微信开发之微信jsapi选择图片,上传图片,预览和下载图片方法
参数 描述appId公众号的唯一标识应用idtimestamp生成签名的时间戳nonceStr生成签名的随机串signature签名上述表格中的四个参数是初始化调用微信jsapi的凭证,咱们在前几节已经反复说明如何使用了,在这里就不在贴出如何生成上述四个参数了
完整的jsp代码如下:<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>微信jsapi测试-V型知识库</title><meta name="viewport" content="width=320.1,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><script alt="微信开发之微信jsapi选择图片,上传图片,预览和下载图片方法" src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script> <scriptsrc="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script></head><body><center><h3>欢迎来到微信jsapi测试界面-V型知识库</h3></center><p>基础接口之判断当前客户端是否支持指定的js接口</p><input type="button" value="checkJSAPI" id="checkJsApi"><br><h3 id="menu-image">图像接口</h3><span>1,上述代码html按钮代码功能已经描述的很清楚了,每点击一个按钮触发一个js功能函数。
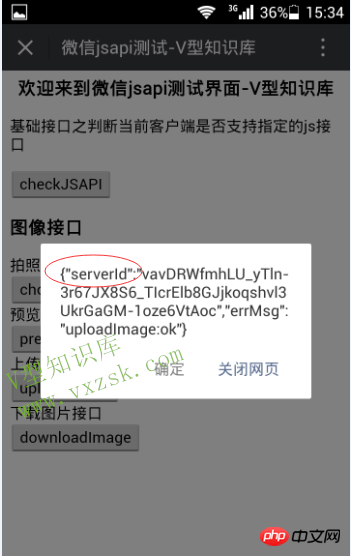
2、点击上传图片按钮之前首先要点击选择图片按钮功能,上传图片成功后会返回serverid,所以本人认为这里非常梗,调用微信jsapi上传接口,我的图片到底上传到哪里去了呢?实际上我们把图片上传到微信服务器上了也就是临时素材里面去了,可登陆微信官方管理平台查看,你也可以调用微信临时素材接口获取图片。
3、通过以上代码,我们就已经把图片上传到微信服务器了,但是我们上传到微信服务器的图片只能保存3天,所以上传完之后我们要把图片下载到我们的本地服务器,这里用到微信下载多媒体接口http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID 其中media_id就是我们上面的serverId ,所以我们就可以把图片下载到本地了,代码如下package com.test.weixin;import net.sf.json.JSONObject;import org.apache.log4j.Level;import org.apache.log4j.LogManager;import org.apache.log4j.Logger;import org.apache.log4j.Priority;import org.springframework.util.StringUtils;import java.io.*;import java.net.HttpURLConnection;import java.net.MalformedURLException;import java.net.URL;import java.net.URLConnection;/**** ** @author V型知识库 www.vxzsk.com * */public class DloadImgUtil {/*** 根据内容类型判断文件扩展名** @param contentType 内容类型* @return*/public static String getFileexpandedName(String contentType) {String fileEndWitsh = "";if ("image/jpeg".equals(contentType))fileEndWitsh = ".jpg";else if ("audio/mpeg".equals(contentType))fileEndWitsh = ".mp3";else if ("audio/amr".equals(contentType))fileEndWitsh = ".amr";else if ("video/mp4".equals(contentType))fileEndWitsh = ".mp4";else if ("video/mpeg4".equals(contentType))fileEndWitsh = ".mp4";return fileEndWitsh;}/*** 获取媒体文件* @param accessToken 接口访问凭证* @param mediaId 媒体文件id* @param savePath 文件在本地服务器上的存储路径* */public static String downloadMedia(String accessToken, String mediaId, String savePath) {try {accessToken = DloadImgUtil.getAccessToken();} catch (IOException e) {e.printStackTrace();}String filePath = null;// 拼接请求地址String requestUrl = "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID";requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken).replace("MEDIA_ID", mediaId);try {URL url = new URL(requestUrl);HttpURLConnection conn = (HttpURLConnection) url.openConnection();conn.setDoInput(true);conn.setRequestMethod("GET");if (!savePath.endsWith("/")) {savePath += "/";}// 根据内容类型获取扩展名String fileExt = DloadImgUtil .getFileexpandedName(conn.getHeaderField("Content-Type"));// 将mediaId作为文件名filePath = savePath + mediaId + fileExt;BufferedInputStream bis = new BufferedInputStream(conn.getInputStream());FileOutputStream fos = new FileOutputStream(new File(filePath));byte[] buf = new byte[8096];int size = 0;while ((size = bis.read(buf)) != -1)fos.write(buf, 0, size);fos.close();bis.close();conn.disconnect();String info = String.format("下载媒体文件成功,filePath=" + filePath);System.out.println(info);} catch (Exception e) {filePath = null;String error = String.format("下载媒体文件失败:%s", e);System.out.println(error);}return filePath;}/**** 获取acess_token* 来源www.vxzsk.com* @return*/public static String getAccessToken(){String appid="你公众号基本设置里的应用id";//应用IDString appSecret="你公众号基本设置里的应用密钥";//(应用密钥)String url ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+appid+"&secret="+appSecret+"";String backData=DloadImgUtil.sendGet(url, "utf-8", 10000);String accessToken = (String) JSONObject.fromObject(backData).get("access_token");return accessToken;}/**** 模拟get请求* @param url* @param charset* @param timeout* @return*/public static String sendGet(String url, String charset, int timeout){String result = "";try{URL u = new URL(url);try{URLConnection conn = u.openConnection();conn.connect();conn.setConnectTimeout(timeout);BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream(), charset));String line="";while ((line = in.readLine()) != null){result = result + line;}in.close();} catch (IOException e) {return result;}}catch (MalformedURLException e){return result;}return result;}}效果图如下:


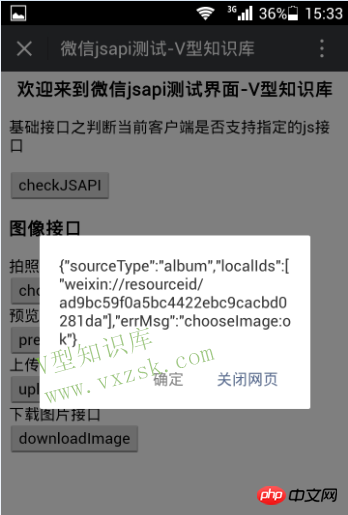
选择图片弹出的图片详情


上传成功后返回的serverId
 以上就是微信开发之微信jsapi选择图片,上传图片,预览和下载图片方法的详细内容,更多请关注小潘博客其它相关文章!
以上就是微信开发之微信jsapi选择图片,上传图片,预览和下载图片方法的详细内容,更多请关注小潘博客其它相关文章!


