setParameter("openid", "$openid"); // 用户openid$unifiedOrder->setParameter("body", "$goods"); // 商品描述 // 自定义订单号,此处仅作举例$timeStamp = time();$out_trade_no = WxPayConf_pub::APPID . "$timeStamp"; // 商户订单号$unifiedOrder->setParameter("out_trade_no", "$out_trade_no");$price = "1";$unifiedOrder->setParameter("total_fee", "$price"); // 总金额$unifiedOrder->setParameter("notify_url", WxPayConf_pub::NOTIFY_URL); // 通知地址$unifiedOrder->setParameter("trade_type", "JSAPI"); // 交易类型$prepay_id = $unifiedOrder->getPrepayId();// =========步骤3:使用jsapi调起支付============$jsApi->setPrepayId($prepay_id);$jsApiParameters = $jsApi->getParameters();echo $jsApiParameters;?><html><head><meta http-equiv="content-type" content="text/html;charset=utf-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0" /><title>微信安全支付</title><script type="text/javascript"> //调用微信JS api 支付 function jsApiCall() { WeixinJSBridge.invoke( 'getBrandWCPayRequest', <?php echo $jsApiParameters; ?>, function(res){ WeixinJSBridge.log(res.err_msg); //alert(res.err_code+res.err_desc+res.err_msg); } ); } function callpay() { if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', jsApiCall, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', jsApiCall);document.attachEvent('onWeixinJSBridgeReady', jsApiCall); } }else{ jsApiCall(); } } </script></head><body><p> </p><p> </p><p align="center"><table border="1"><tr><td>openID</td><td><?php echo $openid;?></td></tr><tr><td>商品名称</td><td><?php echo $goods;?></td></tr><tr><td>订单号</td><td><?php echo $out_trade_no;?></td></tr><tr><td>prepay_id</td><td><?php echo $prepay_id;?></td></tr><tr><td>价格</td><td><?php echo $price;?></td></tr></table><button data-theme="b" type="button" onclick="callpay()">贡献一下</button></p></body></html>四、使用官方V3的示例代码1、下载官方示例代码 最新SDK版本为V3.7,但我们不要去下V3.7的demo(那个例子跑不通),而是要去下V3的例子: pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_12、将demo解压缩放到你的web根目录下。比如,压缩包解开后的目录是WxpayAPI_php_v3,你要进入这个目录后将所有文件选中,然后复制到你的项目目录中去。在这个目录中有一个index.php,那么到测试时候需要访问 xxx.sinaapp.com/index.php。
3、将index.php中的标签的url地址改为你服务器上的url地址。
4、在你的微信中,随便打开一个对话窗口,输入index.php地址,如xxx.sinaapp.com/index.php,然后在对话窗口中点击这个链接。会出现几个按钮,点“JSAPI支付”的按钮,即可弹出支付金额为1分钱的窗口,输入收货人,支付。即会弹出支付成功界面。 到这一步,说明官方的支付代码是基本可用的,接下来,我们可以在它的基础上修改成自己的代码。
5、替换cert目录下的apiclient_key.pem和apiclient_cert.pem成你自己的证书。
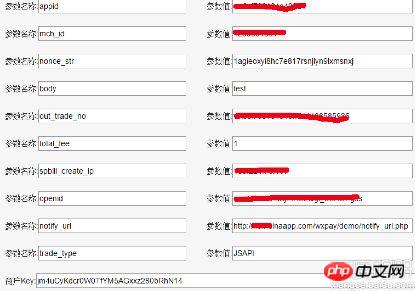
6、修改WxPay.Config.php中的以下几项成你自己的:const APPID//公众号中“开发者中心”看到的AppIDconst MCHID//微信支付商户资料审核成功邮件中的商户号const KEY//你在商户平台中设置的支付keyconst APPSECRET//公众号中“开发者中心”看到的AppSecret7、因为我们使用了sina的sae作为测试服务器,sae不允许直接写文件io,因此可以将官网代码中的文件操作进行相应的修改(使用SaeStorage)。也就是需要修改log.php中的CLogFileHandler类:class CLogFileHandler implements ILogHandler{private $fn=null;private $ss=null;public function construct($file = '') {$this->fn=str_replace("../logs/", "", $file);$this->ss=new SaeStorage();}public function write($msg) {$bytes = $this->ss->read('log', $this->fn);$str = $bytes;$this->ss->write('log', $this->fn, "$strn$msg");}public function destruct() {$fn=null;$ss=null;}}8、如果出现签名失败的错误,我们可以使用微信的支付接口调试工具来进行测试:pay.weixin.qq.com/wiki/tools/signverify/。 这个工具是虽然是用于验证“被扫支付”的,但通过它的“增加参数”按钮和“删除参数”按钮,我们也可以用它来测试“公众号支付”。例如,如果你提交的xml内容如下(可利用Log函数保存提交的xml内容到sae storage,然后下载日志文件):<xml><openid><![CDATA[om8888LTHBj99992Qgl_eUAOFgxs]]></openid><body><![CDATA[test]]></body><out_trade_no><![CDATA[wx111196222243ffa1143858aaaa]]></out_trade_no><total_fee>1</total_fee><notify_url><![CDATA[http://xxx.sinaapp.com/wxpay/demo/notify_url.php]]></notify_url><trade_type><![CDATA[JSAPI]]></trade_type><appid><![CDATA[wx000096104a431111]]></appid><mch_id>6666833333</mch_id><spbill_create_ip><![CDATA[10.211.76.107]]></spbill_create_ip><nonce_str><![CDATA[1agieoxyi8hc7e817rsnjlyn9lxmsnxj]]></nonce_str><sign><![CDATA[817034E4DE8E6067EB85CDF7318EF0A1]]></sign></xml>则你可以中测试工具中这样填写表单:  点击“生成签名”。将得到的签名和日志文件中的签名进行比较,看是否一致,即可排除签名算法的问题。 如果2个签名一致,则可以肯定是支付key的问题。要么是产品MM搞错了,要么是AppSecret和支付key搞反了(有一次产品MM告诉了为一个错误的支付key,浪费了我3天的时间!我反复确认了每一处代码、每一次后台参数设置之后,最终用“支付接口调试工具”确认签名无误,问题就出在支付key上。于是登入商户平台,因为不是管理员,又跟产品MM要了手机验证码,重新设置了支付key,代码一下就通了)
点击“生成签名”。将得到的签名和日志文件中的签名进行比较,看是否一致,即可排除签名算法的问题。 如果2个签名一致,则可以肯定是支付key的问题。要么是产品MM搞错了,要么是AppSecret和支付key搞反了(有一次产品MM告诉了为一个错误的支付key,浪费了我3天的时间!我反复确认了每一处代码、每一次后台参数设置之后,最终用“支付接口调试工具”确认签名无误,问题就出在支付key上。于是登入商户平台,因为不是管理员,又跟产品MM要了手机验证码,重新设置了支付key,代码一下就通了)
【相关推荐】
1. 微信公众号平台源码下载
2. 分享微信公众号开发刷卡支付的实例教程
3. 详解微信支付开发之刷卡支付实例
4. 详解微信小程序支付功能开发错误总结以上就是微信开发之微信支付的详细内容,更多请关注小潘博客其它相关文章!


