利用jQuery.wechat构建微信WEB应用的方法代码
本期要讲的就是我痛苦中挣扎徘徊后写的jQuery.wechat,一个提供了统一API的、基于jQuery.promise的jQuery.plugin。希望能多少帮助到大家。
因为最近自己的产品要在微信公众号中推广,需要提供一些有意义的功能,于是被迫走上了支持微信这条不归路。
众所周知,腾讯是那样一个神奇的公司,他们的产品在商业上获得巨大成功,但文档真的很难令人恭维,诺大一个公众号开发平台,我竟然找不到真正的,关于web开发的官方文档,有的就是个别示例,剩下的...呵呵,有一个叫开发者交流互助的东东。

看完上面这个图后,有没有这样的感觉,一帮群众拼命的想知道发生了什么,但就是没有官方声明!o(∩_∩)o 哈哈
说了这么多,赶紧入正题,本期要讲的就是我痛苦中挣扎徘徊后写的jQuery.wechat,一个提供了统一API的、基于jQuery.promise的jQuery.plugin。希望能多少帮助到大家。
首先,安装那是相当的简单
代码如下:bower install --save jquery-wechat 如果不用bower的,自己从Github上下载、解压,那也是一样一样滴! 加载,那也是水一样的自然
代码如下:<script type="text/javascript" alt="利用jQuery.wechat构建微信WEB应用的方法代码" src="bower_components/jquery/dist/jquery.min.js"></script><script type="text/javascript" alt="利用jQuery.wechat构建微信WEB应用的方法代码" src="bower_components/jquery-wechat/dist/jquery-wechat.min.js"></script> 你如果用了amd,cmd之类的延迟加载技术,想必你也是个行家,不用我再教你怎么配置了吧? 使用——简单、轻松、统一、爽!
启用jQuery.wechat功能$.wechat.enable(); //So easy!
因为整个插件是基于jQuery.promise的,所以你也可以给它一个链:
代码如下:$.wechat.enable().done(function(){alert('已经启用成功');}).fail(function(){alert('启用失败');}); 考虑到目前单页技术(SPA)的广泛应用,工具类的设计必须考虑启用/停用机制,否则可能引起未知错误。 隐藏/显示菜单
代码如下:$.wechat.hideMenu(); //隐藏菜单$.wechat.showMenu(); //显示菜单 启用jQuery.wechat之后,就可以随意调用如hideMenu之类的方法了,无需将其他方法写入enable的done回调之中。jQuery.wechat的实现原理是,如果jQuery.wechat还没有启用成功,所有操作会进入排队,一旦启用成功后,则顺序执行;如果启用失败,则永远不会执行。 隐藏/显示底部工具栏$.wechat.hideToolbar(); //隐藏底部工具栏$.wechat.showToolbar(); //显示底部工具栏
打开扫描二维码界面$.wechat.scanQRcode();
打开图片预览工具
代码如下:$.wechat.preview({current: 'http://xxx/img/pic001.jpg',//进入预览模式后,直接显示这张图片urls: ['http://xxx/img/pic001.jpg','http://xxx/img/pic002.jpg','http://xxx/img/pic003.jpg','http://xxx/img/pic004.jpg','http://xxx/img/pic005.jpg','http://xxx/img/pic006.jpg']//所有要在预览模式下显示的图片}); 获取网络状态
代码如下:$.wechat.getNetworkType().done(function(response) {$('#network').text(response.split(':')[1]); });response格式如下:
代码如下:network_type:wifiwifi网络network_type:edge非wifi,包含3G/2Gnetwork_type:fail网络断开连接network_type:wwan(2g或者3g) 修改分享格式
每次看到别人的app分享出来的消息都带着精美的缩略图、适当的标题和描述,更有甚者消息下面还跟了一行小字指出该消息是由谁发送出来的;再看看你自己分享出去的消息,一个蓝色的默认空白图片,配着不搭调的标题,会不会奇怪是什么逻辑把他们塞进去的?
还好,咱们现在就来解决这个问题:
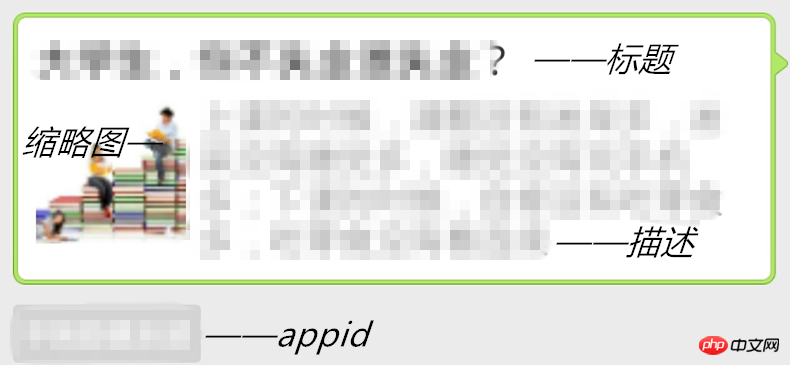
代码如下:$.wechat.setShareOption({appid: 'xxxx',//小标appidimg_width: '60',img_height: '60',img_url: window.location.toString() + 'img/demo.jpg',//缩略图title: 'DEMO',//标题desc: 'The description is set from $.wechat.setShareOption', //描述link: function() {return window.location.toString();//消息分享出去后,用户点击消息打开的链接地址},callback: function(response) {alert(response);//分享后的回调函数,常见的有成功和取消}}); 具体参考如下截图:

该分享格式变更会影响发送给朋友、分享到朋友圈、分享到微博、发送邮件四项功能。当设置后,再点击右上角菜单键打开菜单后,选择前述四项中的任意一项,就能看到更改后的效果 关闭当前页
代码如下:$.wechat.closeWindow(); 停用jQuery.wechat机制
代码如下:$.wechat.destroy(); 停用后,所有功能自动重置回初始状态 该功能在单页应用(SPA)中比较常用以上就是利用jQuery.wechat构建微信WEB应用的方法代码的详细内容,更多请关注小潘博客其它相关文章!


