微信小程序swiper组件构建轮播图代码分享
时间:2020-09-07 12:00:09
作者:重庆seo小潘
来源:
本文主要和大家介绍微信小程序 swiper组件构建轮播图的实例的相关资料,如有疑问请留言或者到本站社区交流讨论,需要的朋友可以参考下,希望能帮助到大家。 微信小程序 swiper组件构建轮播图的实例 实现效果图: wxml基础文件:view>swiper-item仅可放置在组
本文主要和大家介绍微信小程序 swiper组件构建轮播图的实例的相关资料,如有疑问请留言或者到本站社区交流讨论,需要的朋友可以参考下,希望能帮助到大家。
微信小程序 swiper组件构建轮播图的实例
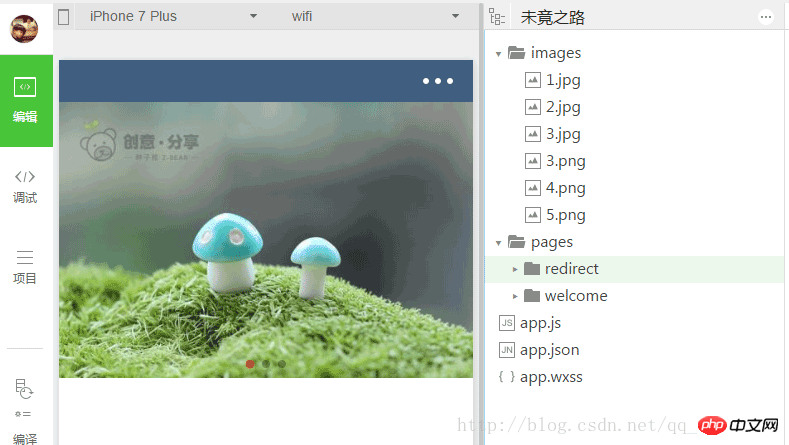
实现效果图:

wxml基础文件:<view>swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!wxss样式文件swiper{ width:100%; height:500rpx;}swiper image{width:100%; height:500rpx;}app.json文件入口{ "pages": ["pages/redirect/redirect"], "window": {"navigationBarBackgroundColor": "#405f80" }}相关推荐:
微信小程swiper组件实现图片轮播切换功能教程
总结关于swiper组件注意点
小程序如何使用swiper组件实现图片切换以上就是微信小程序swiper组件构建轮播图代码分享的详细内容,更多请关注小潘博客其它相关文章!


